SPACE EXPLORATION

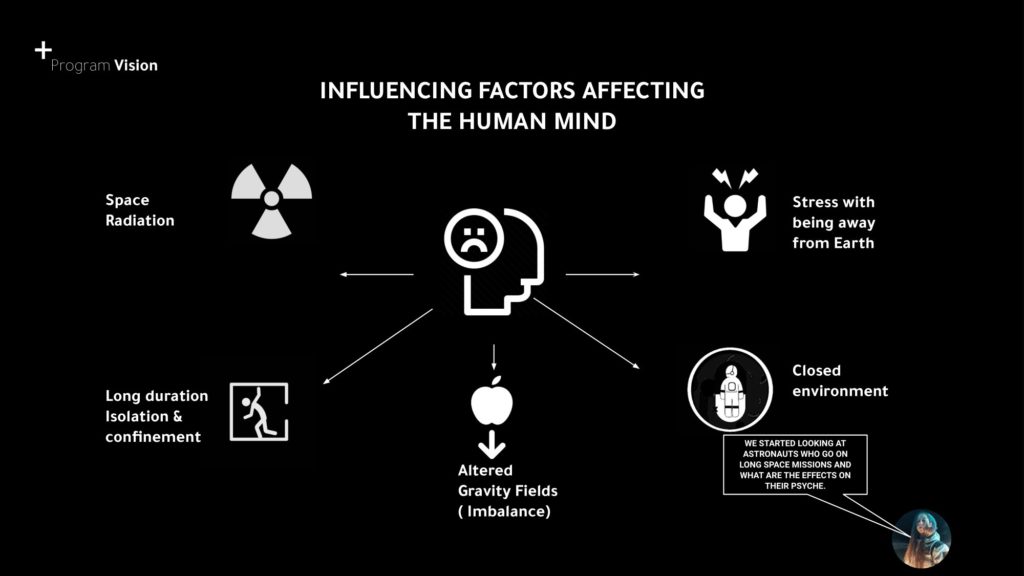
Challenges on long space missions – if anything is going to fail. it is the human mind.

We started looking at astronauts who go on long space missions and what are the effects on their psyche.



