Abstract

The project aims to recreate and redesign the pavilion while taking advantage
of computational tools to reiterate and at the same time be tangential to the essence of the pavilion.
Francis Kéré’s 2017 Serpentine pavilion is conceived as a micro cosmos. Promoting a sense of freedom and community. Inspired by the tree that serves a central meeting point for life in Gando, Kéré has designed a pavilion that seeks to connect its visitors to nature and to each other.
Pavilion Study and Logic Deconstruction

Concept and Design Strategies
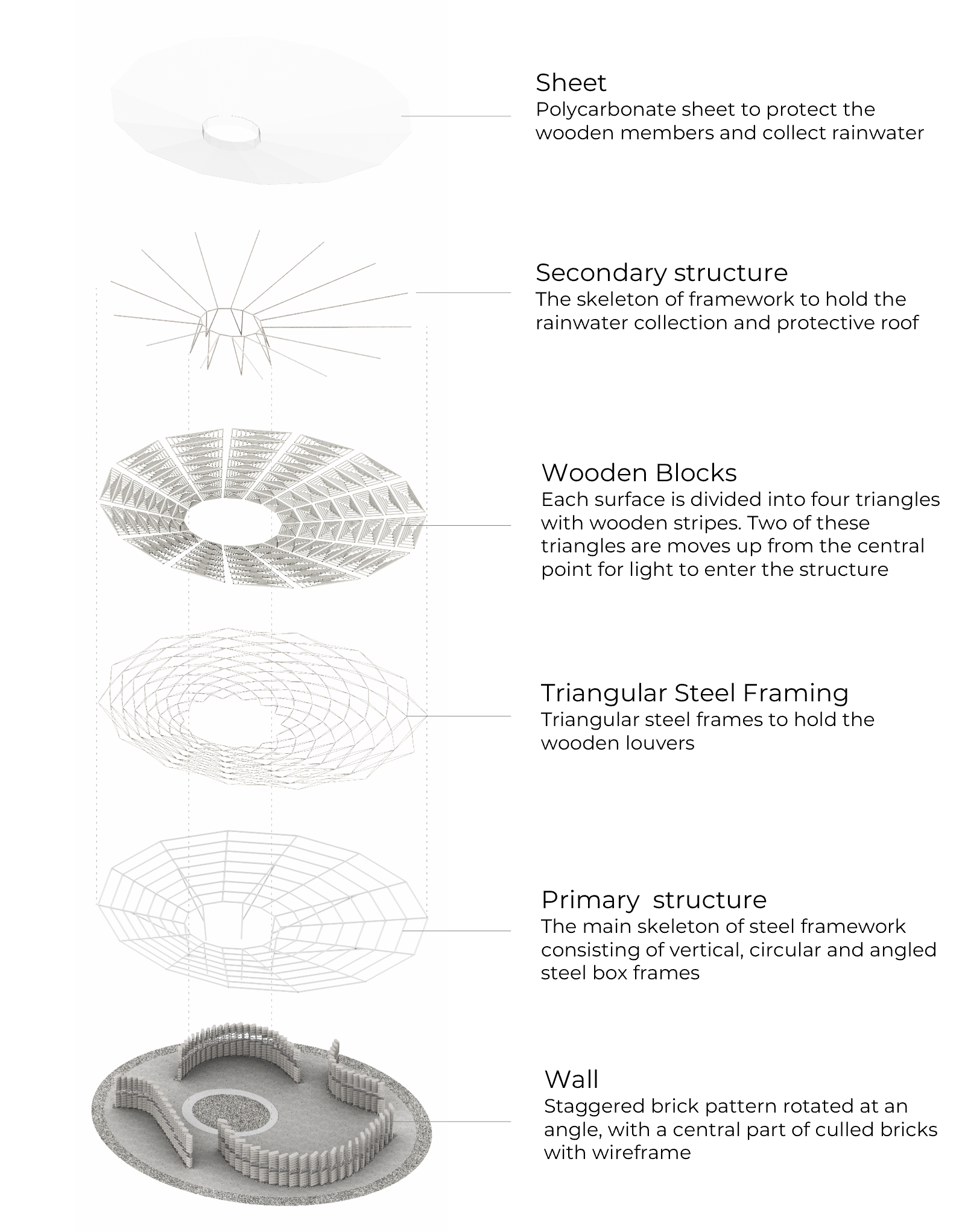
