Github Link
https://github.com/jamesmcbennettIAAC
Week 1: Weaving in Hops
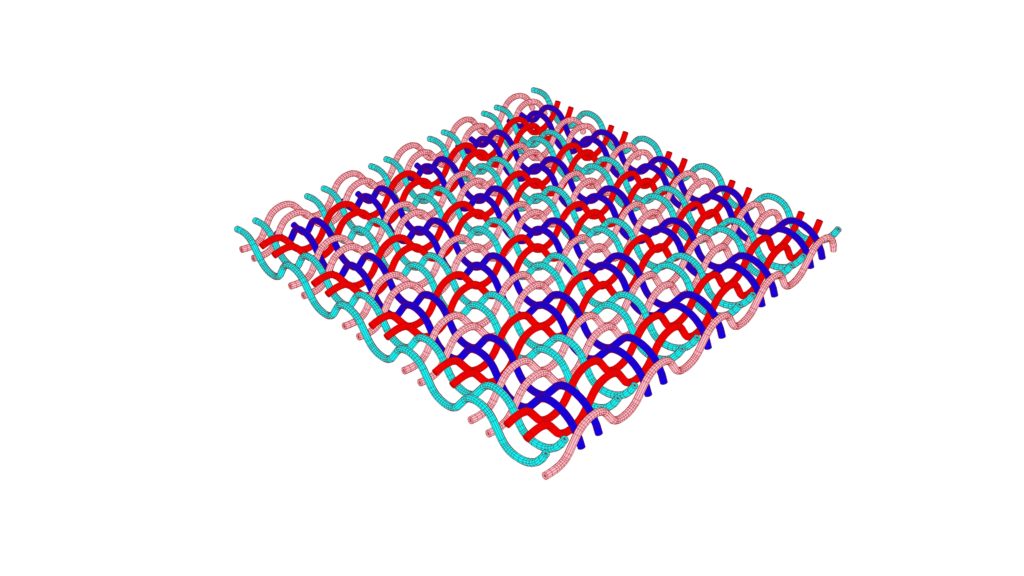
Our first assignment was to familiarize ourselves with how to prepare Grasshopper files for Hops. I created a weaving definition that could change between Tabby, Twill, and Satin weaving patterns with parameters to increase or decrease the density of the model, the thickness of the thread, the height of the model and so on.

2-2 Twill weave
Week 3: hotdog.jpeg
By our third week, we had upgraded to using Grasshopper3D models stored in Github that were computed by Rhino.Compute either locally hosted or hosted on a remote server. Before starting the assignment, I saw a tweet that linked to the hotdog jpeg song, a remixed track that took a short segment of audio from the animated TV show King of the Hill. I decided to do a parametric hotdog for this assignment as that song was stuck circulating in my head all week. To save time on modelling the meshes for the bun and the napkin, I downloaded a model created by Leon Da Kimchi available on SketchFab.
The Grasshopper model begins with three points in a straight line that create the sausage. The end points can be moved in the z-axis to curve the sausage or they can be moved further or closer from the center point to change the length of the sausage. I used MeshPipe at first not realizing that it was a Grasshopper plugin. Plugins were not allowed as they would also have to be installed on the remote server. This was particularly confusing with MeshPipe as the component deceptively hides out alongside the native mesh components. So a regular pipe component was used that was then converted to a mesh. The ketchup and mustard also originate from this initial central line thereby moving proportionally to any changes to the sausage. The initial line was evaluated at random points along the line. Those points were moved positively or negatively in the y-axis in a pattern of true, false. These points create a new line with a smaller pipe radius then converted to meshes and assigned colors for the mustard and the ketchup.
As the song is also about a jpeg, I also included a download JPEG button.
Final Project: “death != random”
“We shape our tools and then our tools shape us”
Father John Culkin (Not Marshall McLuhan)
Taking influence from the quote above, it can also be said that we shape our cities and then our cities shape us. The parameters that are used to create our cities are directly linked to the results those cities produce. Outputs that can be easily measured are heart-related problems, the number of car crashes, or citizen happiness. Input parameters are the number of lanes of the largest and smallest roads, the distance each resident has to travel to get to a grocery store, or the number of different modes of travel that are available so as various modes can be used for different tasks.
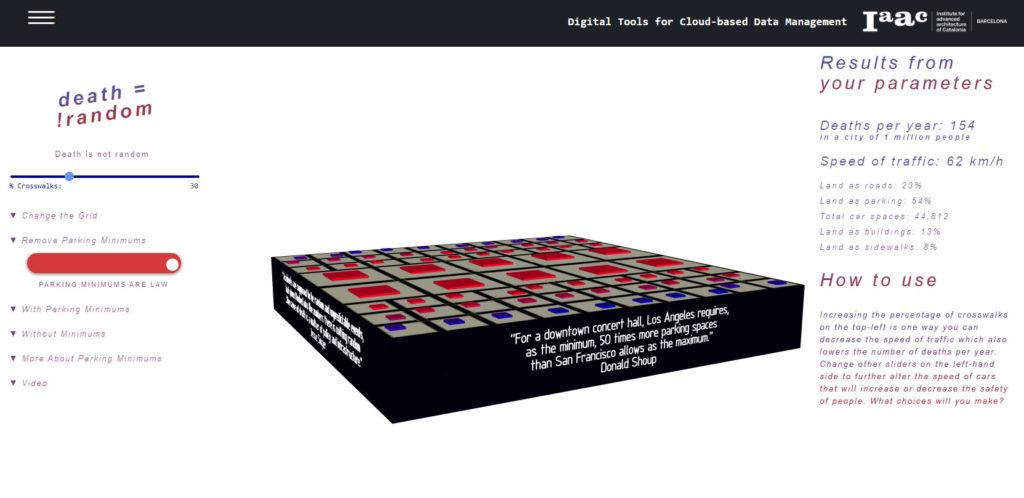
My project is titled “death != random” (“death is not random”) where the ‘!’ means ‘not’ in several programming languages.
My website has an intended audience of those who run cities in the United States. Most do not possess training or skills to understand cities and often do not intuitively realize that changing one parameter positively or negatively has a direct affect on that city’s various outputs. Those who favor a suburban lifestyle of sprawl and defend that lifestyle choice are often unaware of how it affects obesity, heart-related death, depression, pedestrian accidents, cost-of living for the surrounding neighbors as well as the creation of food deserts, the cost to the city in providing services to low-density neigborhoods and the lower amount of tax revenue the city receives from that land relative to the nearby higher density, low-income housing. This website and websites like it may better help that group understand the relationship between a city’s inputs and a city’s outputs.