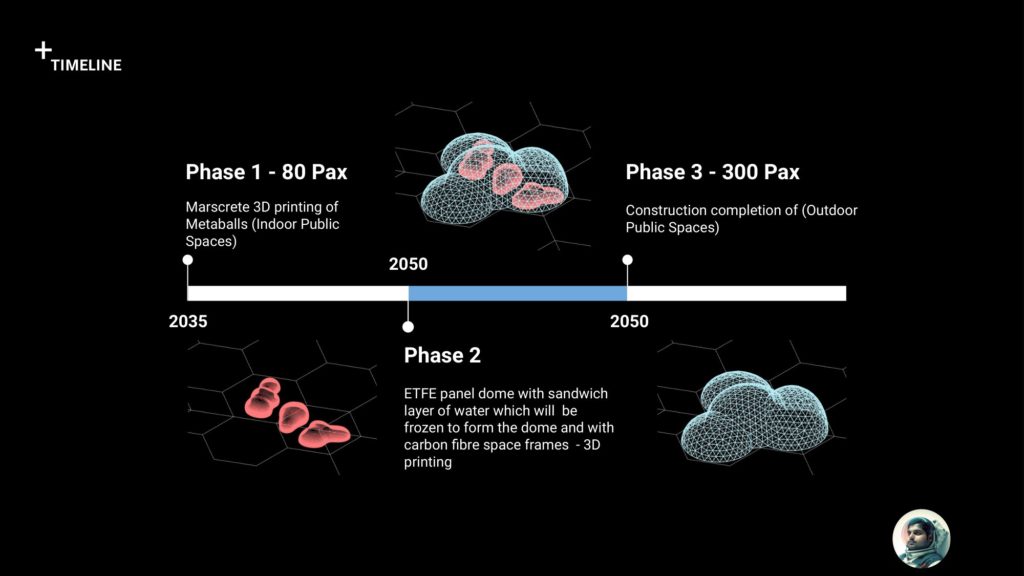
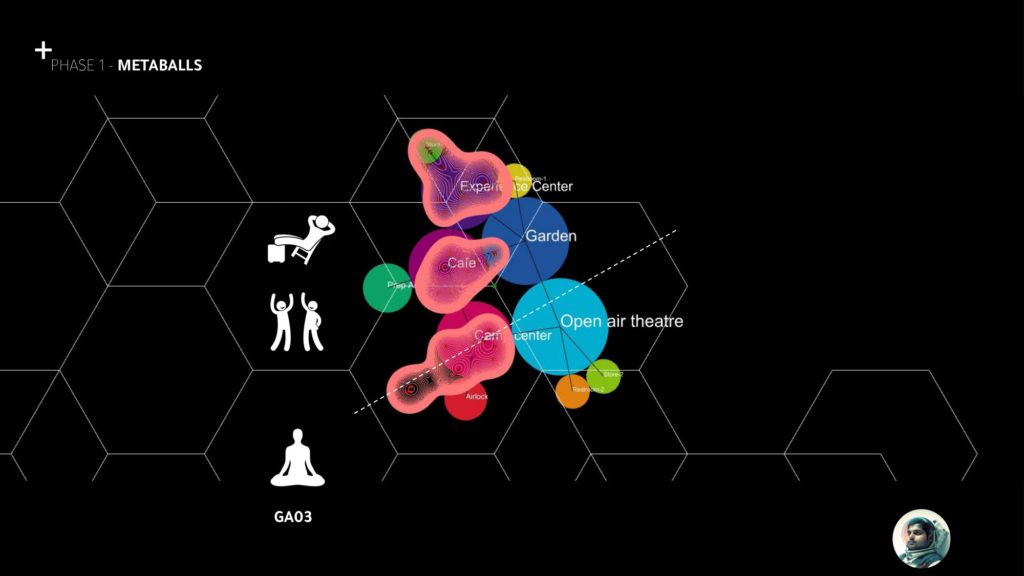
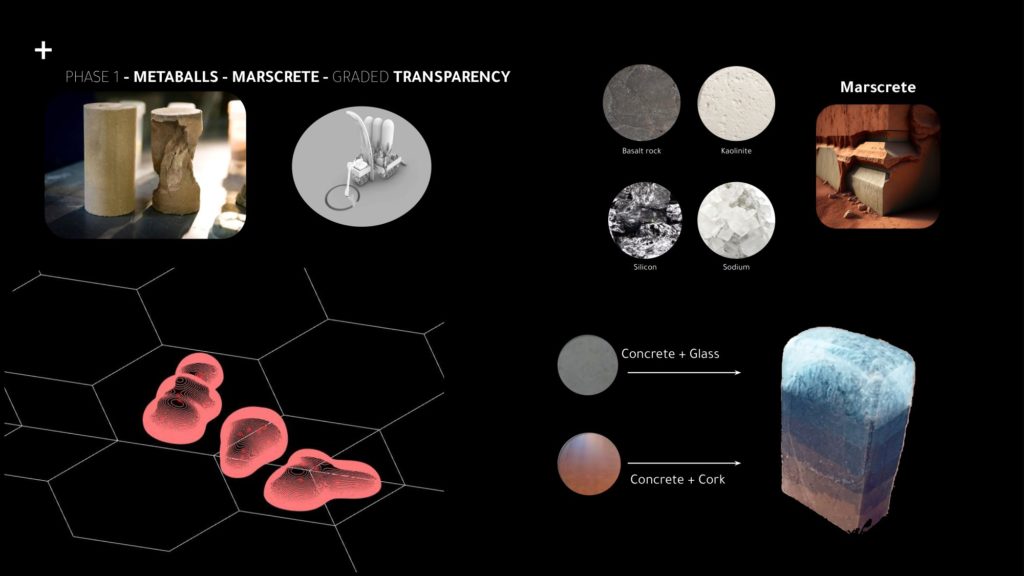
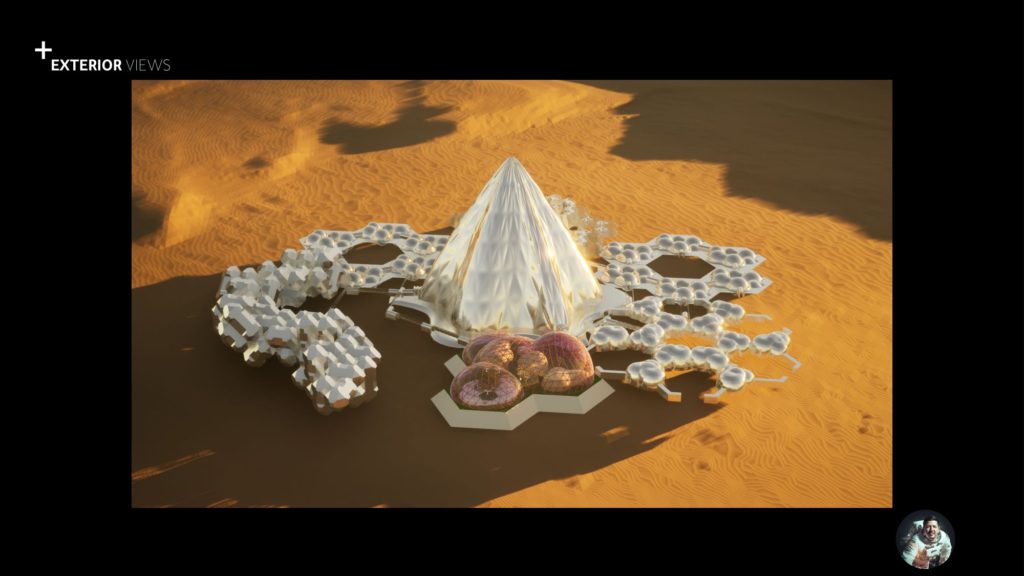
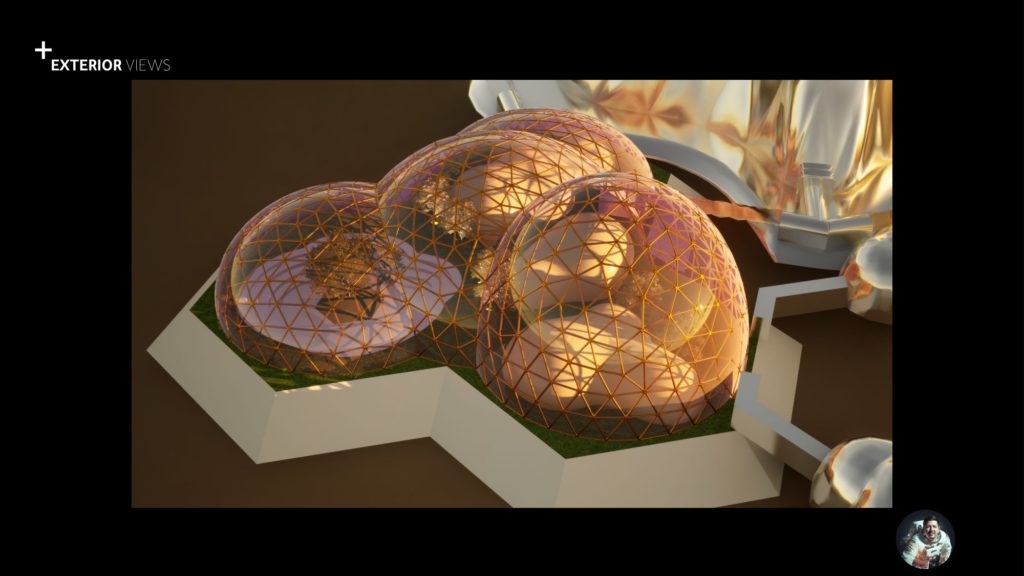
Phase 1: Marscrete 3D printing of Metaballs (Indoor Public Spaces)