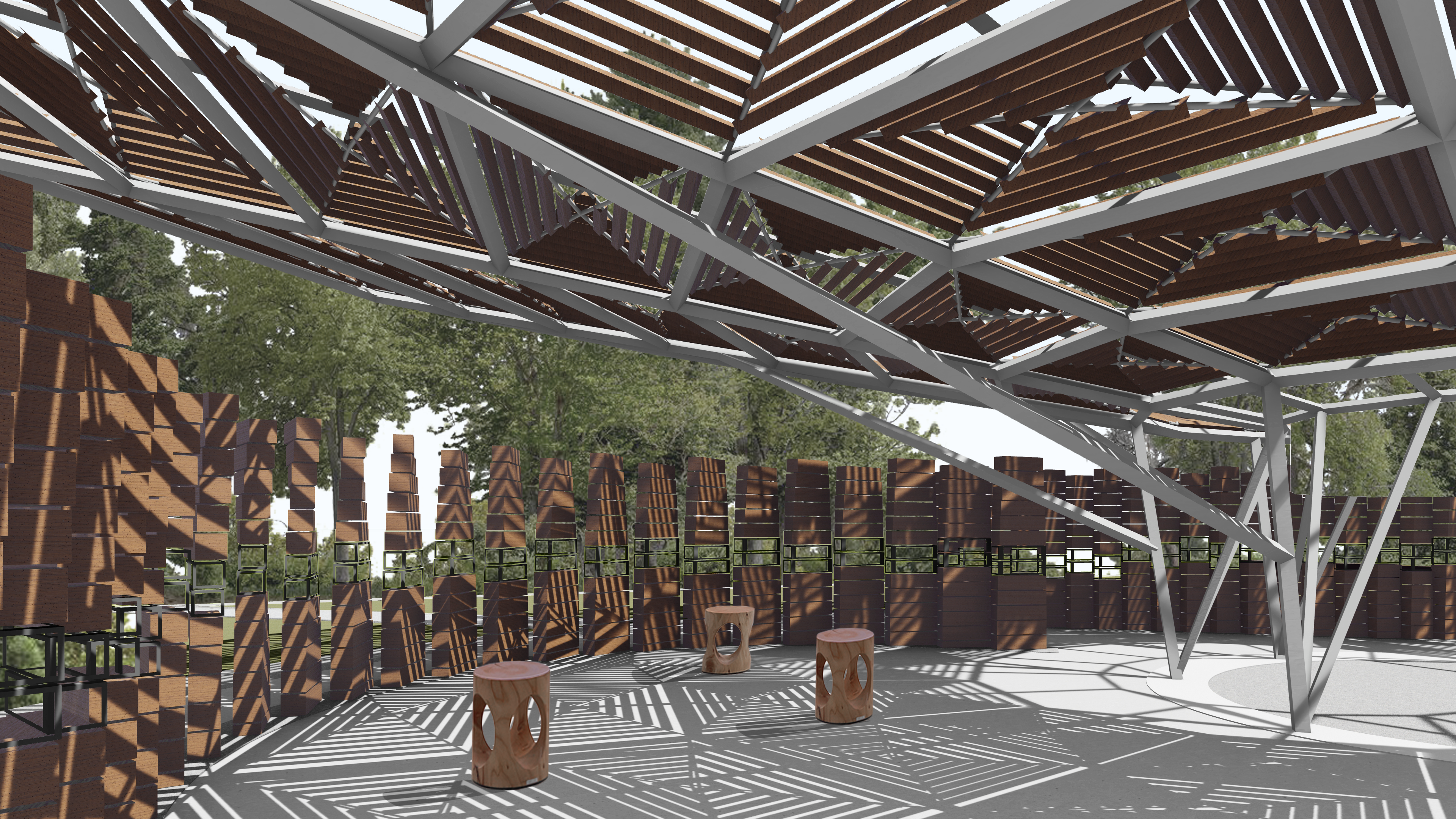
The design of the pavilion originates from respecting Kere’s original design intention of raising awareness on the social, sustainable, and cultural implications of design. The Pavilion follows a treelike structure to form a space under the shade of its branches resulting in a dynamic play of light and shadow with sunlight entering the space while also protecting it from the rain with a transparent skin covering the structure which becomes a funnel to channel rain water into the heart of the structure.
