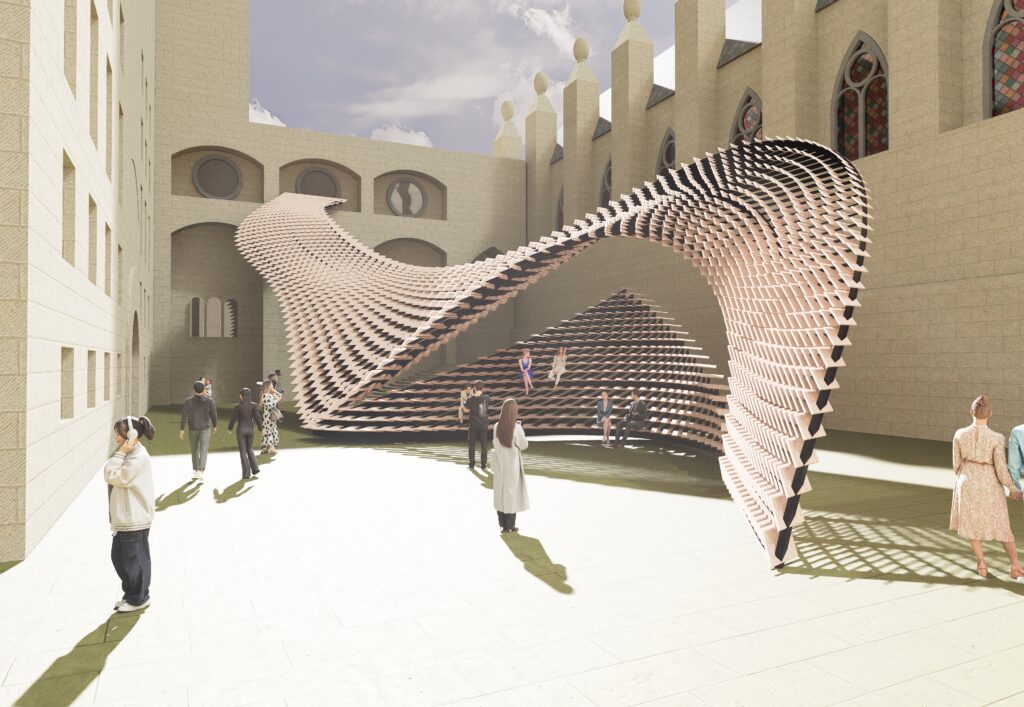
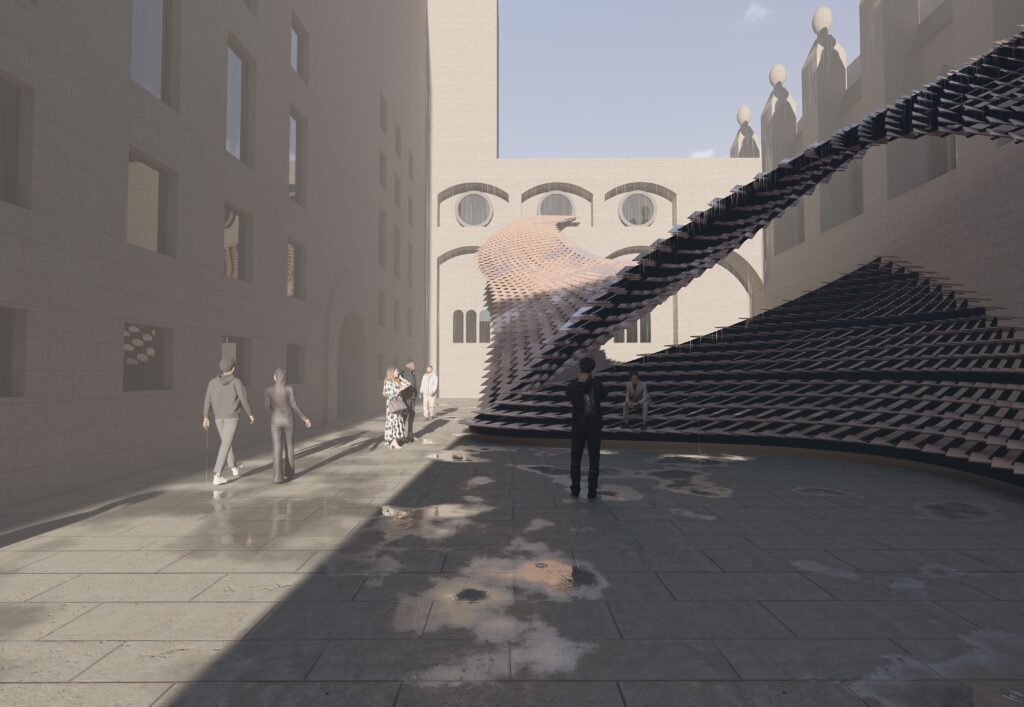
The Dragon’s Tail Pavilion, located in Plaça del Rei, is a parametric architectural installation inspired by the fluid dynamics of the 80Hz Pavilion. This project reimagines the interplay between rotation, movement, and spatial modulation, creating a dynamic flow of geometrically rotating tiles along a curvilinear spine. Using computational design, the tiles are parametrically aligned and rotated, guided by attractor points and curvature logic, generating a sense of motion reminiscent of a dragon’s tail. The pavilion transforms the historic square with dynamic light and shadow patterns while celebrating its medieval context. The Dragon’s Tail Pavilion stands as a testament to the seamless integration of parametric design in public spaces, combining structural efficiency with aesthetic innovation.
Placa del Rei
Plaça del Rei is a historic medieval square in Barcelona’s Gothic Quarter, surrounded by remarkable landmarks like the Palau Reial Major and the Watchtower of King Martí, reflecting the city’s rich architectural and cultural heritage.