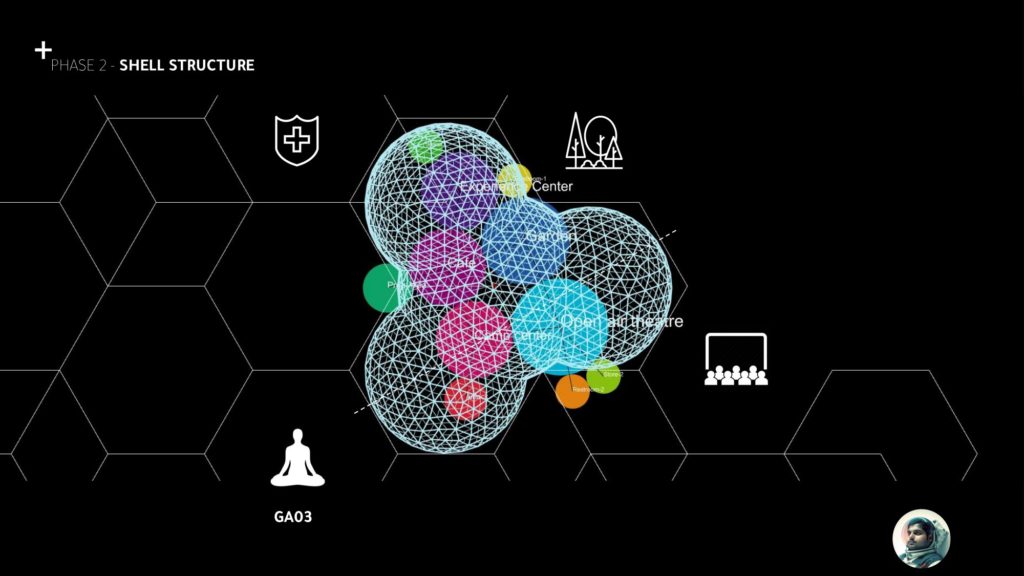
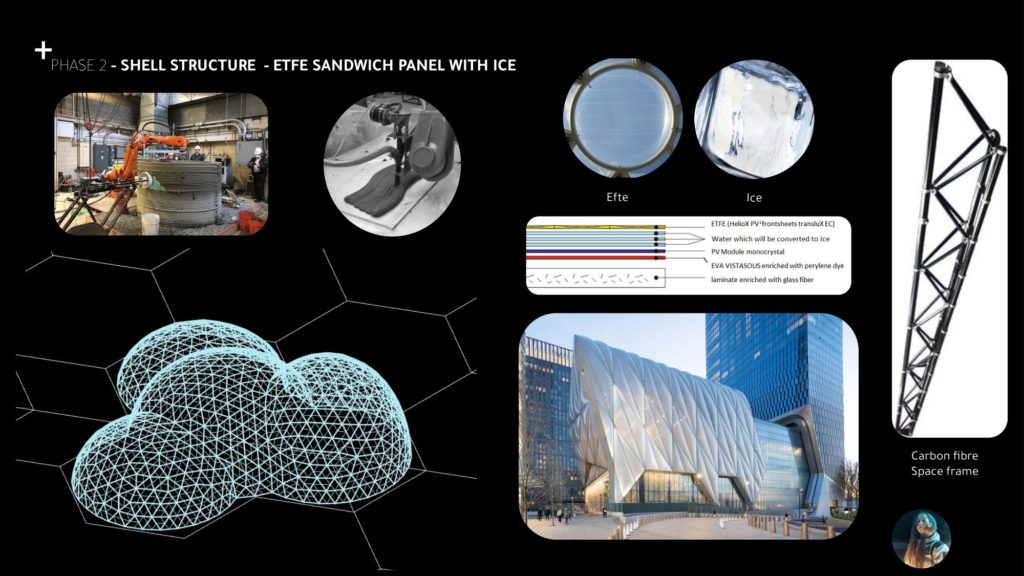
Phase 2: ETFE panel dome with sandwich layer of water which will be frozen to form the dome and with carbon fibre space frames – 3D printing

