Introduction
In this seminar, Data Management, the instructor covered different practical and modern coding languages like HTML, CSS, JavaScript, Node.js and Vu. In addition, he also covered how to use Hops and “Rhino Compute” server that helps to collaborate with other programming languages. This server can process incoming http requests to perform geometric computations and/or solve Grasshopper definitions and return a result as a http response. Also we can write code to access the Rhino and Grasshopper SDKs through a stateless REST API running on Windows Servers. Use Compute to enhance any online solution you are developing to create and manipulate two and three-dimensional curves, surfaces, and solids
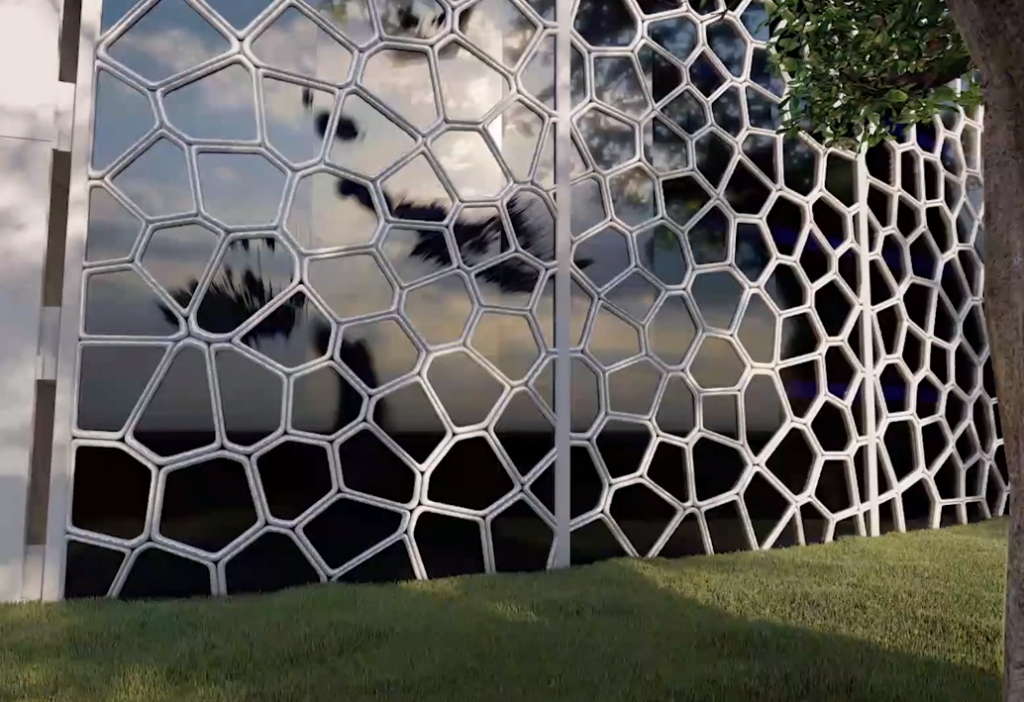
Since the pace of technology and AI in everything has been speeded up the demand for having various applications has been increased, some of the software developers and companies tried to design and create different applications in various industries. For instance, if an architect wants to design an exterior form of a building or designing a surface, they can use some platforms or applications that are designed for these specific purposes, like the following image that the Architect used the Voronoi 3D component in Grasshopper and designed the facade of the building.