Referential Work Analysis
80Hz pavilion by Thomas Wing-Evans
The 80Hz Pavilion by Thomas Wing-Evans, located in Sydney, serves as an exemplary project in the realm of computational and parametric design.
Designed to explore the relationship between sound, space, and human perception, the pavilion uses a highly refined computational approach to achieve its unique form and function. The structure consists of a series of precisely aligned aluminum tubes that resonate at 80Hz, creating an auditory and tactile experience for visitors.

Joint Design
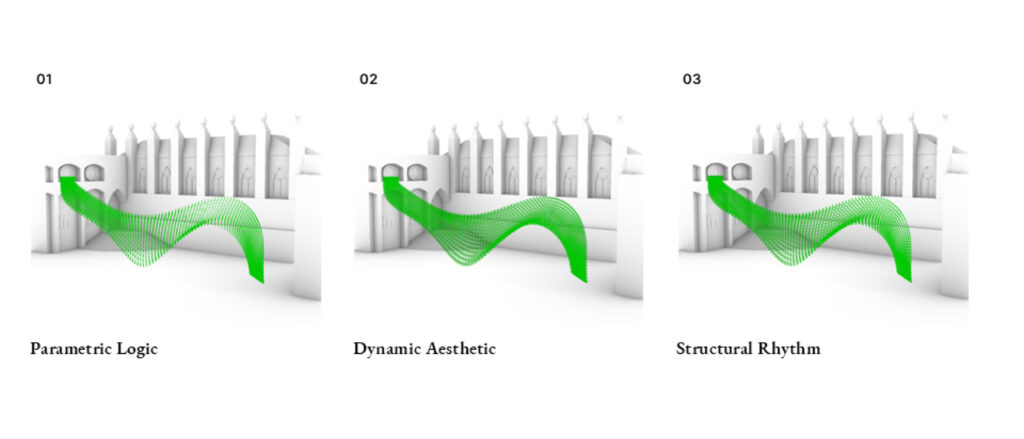