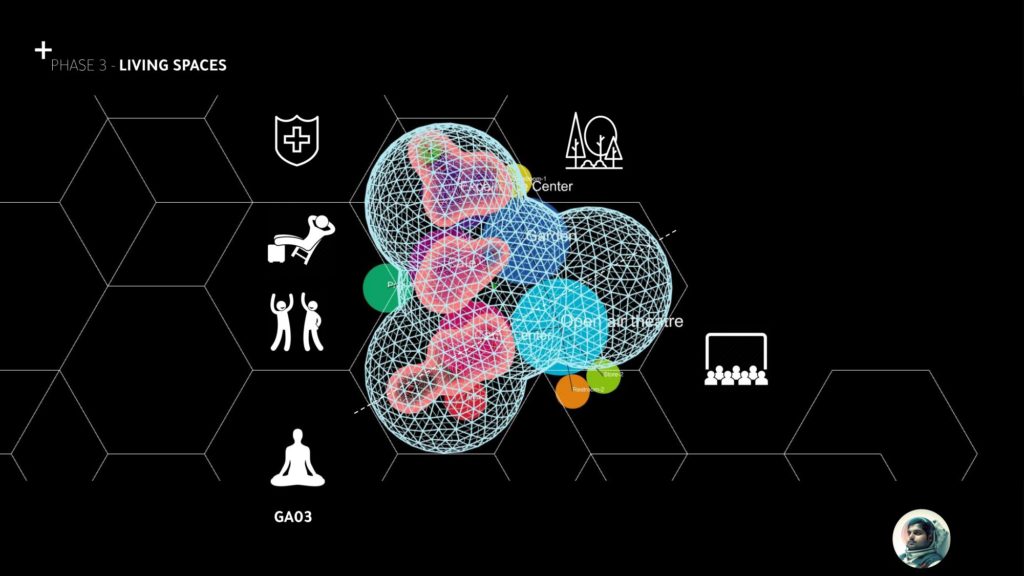
Phase 3: Construction completion of (Outdoor Public Spaces)




