
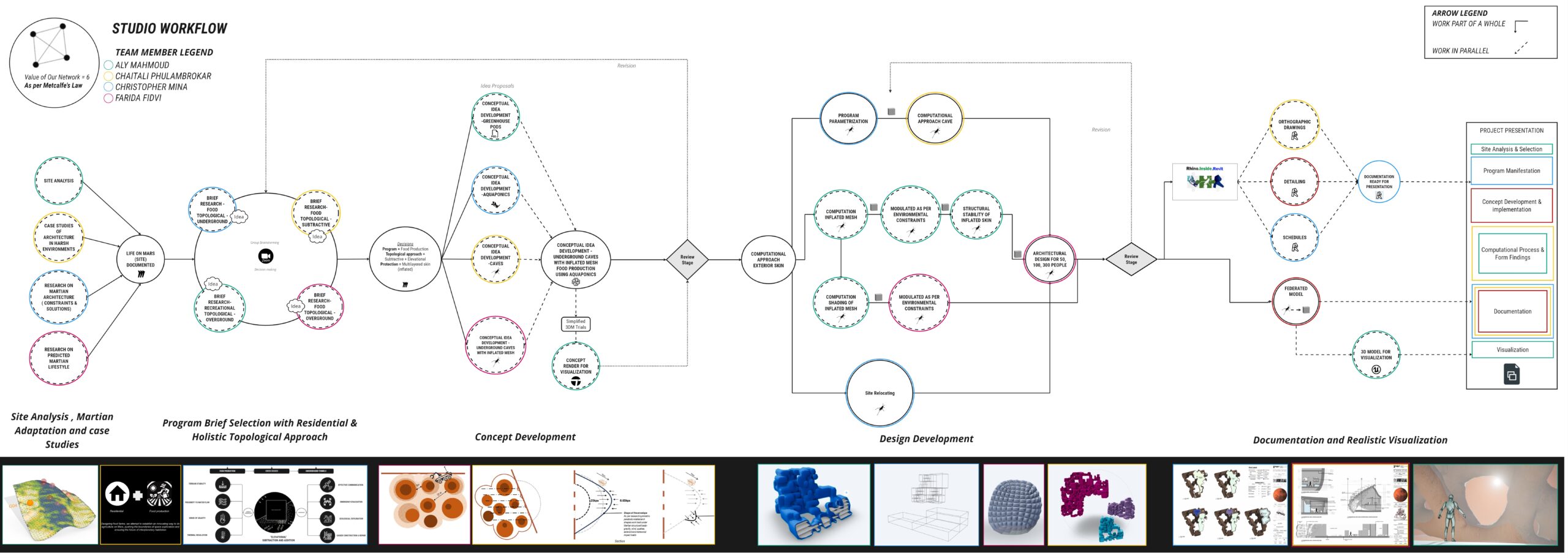
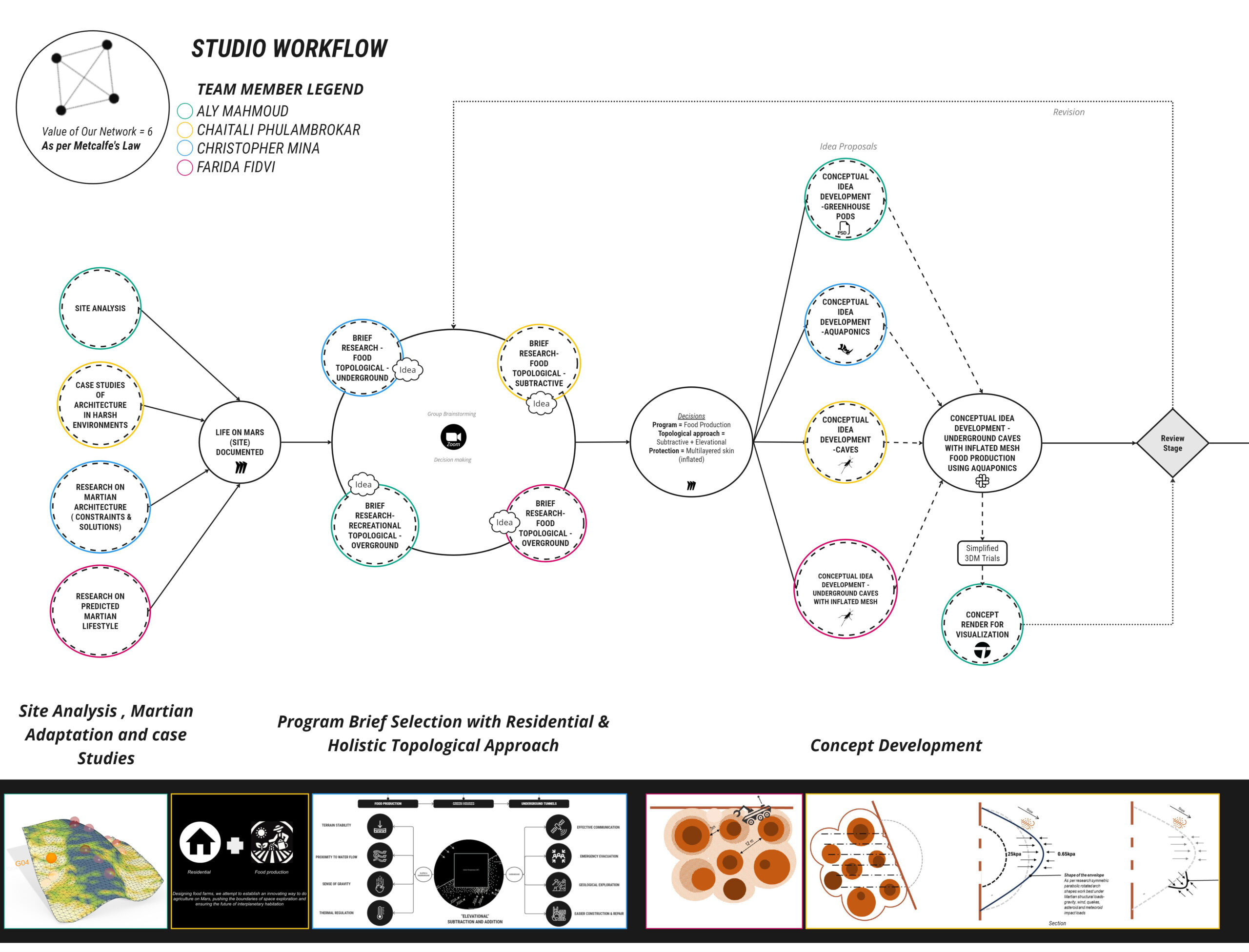
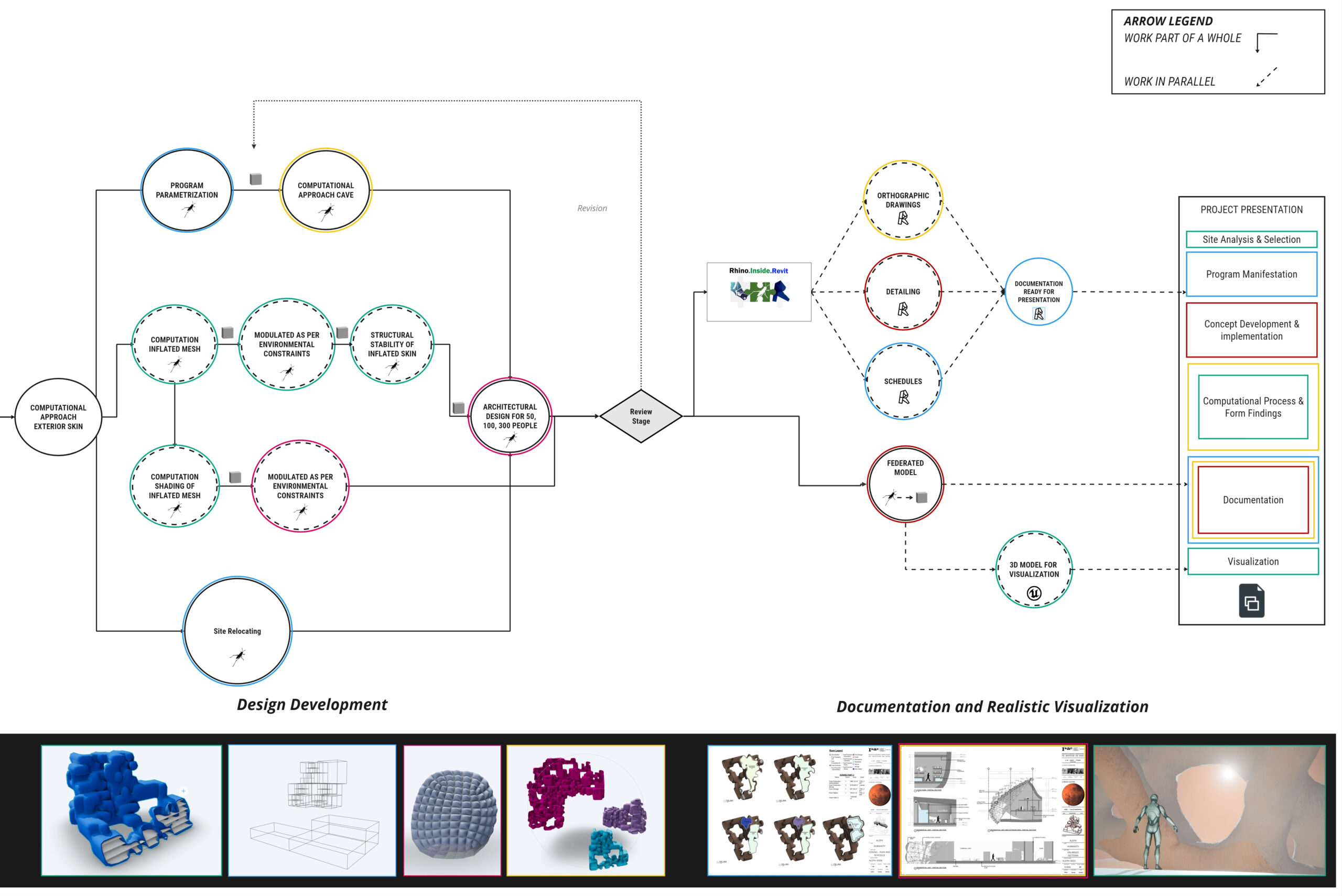
In our studio project focused on creating a pioneering colony blending food production with residential living on mars, our workflow was structured for efficiency and innovation.