Use of parametric logic to design joints or connection points between tiles and base structures, ensuring modularity and alignment.
Utilization of Grasshopper to create a continuous, flowing aesthetic by connecting tiles into a unified system with logical transitions.
Application of mathematical functions
(e.g., sine waves) to modulate tile heights
or rotations.
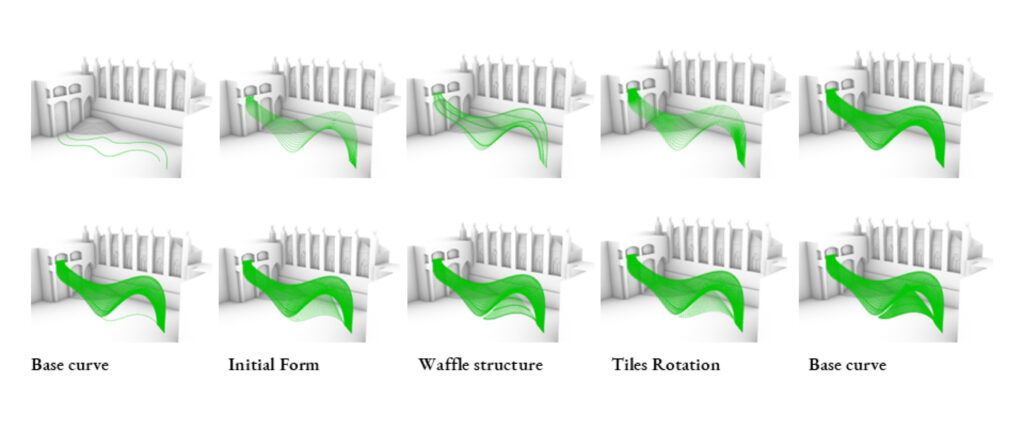
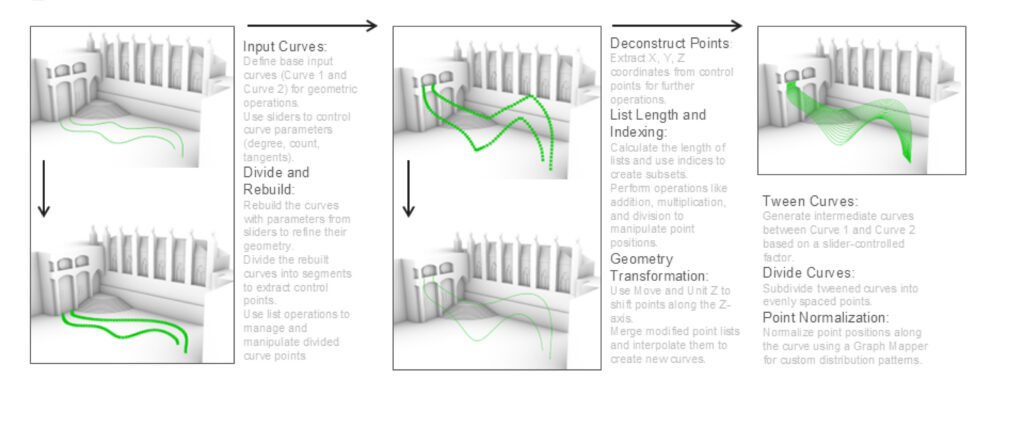
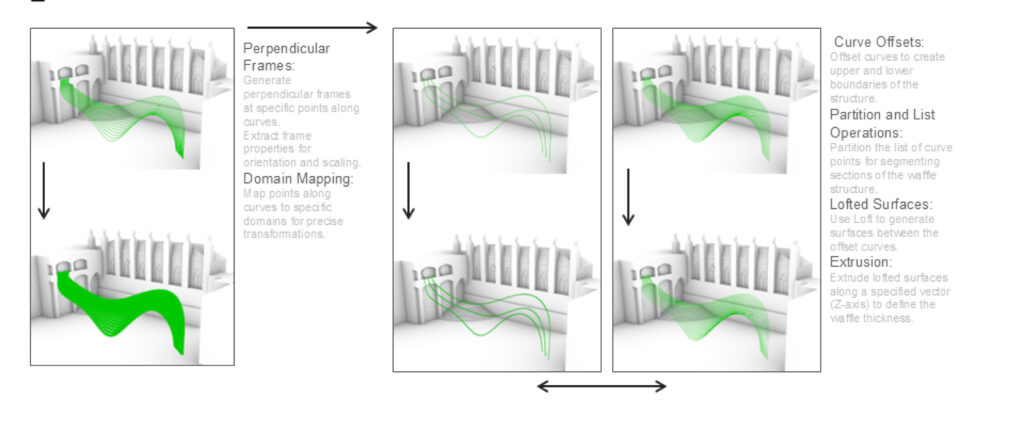
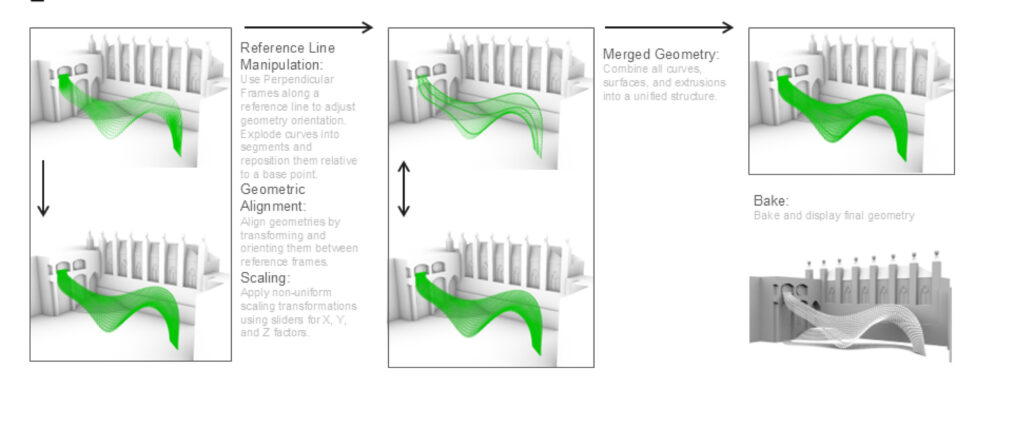
Workflow

PseudoCode



Grasshopper Definition

Parametric Quality