Structure, Roof & Envelope
Prefabricated wooden blocks assembled into triangular modules with gradient gaps between them giving a lightness and transparency to the building enclosure.
The triangular steel frames carrying the wooden blocks’ openness increases gradually in an ascending manner towards the outer edge of the shell allowing wind to circulate inside the structure.
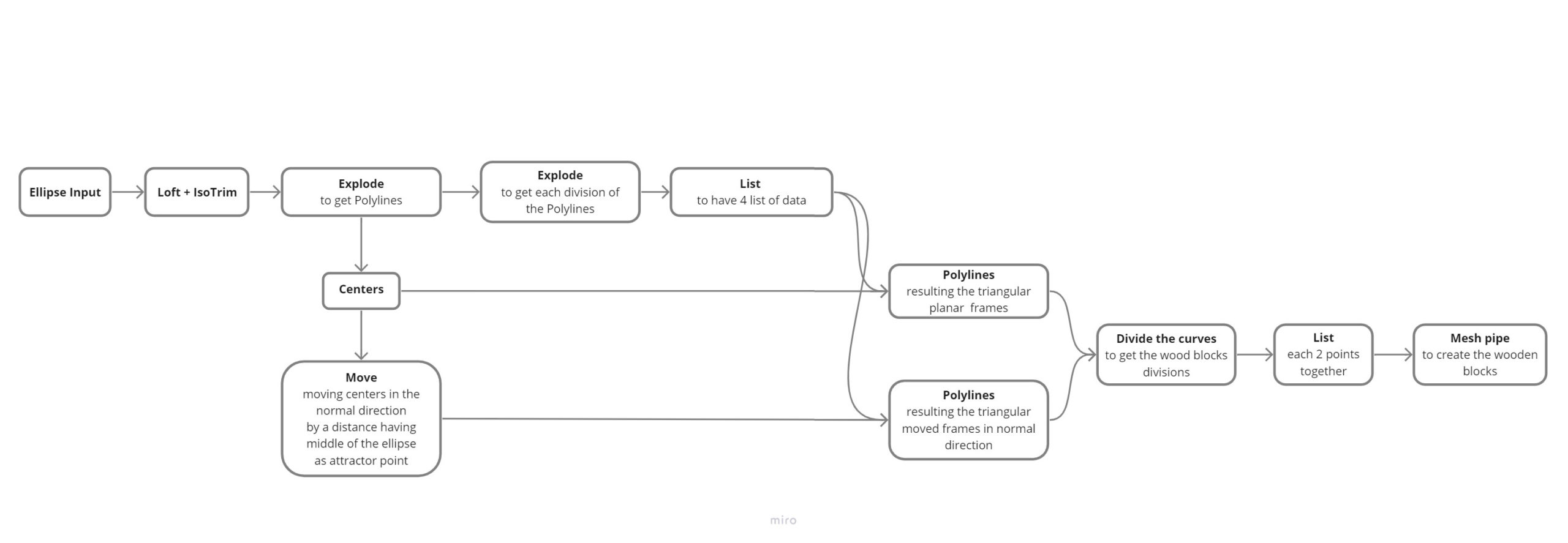
Structure, Roof & Envelope Pseudo Code

Partition Walls
The rotated bricks are formed by a staggered pattern which is offsetted from the center of the wall. The central part of the wall is culled to achieve a wireframe pattern.