Beginning with a clear target for food production, our initial step involves thorough research encompassing site analysis, Martian adaptation strategies, and insightful case studies. Armed with knowledge, we transition into the realm of decision-making, where we carefully delineate our program requirements, pinpoint optimal site locations, and craft a topological approach that harmonizes with our vision. With a solid foundation in place, we delve into the realm of conceptualization, harnessing the power of cutting-edge 2D and 3D tools such as Rhino, Grasshopper, Photoshop, and Illustrator. Through rapid visualization using Twin motion, we bring our ideas to life, setting the stage for critical review and potential adjustments.

As our design evolves, we focus on three pivotal components: program functionality, cave massing, and outer inflated skin. Here, Speckle emerges as a pivotal ally, facilitating seamless integration and conflict resolution among these elements, fostering collaborative problem-solving among team members. Transitioning to the final stages, we employ Revit, empowered by Rhino Inside, for comprehensive documentation, ensuring precision and clarity in our architectural vision. Simultaneously, we harness the immersive capabilities of Unreal Engine to craft captivating user experiences, bringing our colony to life in the digital realm. In every step of our journey, innovation and collaboration converge to sculpt a vision that transcends boundaries and redefines the possibilities of sustainable habitation.
Application proposal
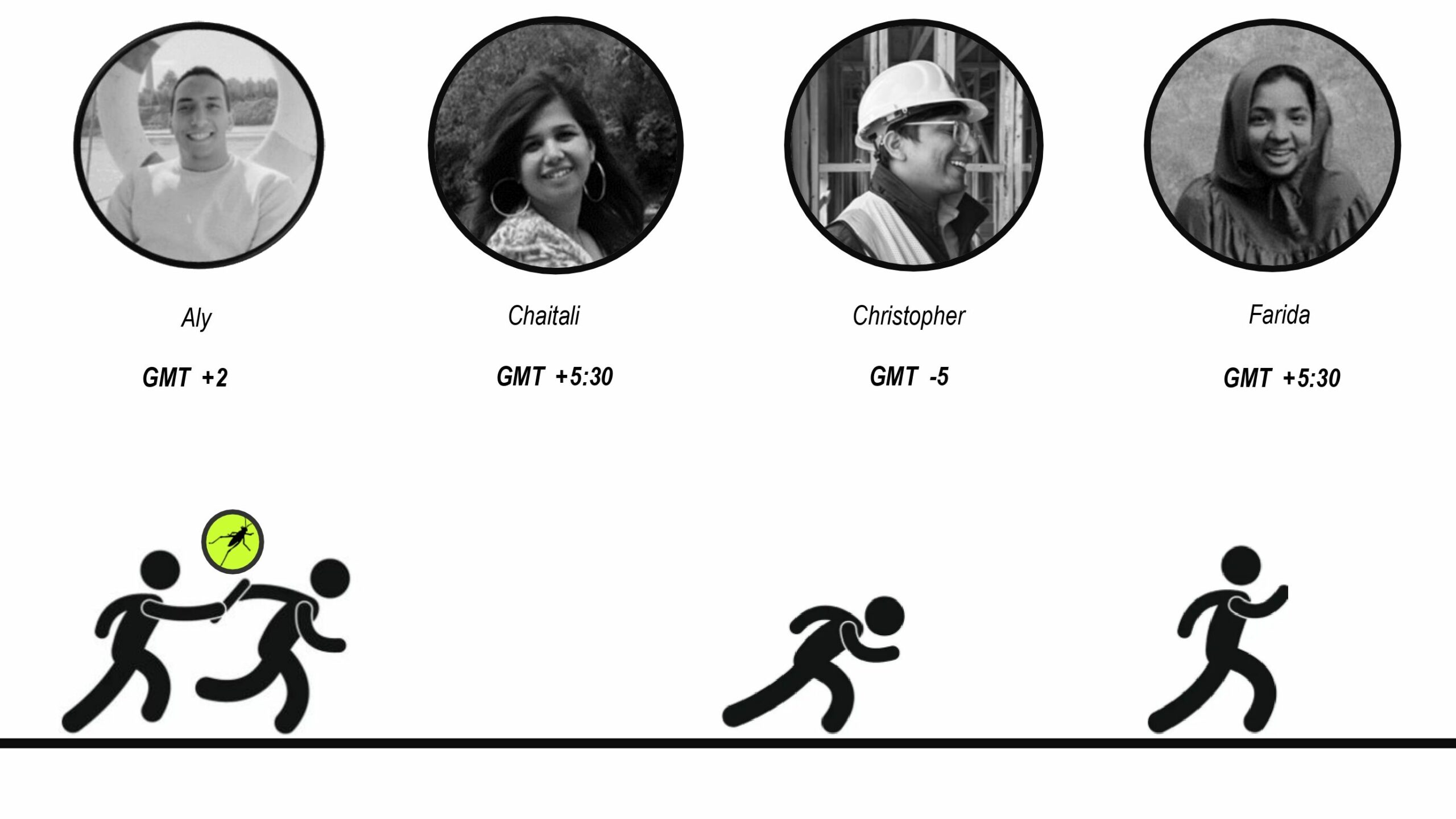
As we could see from the previous diagram, one of the main software we use is grasshopper. Due to our time zone our work sequence is a lot of help. When I work in the file my team rest, and vice versa.
