As a designer in today’s world, you need to stay on the cutting edge of technology to remain competitive. One essential skill is learning parametric design tools like Grasshopper to create complex geometries and forms. Grasshopper is a visual programming language that enables computational design. With Grasshopper, you can generate intricate patterns, optimized structures, and algorithmically generated forms.
As a part of this course, we had weekly modules wherein we learnt various functions of grasshopper. We designed various architectural and non-architectural objects using these tools.
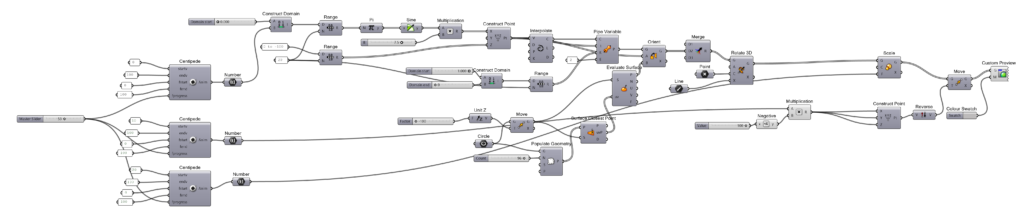
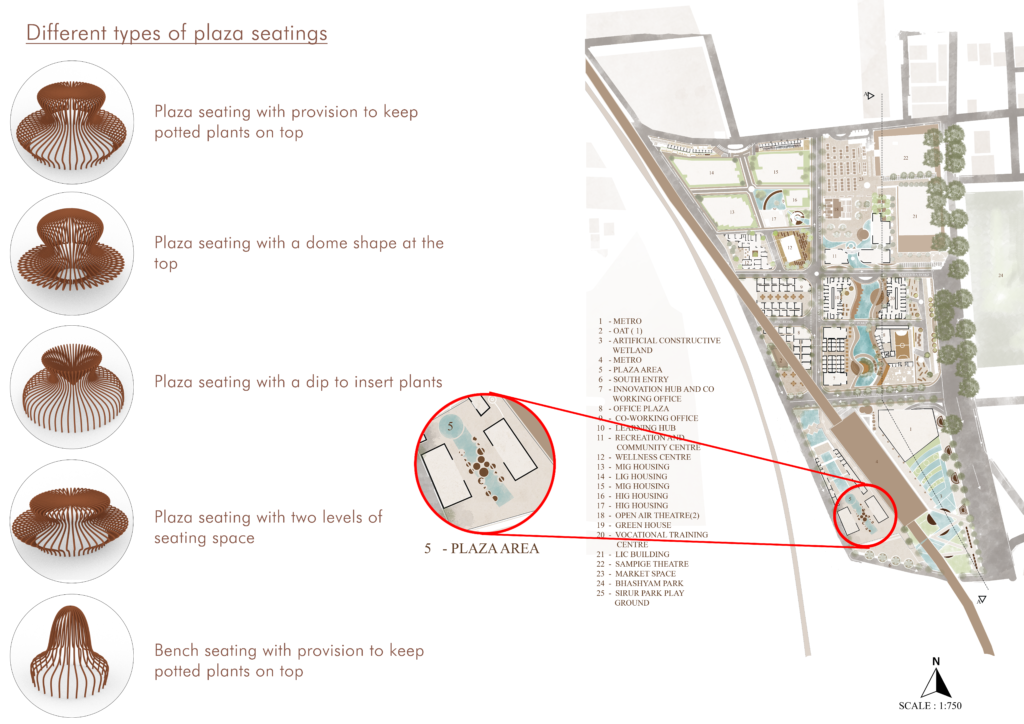
1. Plaza Seating for an Urban Center
In this project, I designed various types of outdoor plaza seating, that creates interaction between people and nature surrounding them. The idea was to generate various shapes by modifying the x- and z- values.