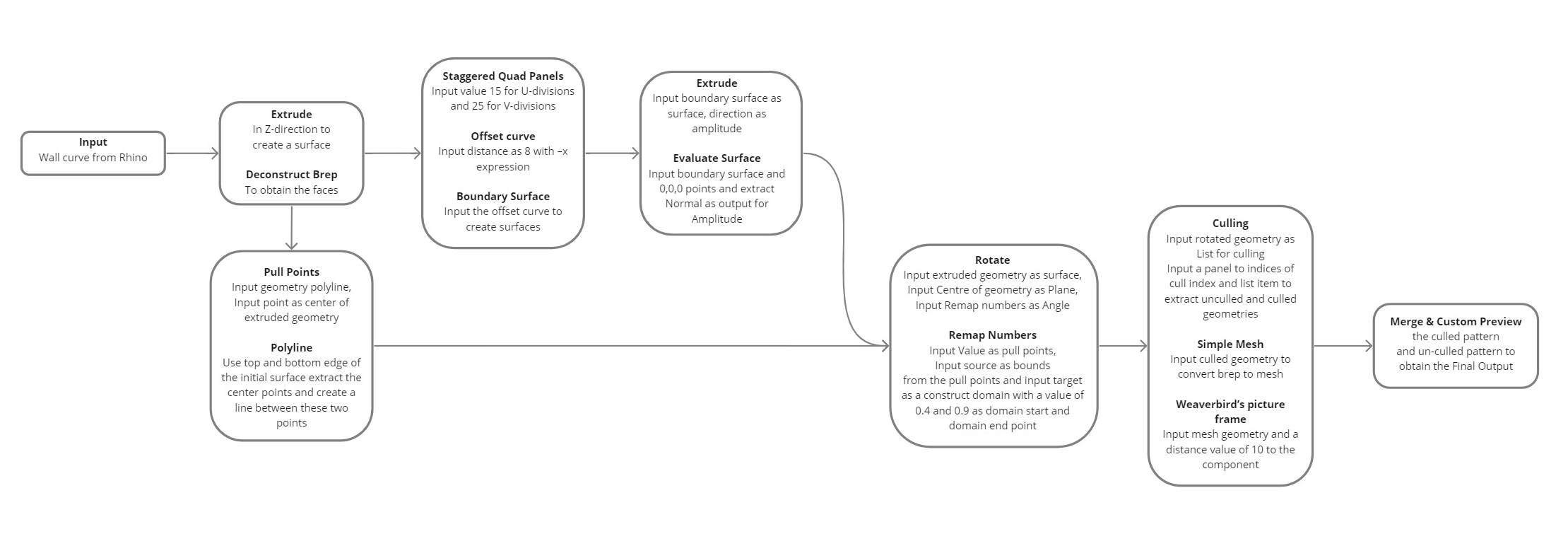
Partition Walls Pseudo Code

Design Application
Pavilion Axonometric View