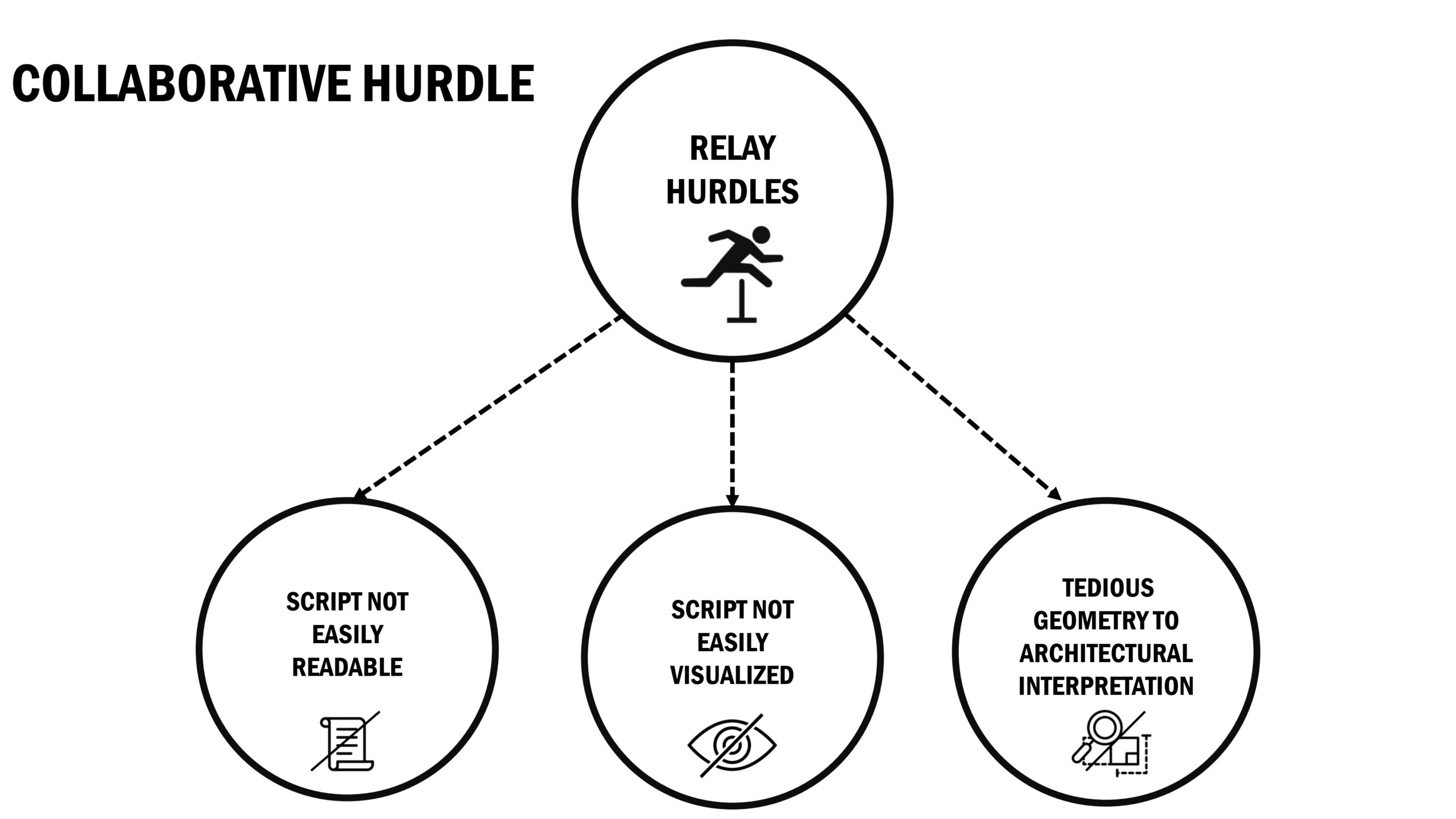
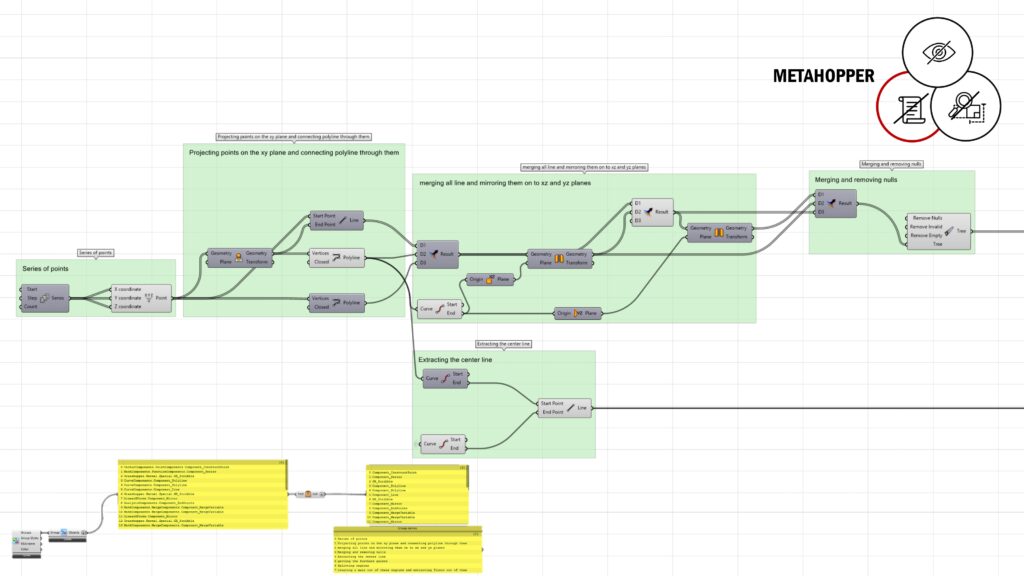
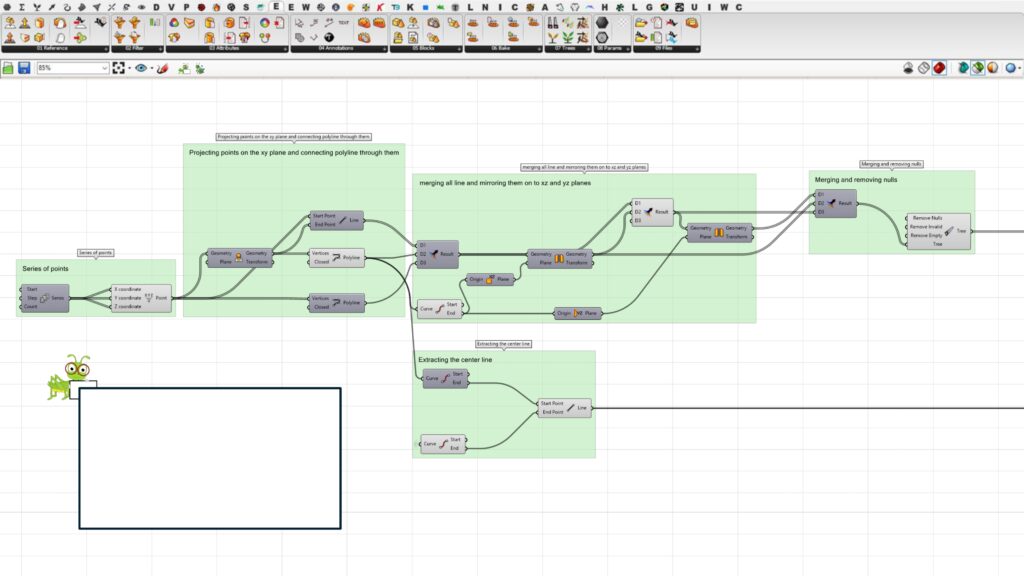
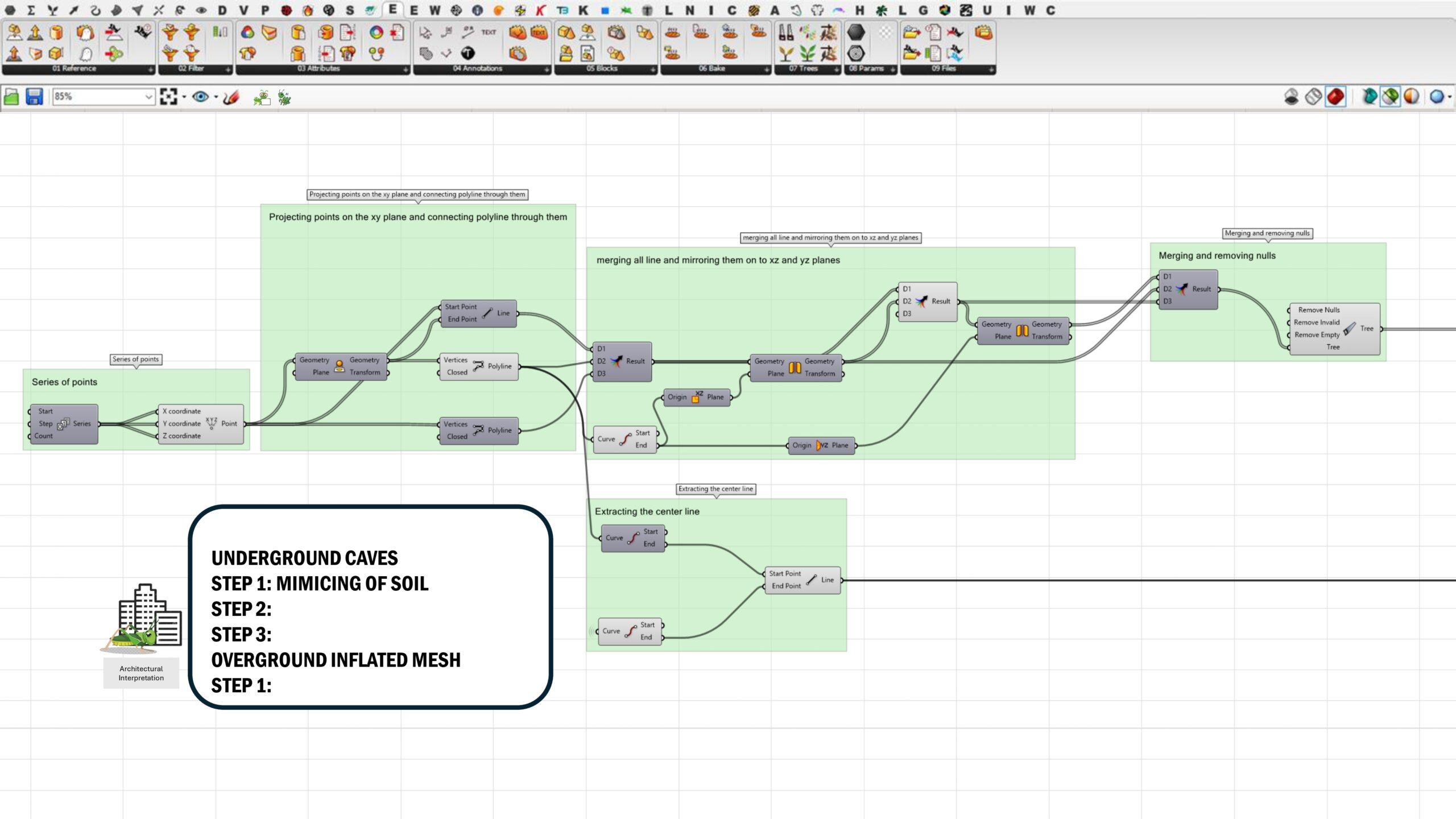
But we have found 3 major hiccups. The 1st one is that our script can get very long, and it starts to look like spaghetti because of the number of strings and once we go one it starts to get bigger and bigger.
As a result we get the 2 next hiccups, which is due to the size the script starts to not be easily visualize making it hard to interpret in architectural way. These are the 3 main collaborative hurdles which we encumbered in our script relay.