COLLABORATIVE WORKFLOWS

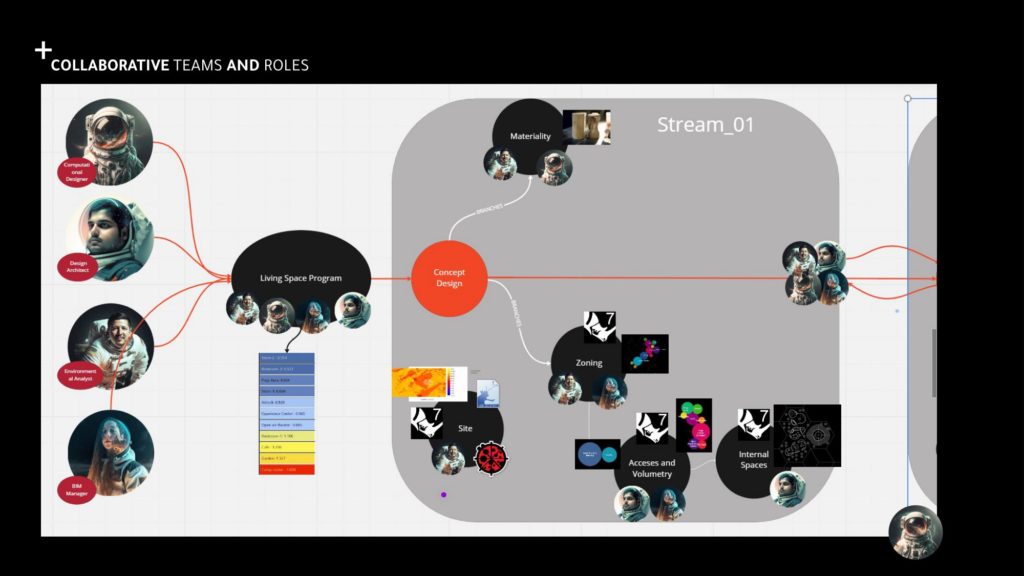
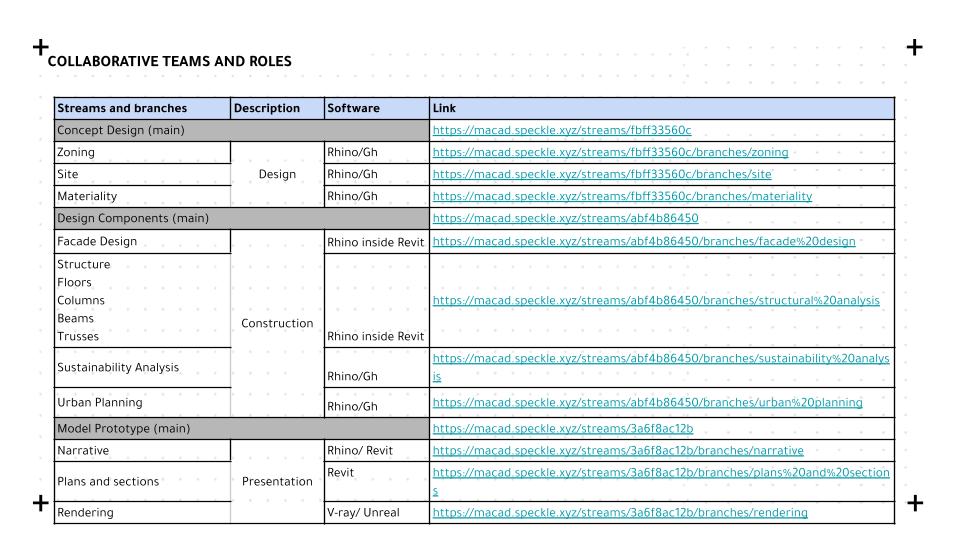
Each team member was assigned a role of Computational designer, Design Architect, Environmental Analyst and BIM Manager. The workflow was divided into three streams mainly Concept Design, Design Development & Module Prototype.
Concept Design
The concept design stream has multiple branch streams like site analysis, zoning, accesses & volumetry, internal spaces and materiality after which the internal streams are linked to the main stream.