The project focuses on one issue of parking minimums not to get overly complicated with multiple issues simultaneously for the user. Parking minimums have a very significant influence on the design of American cities and are likely to change in coming years. Several large US cities have already made changes in the last year of two. The website links to a video from Strong Towns that better explains how removing parking minimums positively affected the city of Fayetteville, AR.
Two great books for further reading are The High Cost of Free Parking by Donald Shoup and There Are No Accidents (2023) by Jessie Singer.
Sliders on the webpage can be increased or decreased on the left hand-side that will in turn increase or decrease the number of deaths per year and the speed of traffic. Thus, users have to explicit about what level of death they are willing to accept in their quest of increasing the speed of traffic. The calculation of the number of deaths in the model could be better informed with the help of experts in economics, statistics, and urban design. For this version, I simply took the number of deaths per year in Barcelona as my minimum and from Dallas, TX as my maximum. Changing the various input parameters such as road width moves the number of deaths from one extreme to the other.
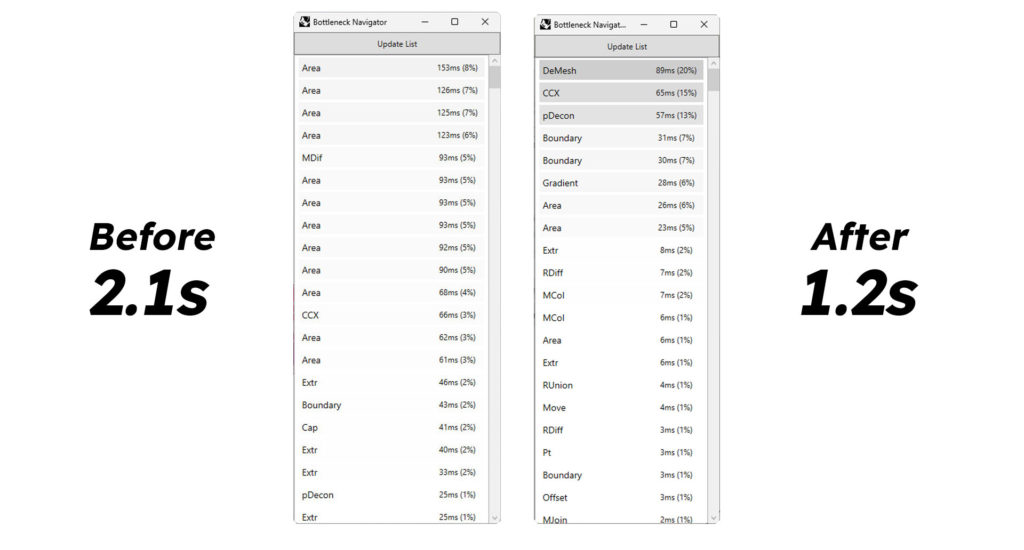
I was very interested in the speed of this model and its loading time. My first attempt used several “area” components to find center points. The bottleneck navigator in Metahopper helped me discover those bottlenecks. I recreated the model to reduce the bottlenecks that increased speed using local compute from 2.1 seconds to 1.2 seconds. To further increase the speed, I could learn how instances work for three.js as to improve the traffic lights and the pedestrian crossings that are currently the heaviest items in the model. In the final crit, Luc Wilson of KPF UI also mentioned the benefits of pre-computing a model to increase speed. Unfortunately, the final version in the web app performs slower than I had hoped.

Final Crit Presentation
The final crit included guest critics Luc Wilson (KPF UI), Andy Watts (Grimshaw), and Brandon Pachuca (Solemma) as well as faculty David Andres Leon and faculty assistant Justyna Szychowska (KPF).
AI-generated song on this course
Created using ChatGPT and UberDuck with AI voice of Snoop Dogg with background music from “Nuthin’ But A ‘G’ Thang” (1993).