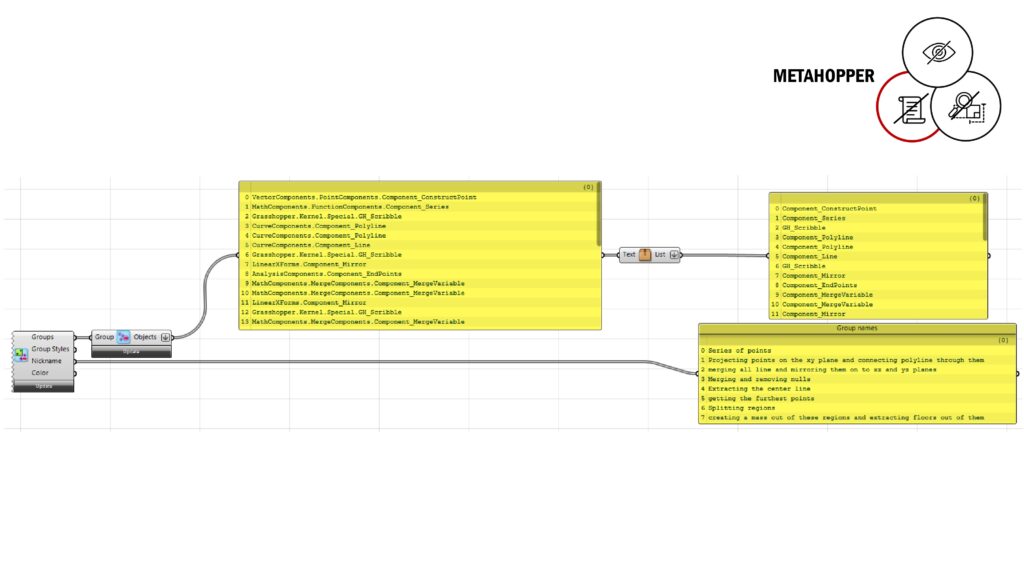
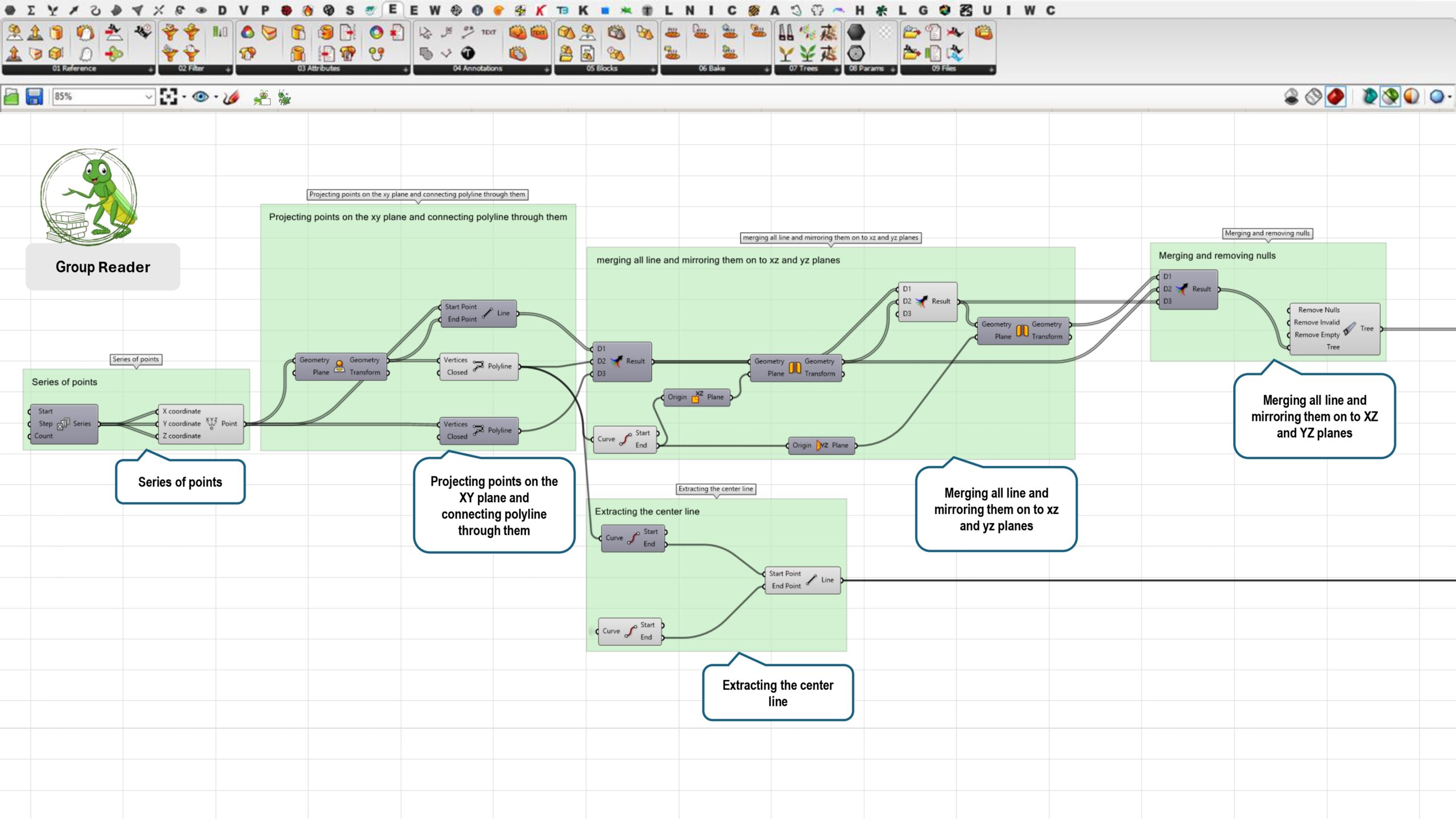
To make the script visually digestible we found that there is a plugin which displays the viewport on the grasshopper screen. So we propose to use its functionality to take screenshots/screen record of each group and display them as pictures or gifs. Next we focus on overcoming the script non readability hurdle, for which we tried to find any component which recognizes group, which was Metahopper,


With the use of Metahopper, as can be seen that the names of the groups can be easily ready in sequence and they output as nicknames but when we try to further deconstruct the group into objects it gives grasshopper components which aren’t mostly decipherable.