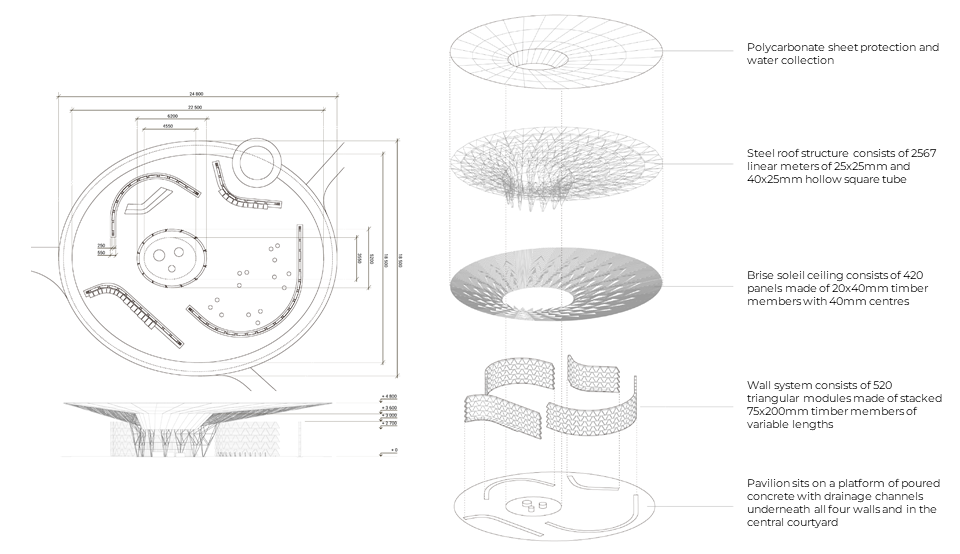
Pavilion Exploded Diagram

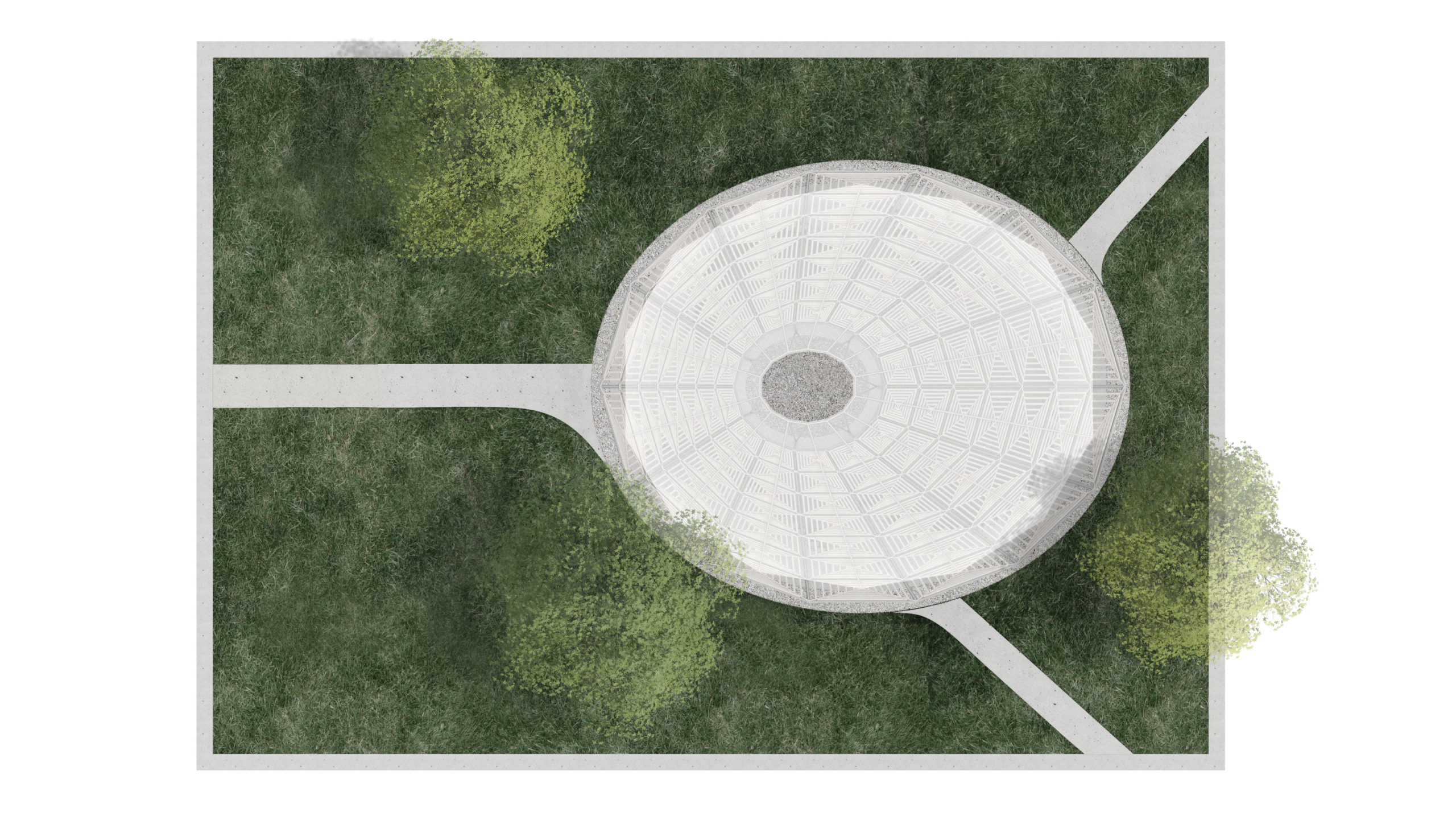