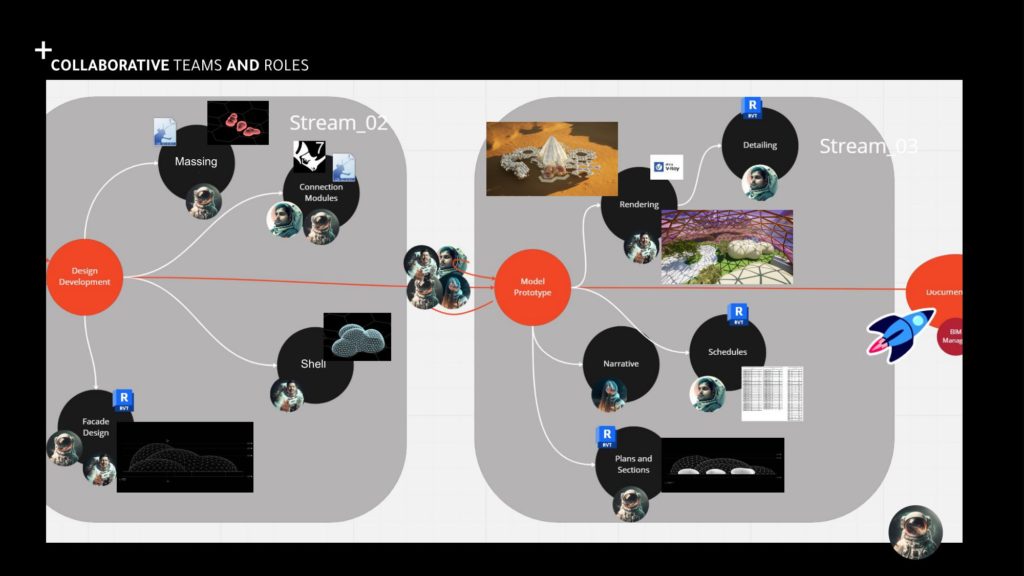
Design Development & Model Prototype
The Design Development Stage has branch streams like Massings, Connection modules, Facade Design and Shells. The Module Protype stage deals with streams for documentation like Plans, Sections, Elevations, Schedules and Detailing.

SPECKLE VIEW – APP PROPOSAL

The idea behind the proposal is to quickly visualize the geometry on which has been uploaded on speckle to give an abstract idea of how the project might look in reality.