published on food for rhino were user can easily download the plugin

visualizer, group reader, Ai chatbot and architectural interpretation Also we
propose to have script visualizer and Ai chatbot on the quick access tab so user
can easily access it.

overall idea of the script by giving a visual for what the script is about

give an idea what exactly the components in the group are doing
which will help user to understand clearly what’s happening group wise.

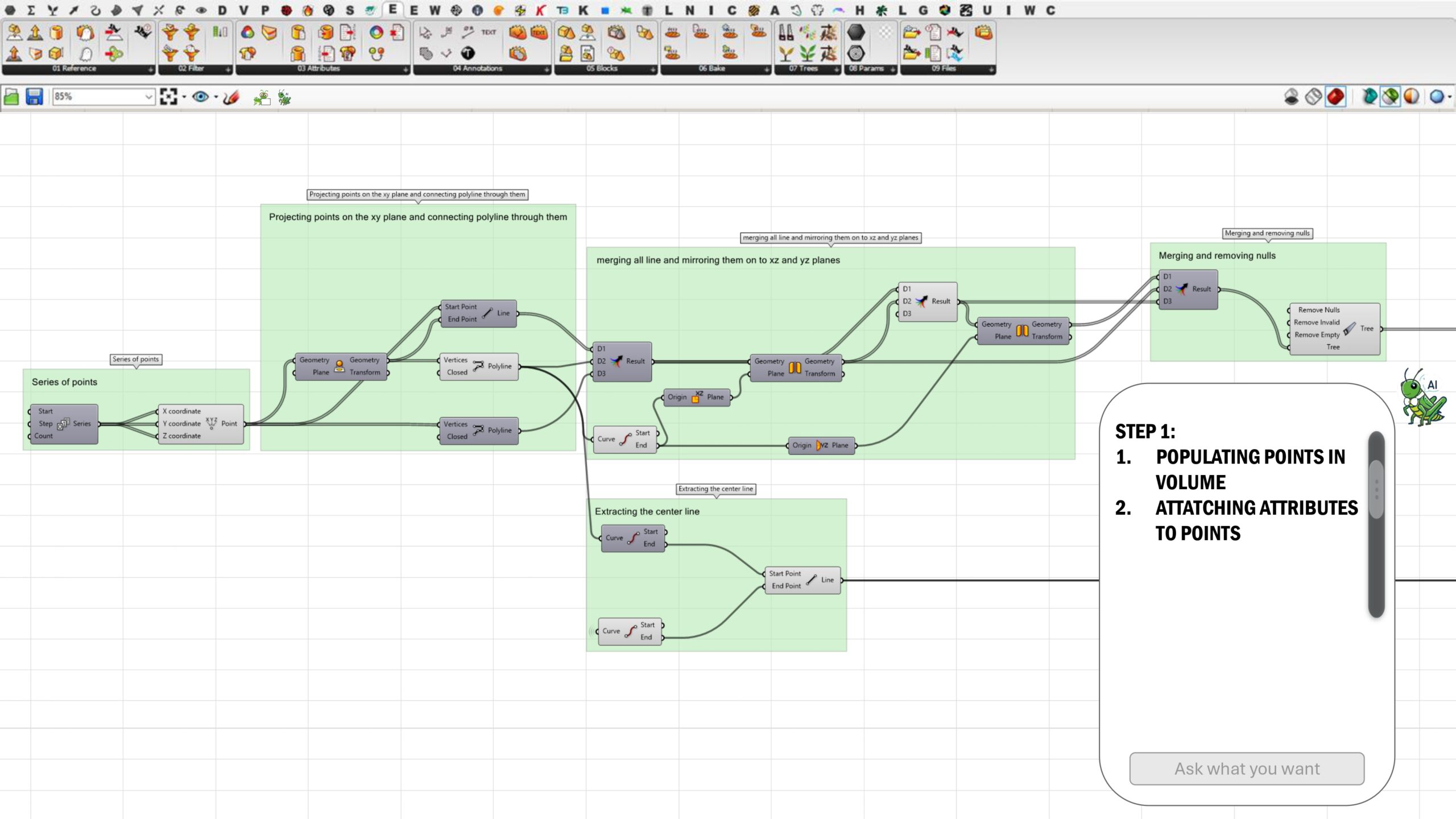
The AI help Chatbot which is going to be like ChatGPT for grasshopper will
provide assistance to the user at any point of the script for understanding the
script or even understanding a component for what it is used and how it works
for example if the user don’t know how to use mirror it can ask the chatbot ‘how
to use the mirror component’ and it will provide with an answer.

component which will provide an architectural overview of the script by providing
the chapters and the subchapters
So with this plugin we aim to achieve our goal of chapters and subchapters.
Making our collaborative relay without any hurdles and thus the battle of the grasshopper scripts can be smoothly transferrable at all junctions.

