The aim of this course was to familiarise ourselves with digital tools for cloud-based data management. The task for the final assignment was to create an app in the web, using vuejs framework, javascript, rhino compute and threejs library.

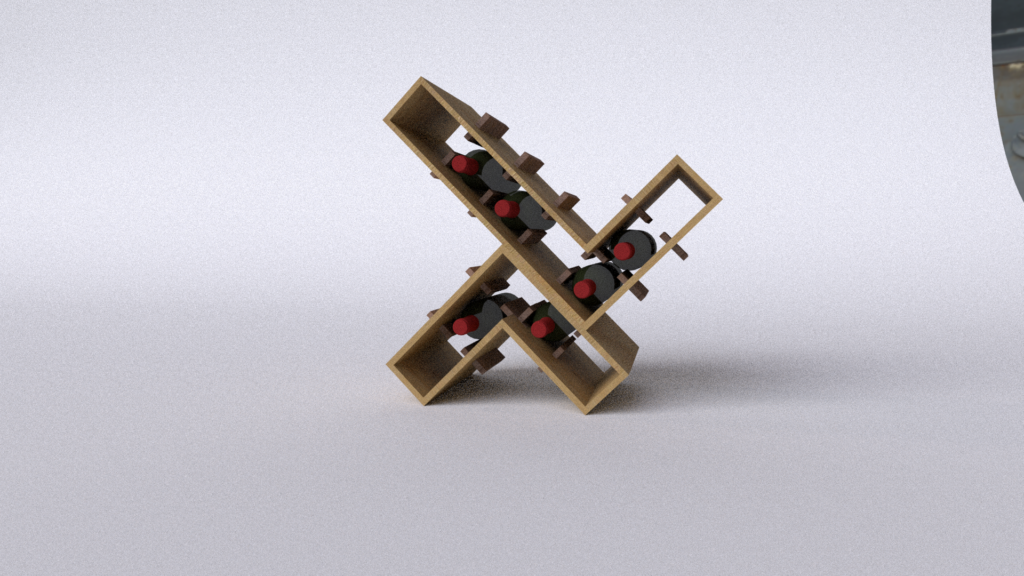
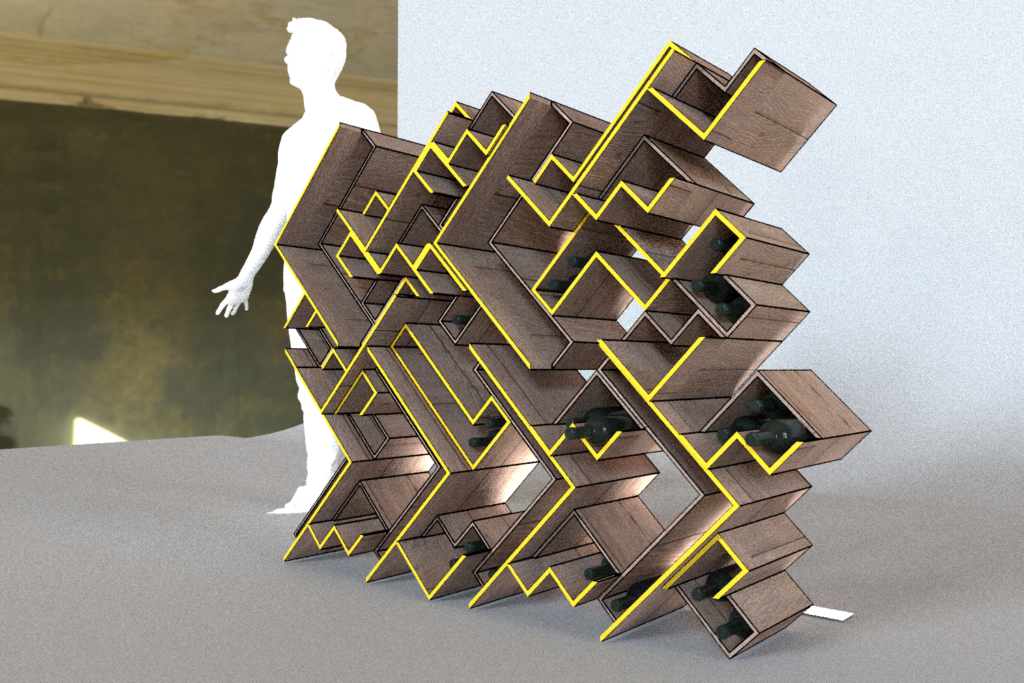
For this assignment, I came up with an idea of a project for modular shelving for wine. The idea of the project is inspired by the techniques of wood upcycling. The wine shelf is created by stacking wood modules and connecting them through interlocking joints. The aggregations is done by the Monoceros plugging which is based on the WFC logic. So every user can generate a unique pattern for this shelf. Using the modular approach this wine shelf can fit to any location and space. Inside of the app the user has 3 sliders. length, height and variations. The first step is to define the desired dimensions of the aggregation. After it the user can start playing with variations slider, in order to chose the best options. On the right of the screen one can see the list of modules that are used for this aggregation. In the center there is a viewport where the user can rotate the camera to inspect the current design. The scene is set using threejs library. In the left bar the user can see the output of his design. In this case he can see the number of bottles each design option is capable of, as well as he can see the price for this design which is dependent on the number of parts.

What I haven’t managed to do yet is to configure the dropdown menu. The idea was that the user can choose different materials for his design. This is possible by using the vue components. The options in dropdown menu are bind to the texture loader in geometry view component in threejs.