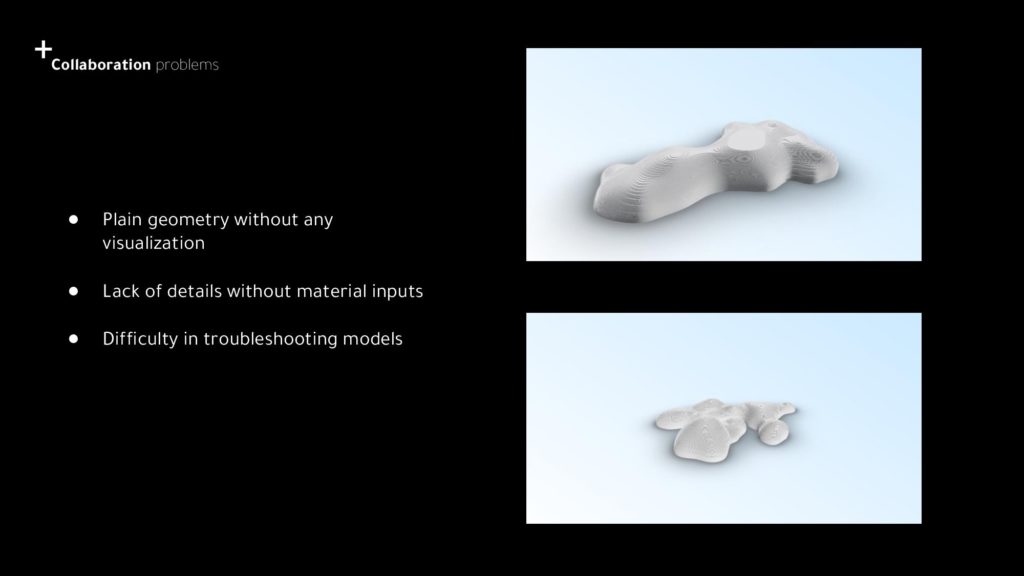
For the proposal of the app we started looking into what are the issues we faced during collaboration and how our app can address these issues.

Current visualization methods may not provide faster visualizations solutions.


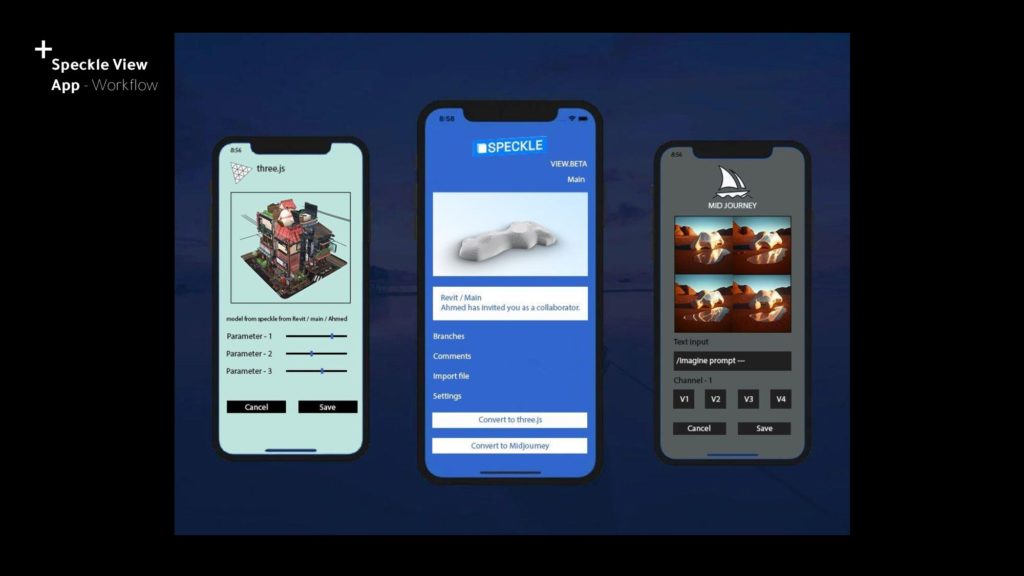
The Speckle View App has a regular interface as its current website but will have the option to convert the models to three.js or Midjourney.
Midjouney
The screenshot of the model is loaded into an external app of Midjourney and the renders are visualized using text prompts and variations.
three.js
The model from speckle is uploaded on to three.js and parameters like materials, properties like length, width & height can be applied using presets from vscode and the model can be viewed on .vue.