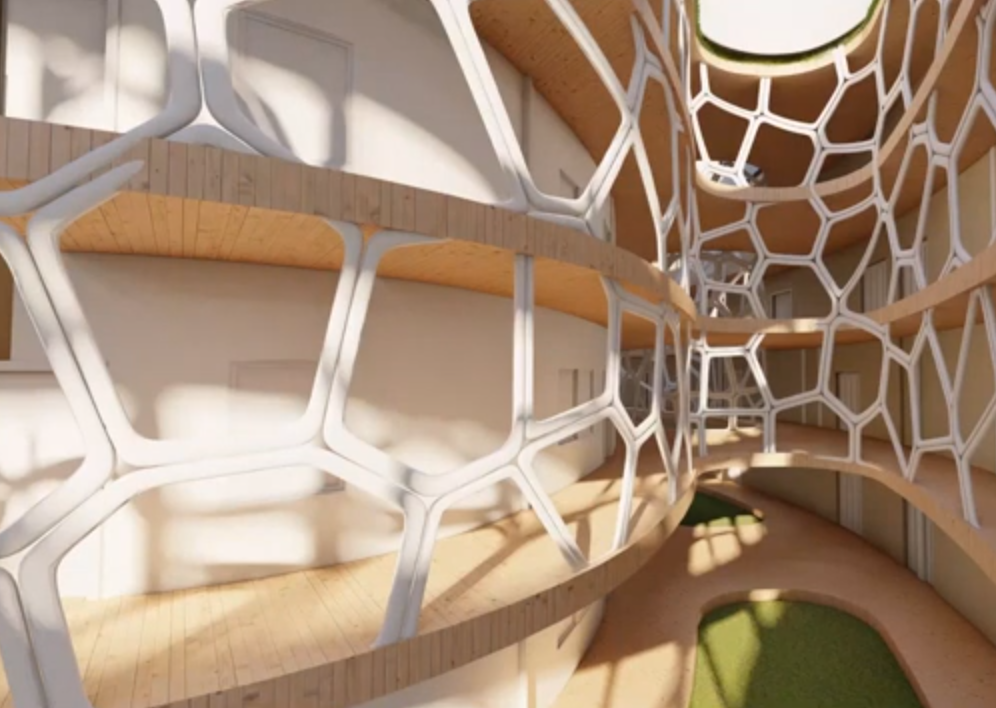
Or using this technology in interior form of the building.

What is Hops
In programming, a function is a “self-contained” module of code that processes inputs and returns a result. Grasshopper definitions also process inputs and returns results. However, Grasshopper wasn’t written with functions in mind. Clusters sort of work, but don’t make it easy to reuse simple definitions in complex projects.
To fix this, the Hops component was added. Hops lets you use separate grasshopper definitions as functions. The key is learning to break a problem into smaller sub-definitions which we will use as functions.
To fix this, the Hops component was added. Hops lets you use separate grasshopper definitions as functions. The key is learning to break a problem into smaller sub-definitions which we will use as functions.
Imagine that you needed to run a shadow analysis for a parametric tower you were designing for New York City. This problem could be broken down into four smaller tasks:
- Create the building lot outline.
- Create the building envelope
- Create the floor plates.
- Run the shadow analysis from the building enevlope and surrounding buildings
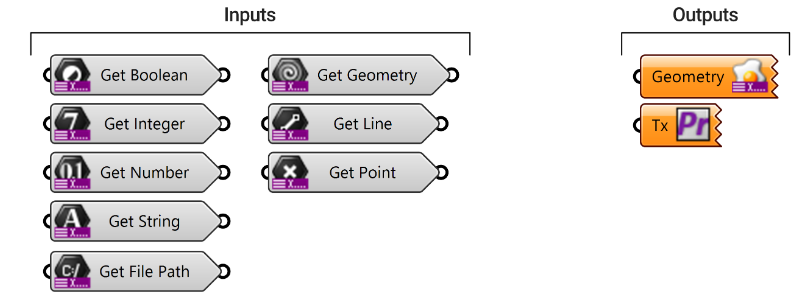
Once the tasks have been clearly defined, you can determine what information will be needed to perform each task (i.e., the inputs) and what data will be returned at the end (i.e., the outputs). For step 1, the inputs needed to generate the building lot outline would include site setbacks and other regulatory parameters from the building and zoning codes. The output for this function would likely include a polyline outlining the maximum building area at the ground floor.
To define the parameters which will be used in a Grasshopper function, use the Context Get components for the inputs and the Context Bake component for the outputs. Each of these can be found under the Params Tab > Util Group.

