
The Design Communication & Interfaces course comprehensively explores the principles and practices underpinning effective user experience (UX) and user interface (UI) design along with necessary tools for development and deployment of these web-based experiences. This course aims to bridge the gap between visual communication theory and practical application in the digital landscape, emphasizing the importance of aesthetics and functionality in creating user-centered designs to communicate the architecture/urban project within this medium. Students will engage in hands-on projects focusing on synthesizing visual design elements with user interaction principles, fostering the development of intuitive and visually appealing digital interfaces.
The course provides a comprehensive introduction to web and internet technology, emphasizing the importance of visual communication in UX/UI design. Students will dive into color theory, typography, imagery, and layout to create visually engaging and effective interfaces. The course covers fundamentals like visual hierarchy, information architecture, and design consistency, along with iterative design processes and user research. Students will learn to empathize with users through research methods like interviews and usability tests, informing their design decisions. Additionally, the course includes practical training in design tools like Figma and collaborative projects to simulate real-world design workflows. By the end, students will have developed a strong portfolio showcasing their skills and be prepared for UX/UI design careers.
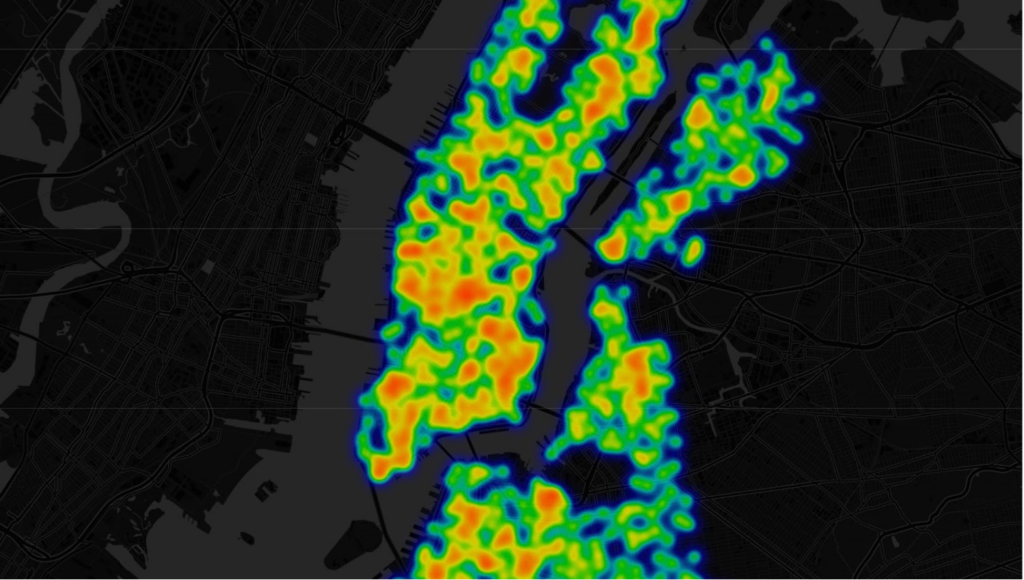
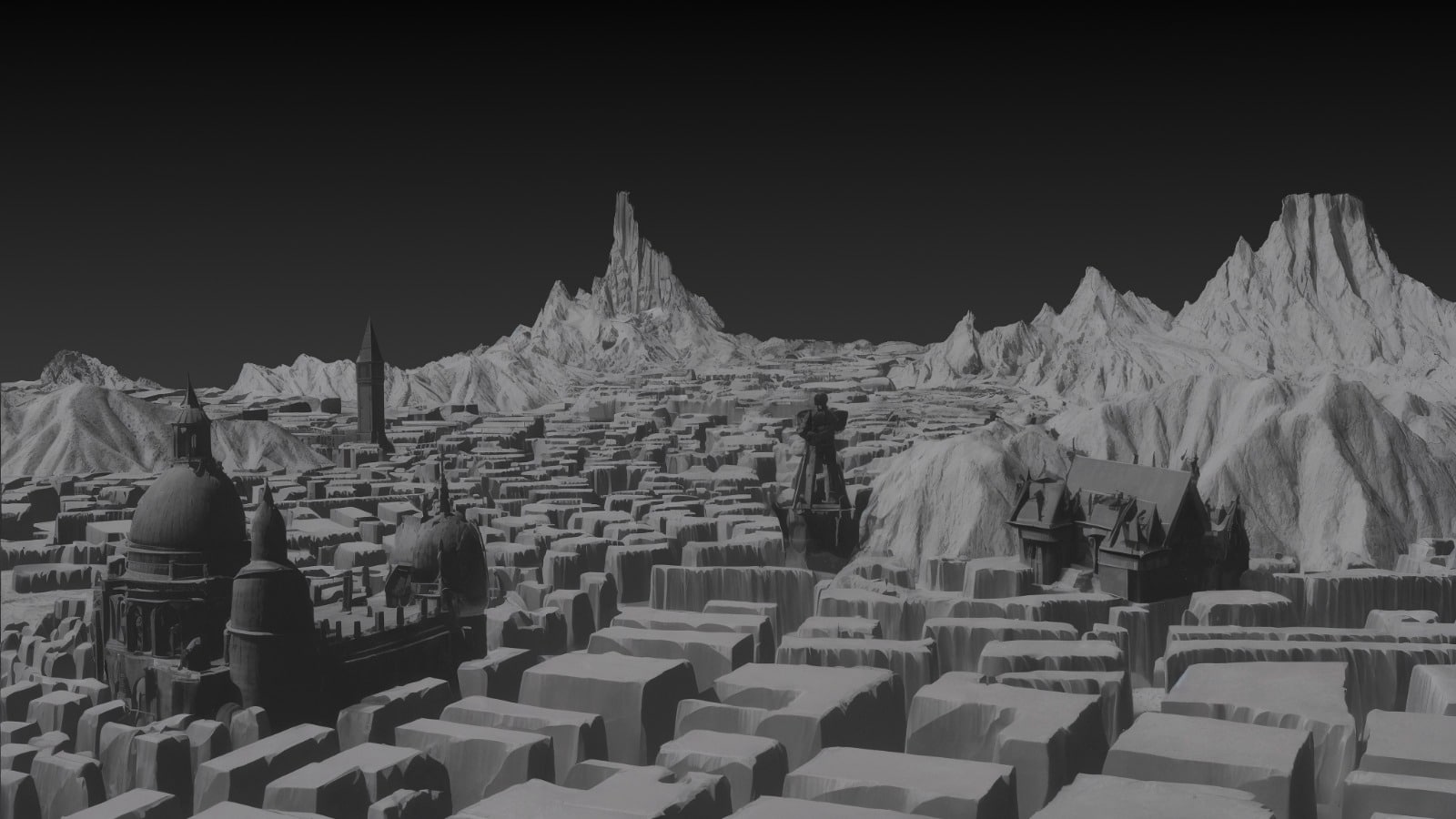
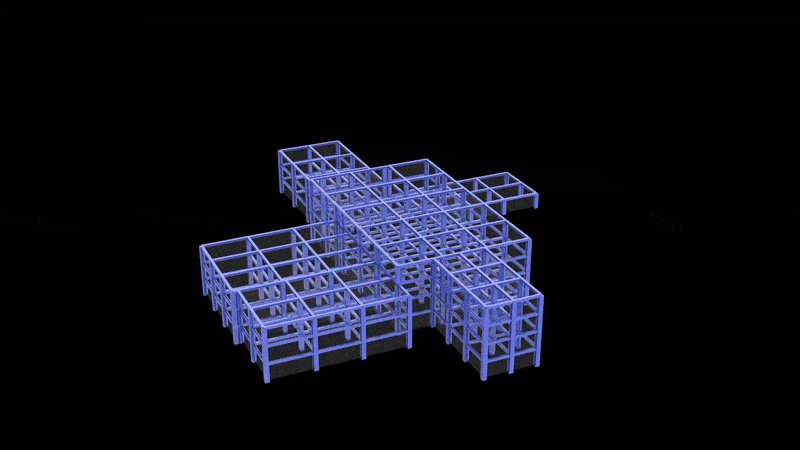
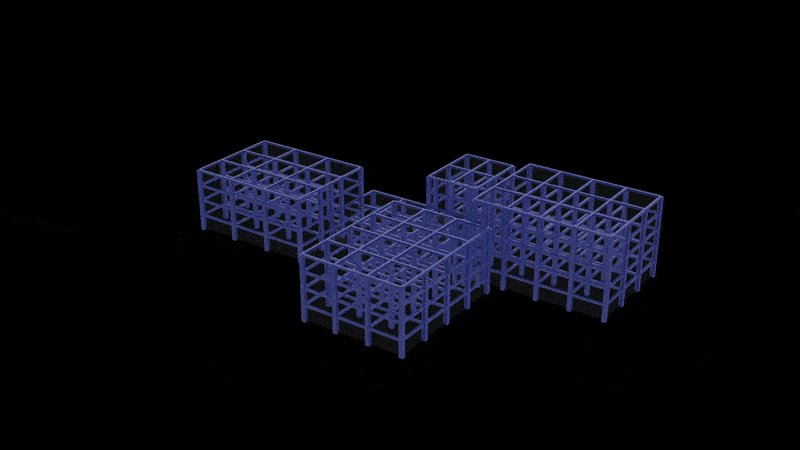
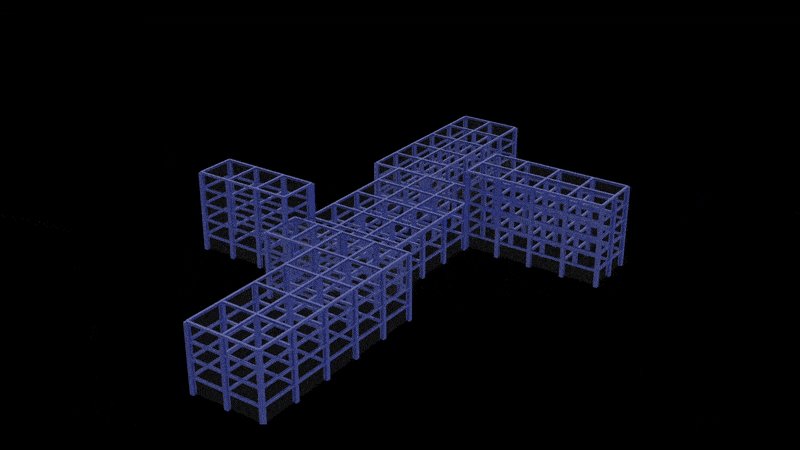
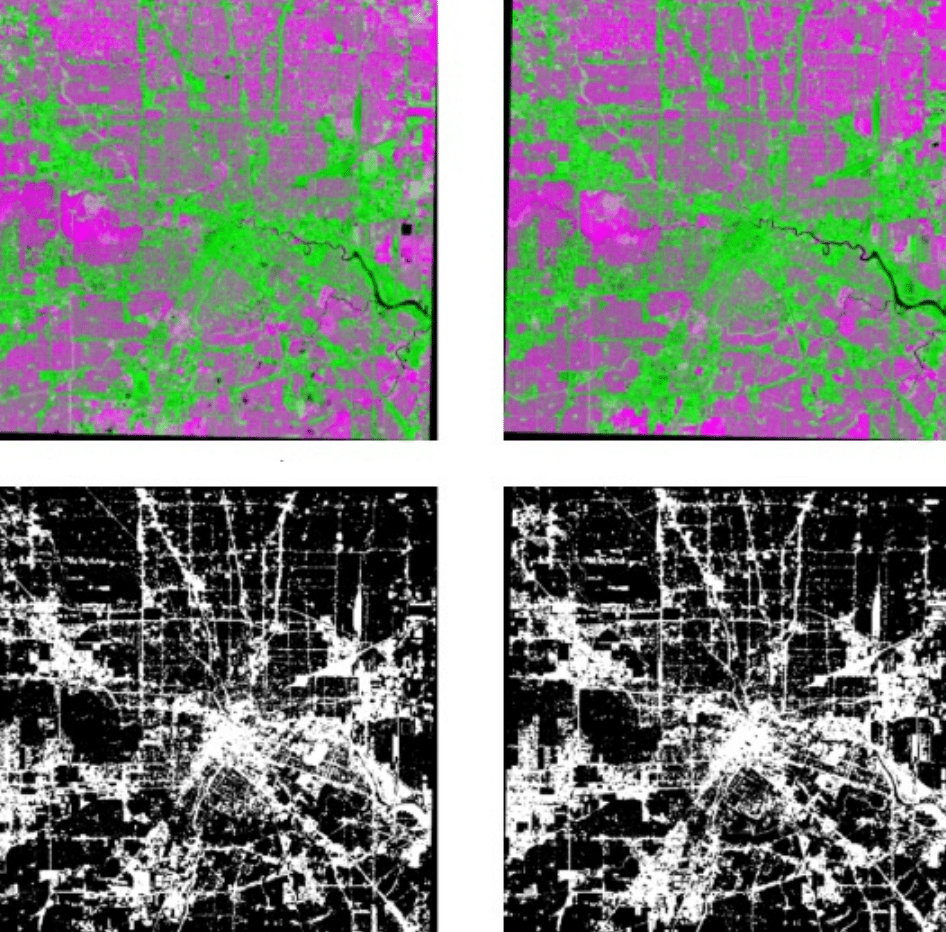
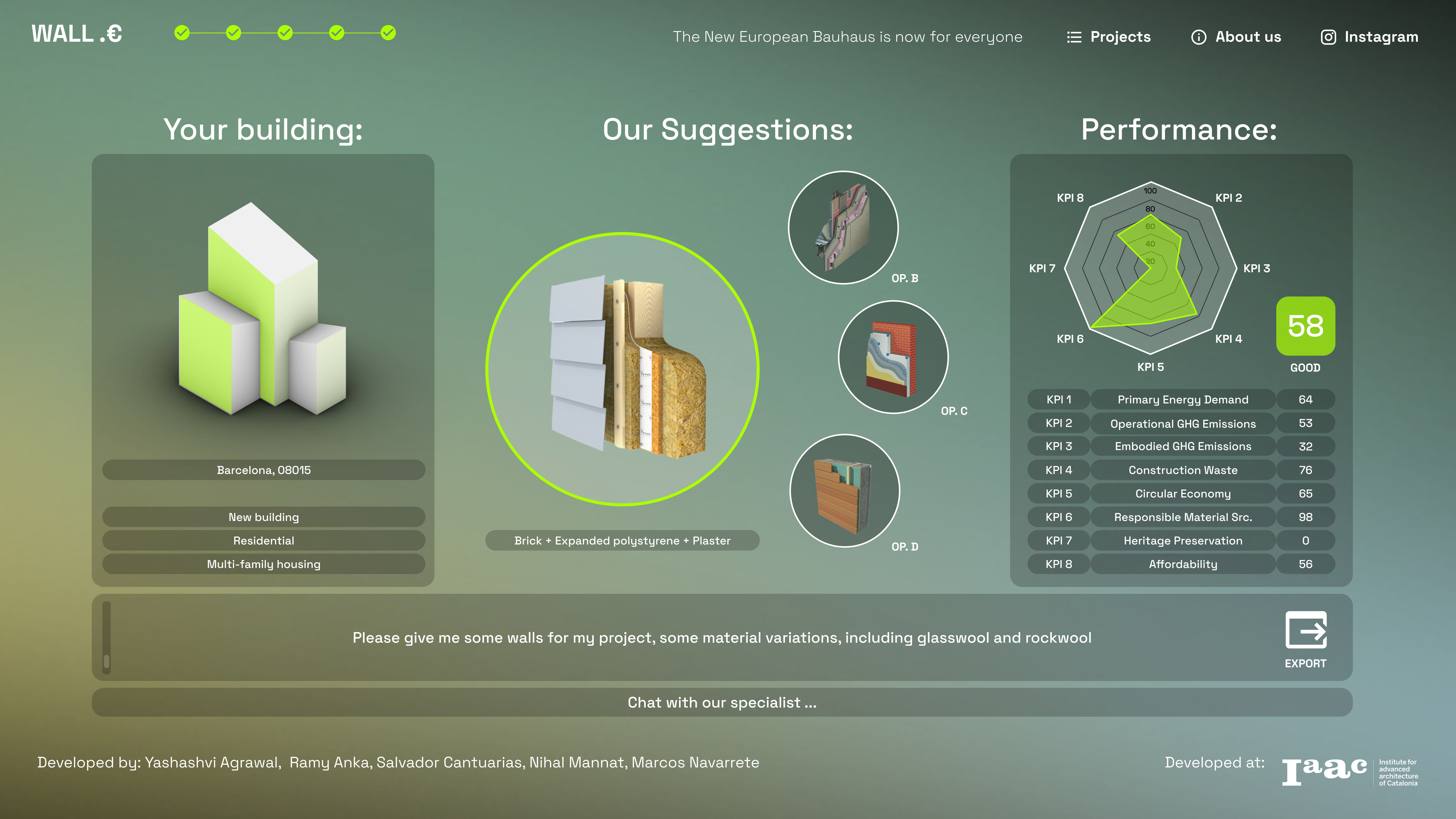