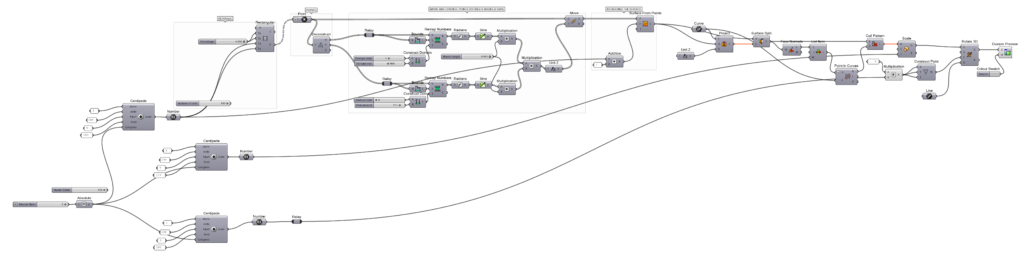
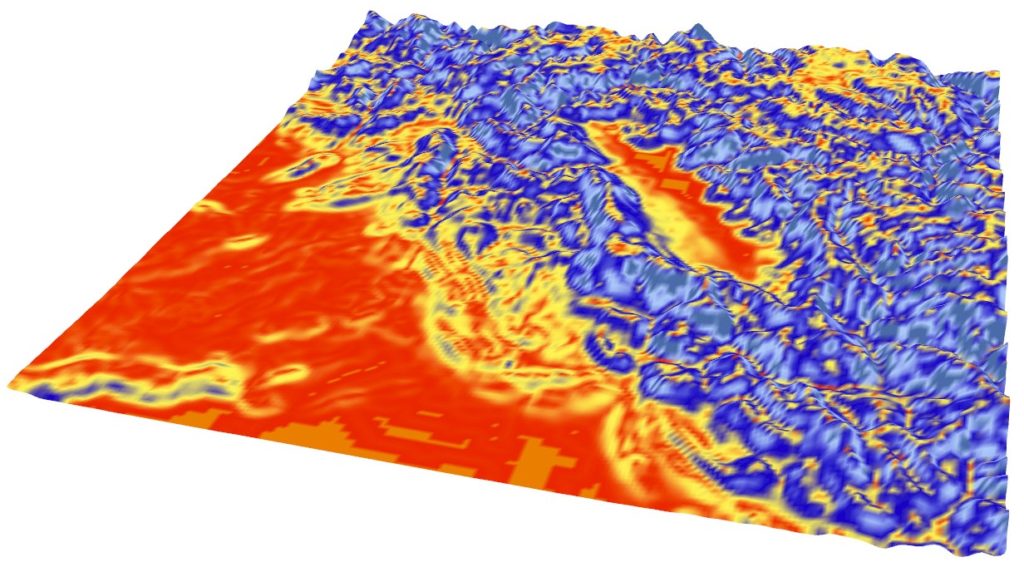
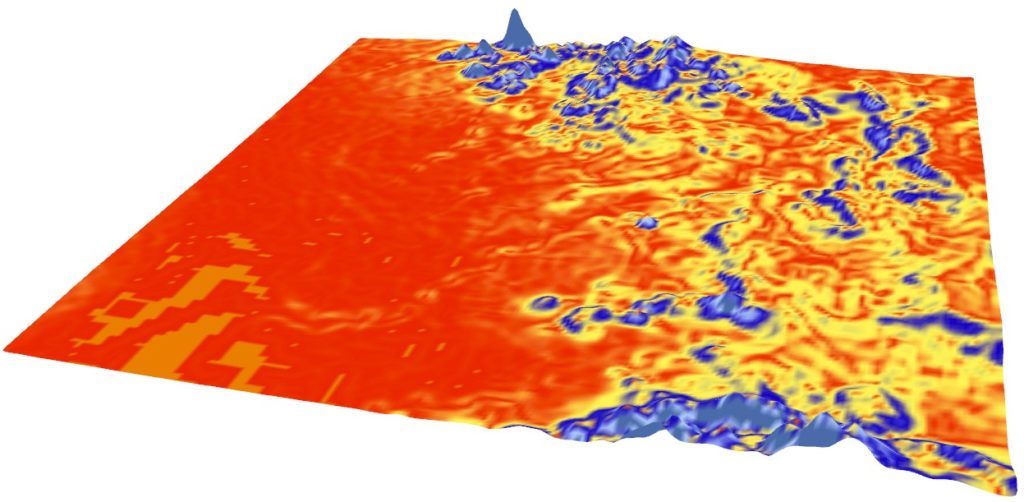
2. The Terrain Analysis
The idea is to explore and analyze the terrain of the regions I grew up in. By using terrain maps I tried to compute
3 different terrain maps of :
? Ahmedabad – located on the banks of the River Sabarmati in the northern part of Gujarat and the western
part of India.