Now that we have the inputs and outputs defined, all that is left is to fill in the steps to turn those inputs into outputs. After a function has been fully defined as a Grasshopper definition it can be called by Hops. Hops exposes the inputs and outputs you defined inside your function in the containing definition. Unlike clusters, Hops lets you reference external files which can be saved locally or on a network drive – making it easy to share definitions among other team members and collaborators.
Hops lets you increase the legibility of your code by simplifying complex definitions, reducing duplication, and sharing and reusing functions. Hops lets you solve functions in parallel, potentially speeding up large projects. It also lets you solve functions asynchronously, without blocking Rhino and Grasshopper interactions.
Proposed Application
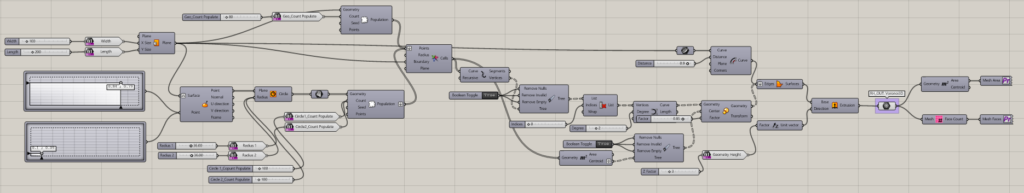
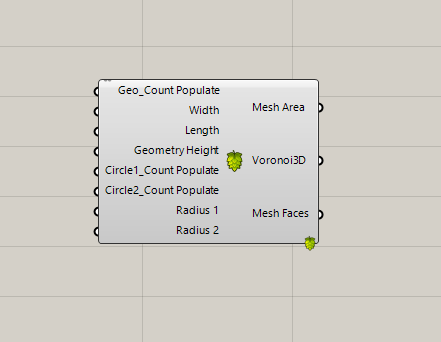
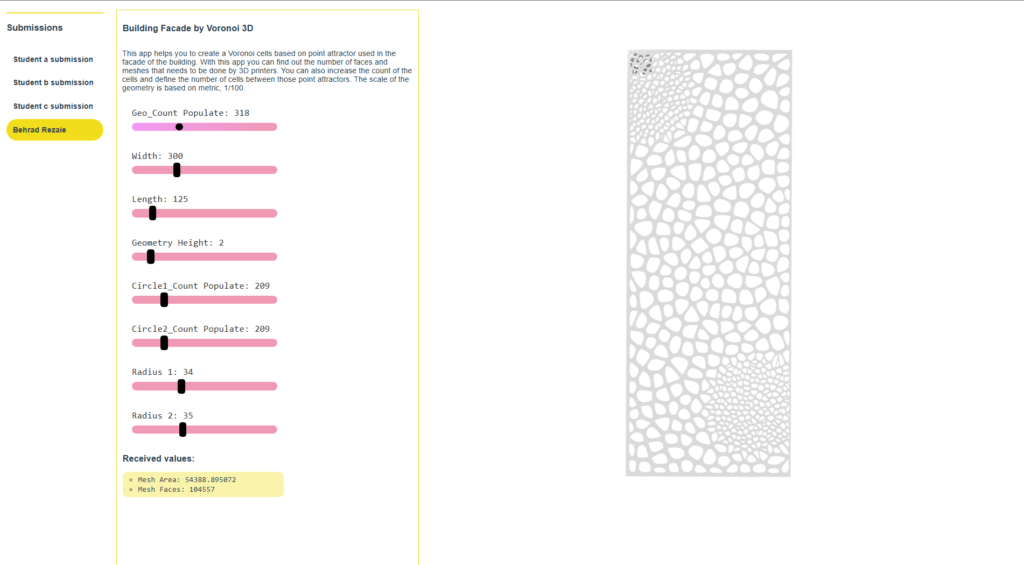
The application that I tried to design is using Voronoi3D component in Grasshopper to create different form of design in the facade or interior of the building. I also added two different Point Attractor that help to have a variety of design on the surface. After finishing the Grasshopper script, we used different Compute component in GH that can be added to the different component. Through this way and running Rhino Compute we can change these elementals in our applications. For example, if you want to change the radius or location of the point attractor, we can use these options in the applications.


After we complete all definitions in Grasshopper we need to write the codes in HTML, CSS, JS, Node.js and Vue to design the features in the application and also link the grasshopper definition into the sever so the Rhino compute can read the script that was designed in GH.

This application helps you to create a Voronoi cells based on Point Attractor used in the Facade of the Building. Also, with this application we can find out the number of faces and meshes that need to be formed by 3D printers. You can also increase the count of the cells and define the number of cells between those point attractors.