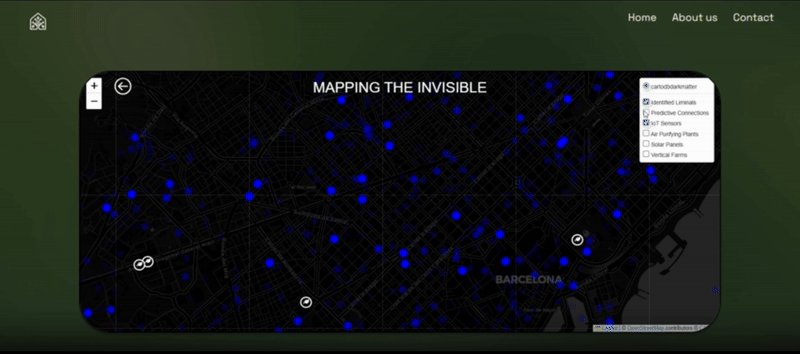
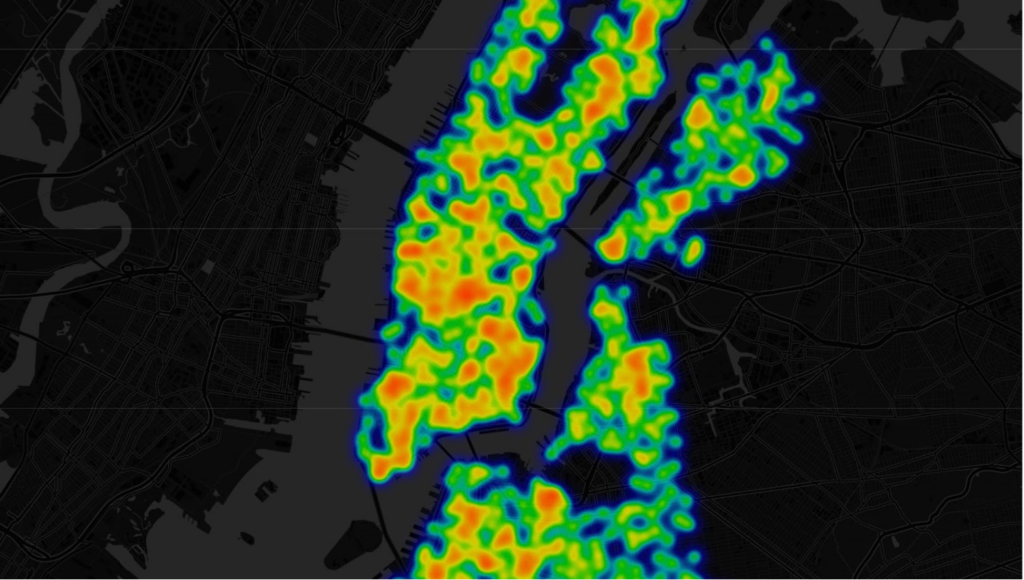
The second part of the course will delve into the practical applications of web development in visualizing diverse types of information, such as maps, 3D scenes, and charts. The primary goal is to equip students with the tools necessary to effectively communicate their projects and enhance their accessibility to a broader audience. In this segment, we will explore a range of APIs and frameworks, including Mapbox, Leaflet, D3js, threejs, model-viewer, and many others, that simplify the process of building and visualizing data from your projects in a more tangible manner.
The course will cover the core web development syntax stack, comprising HTML, CSS, and JavaScript, along with some tools written in Python syntax (given that students are familiar with it from another course). It’s important to note that the objective of this section is not to make students