? Almora – situated on a ridge at the southern edge of the Kumaon Hills of the Central Himalaya range in the
shape of a horse saddle shaped hillock
? Hyderabad – lies in the Deccan Plateau, the area has a rocky terrain and some areas are hilly
All three regions have a varying topography. Mountainous topography features elevated landforms with steep
slopes, while desert topography is characterized by arid landscapes. Rocky topography may include rugged
terrains with prominent rock formations. Each type influences climate, water availability, and ecological systems
uniquely



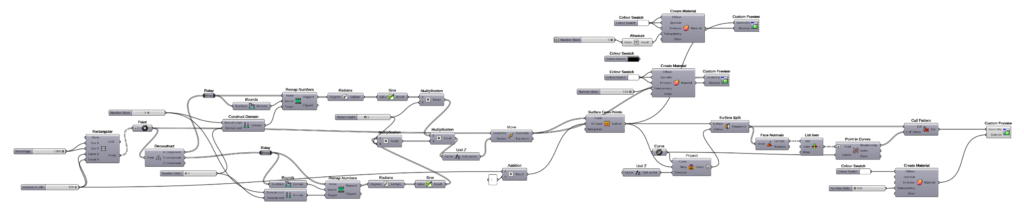
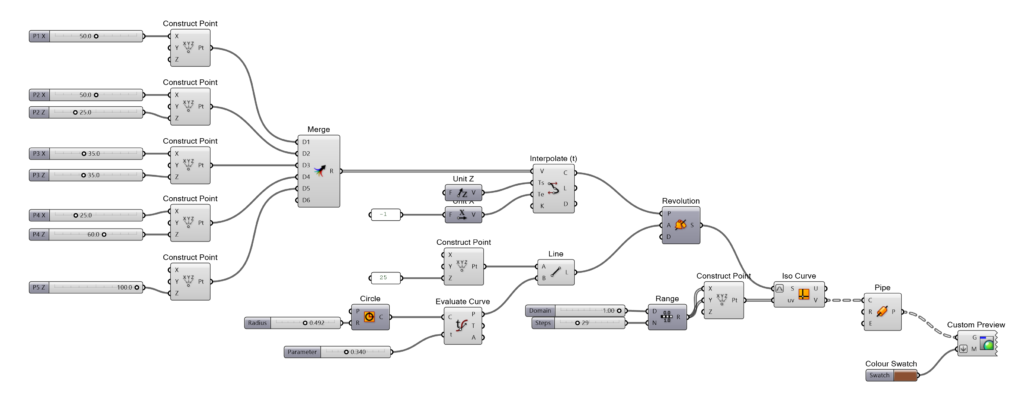
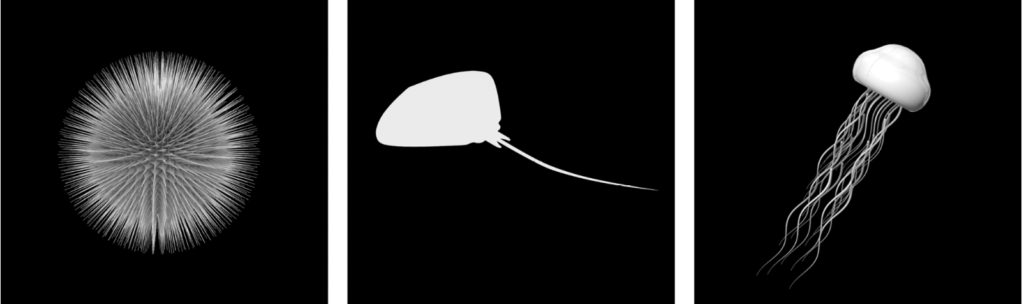
3. Life Under the Water
In this assignment, we explored animating various objects. We decided to delve into the Life Under Water. As a part of this, three animals were designed: a sea urchin, a stingray, and a jellyfish. For this we used conditional statements, data management, and data trees.

The three creatures:
Sea Urchin: We created a sphere and then divided its surface into hexagonal cells. Then, the center of the hexagonal shapes was extracted, scaled, moved, and extruded to form the animal thorns.
Stingray: Rectangular grid was constructed and deconstructed at its points. Then, waves were created by moving the points in the z-direction according to a sin equation. Lastly, the stingray outline was designed in Rhino and projected onto the surface.
Jellyfish: a curve was designed and revolved to create the “head” of the jellyfish. For the tentacles, lines were drawn according to a sin equation, and tubes were created from those lines.