Master Plan

Renders



Animation
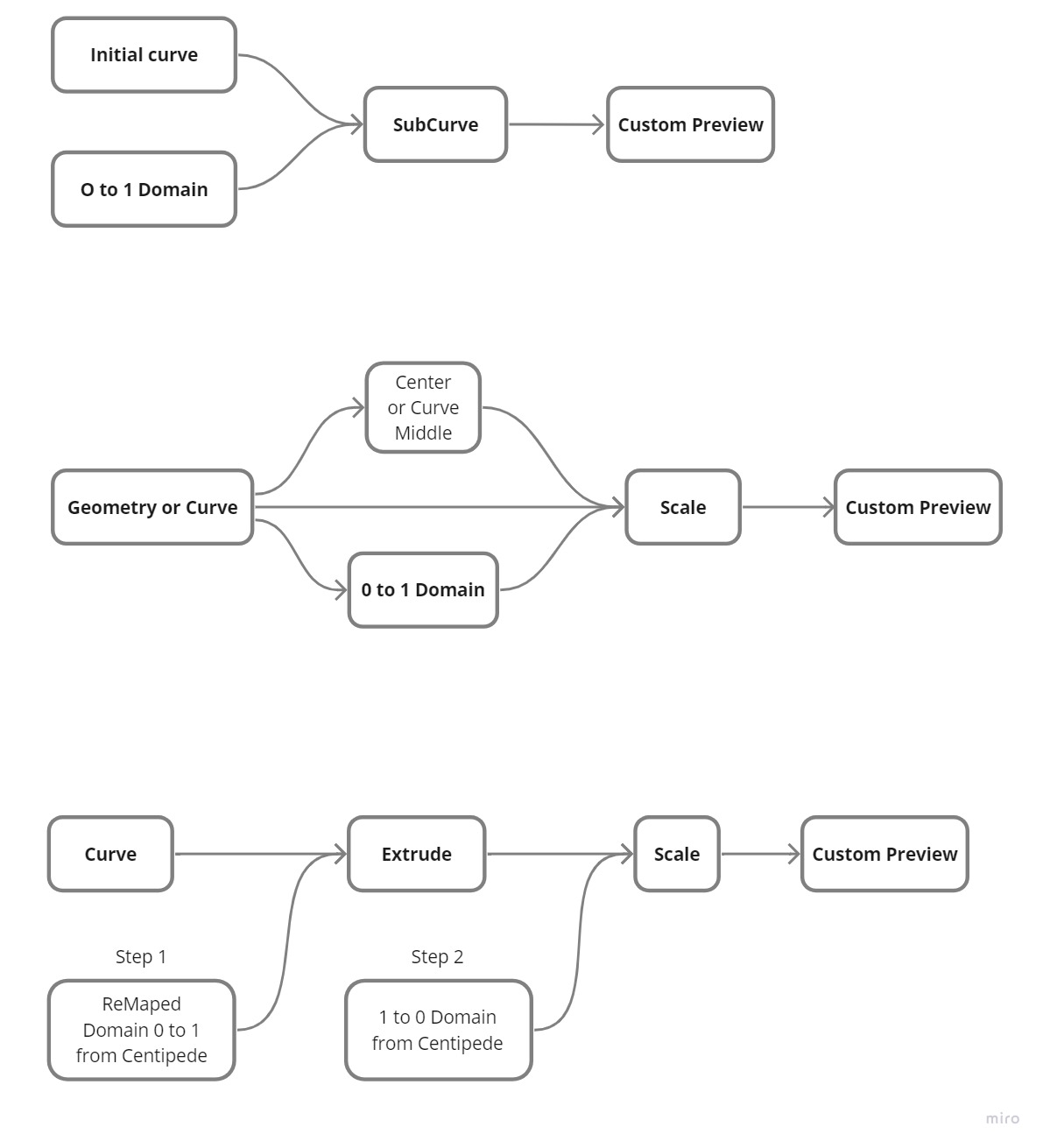
Animation Logics Pseudo Code