web development experts but rather to empower them to identify and implement the most suitable solutions within this scope for their projects.
In conclusion, the Design Communication & Interfaces course offers a comprehensive exploration of UX/UI design principles, tools, and practices. By combining visual communication theory with practical application, students will learn to create visually appealing and user-centered digital interfaces. The course emphasizes the importance of effective communication and accessibility, equipping students with the skills to design and develop engaging web-based experiences. Through hands-on projects, collaborative work, and practical training, students will acquire a strong foundation in UX/UI design and be well-prepared for implementation these skills within their projects.
Learning Objectives
At course completion the student will:
- Understand the fundamental principles of visual communication, including visual hierarchy, balance, contrast, and alignment, and how these principles apply to creating compelling user interfaces.
- Be introduced to using industry-standard design tools (such as Figma and/or Adobe XD) for creating wireframes, prototypes, and mockups, as well as collaborating with team members in the design process.
- Comprehend the iterative design process, understand the principles of accessibility, and refine designs through multiple iterations based on user input and testing.
- Learn techniques for designing interfaces that work across different devices and screen sizes.
- Develop the skills to design and present a real-world project and unlock creative solutions through design thinking.
- Understanding the fundamentals of the web and internet
- Familiarize with the no-coding solution
- Familiarize with the Basic web stack development
- Introduction to the tools and techniques for web-based data visualizations