Inspiration
The allure of creating twisted and turned buildings and waved settings with great ease had made me embark on the journey of learning the modeling tool of rhino and then pushing the envelope to parametrize it, so as soon the script is set up I could design multiple iterations using Grasshopper. When presented with the opportunity to develop a web application accessible to users of all levels of expertise, I knew that I wanted to channel this ability into a tangible product. The prospect of empowering individuals to bring their design visions to life, without the need for extensive knowledge of Grasshopper, was both exhilarating and extremely satisfying.
App Manifesto – Democratizing the design process of parametrizing seating
Driven by the desire to create a platform that would democratize the design process and provide users with the tools they needed to unleash their creativity. From refining the user interface to optimizing the functionality, every decision was made with the intention of making the experience intuitive and accessible to all.
User interface
Input
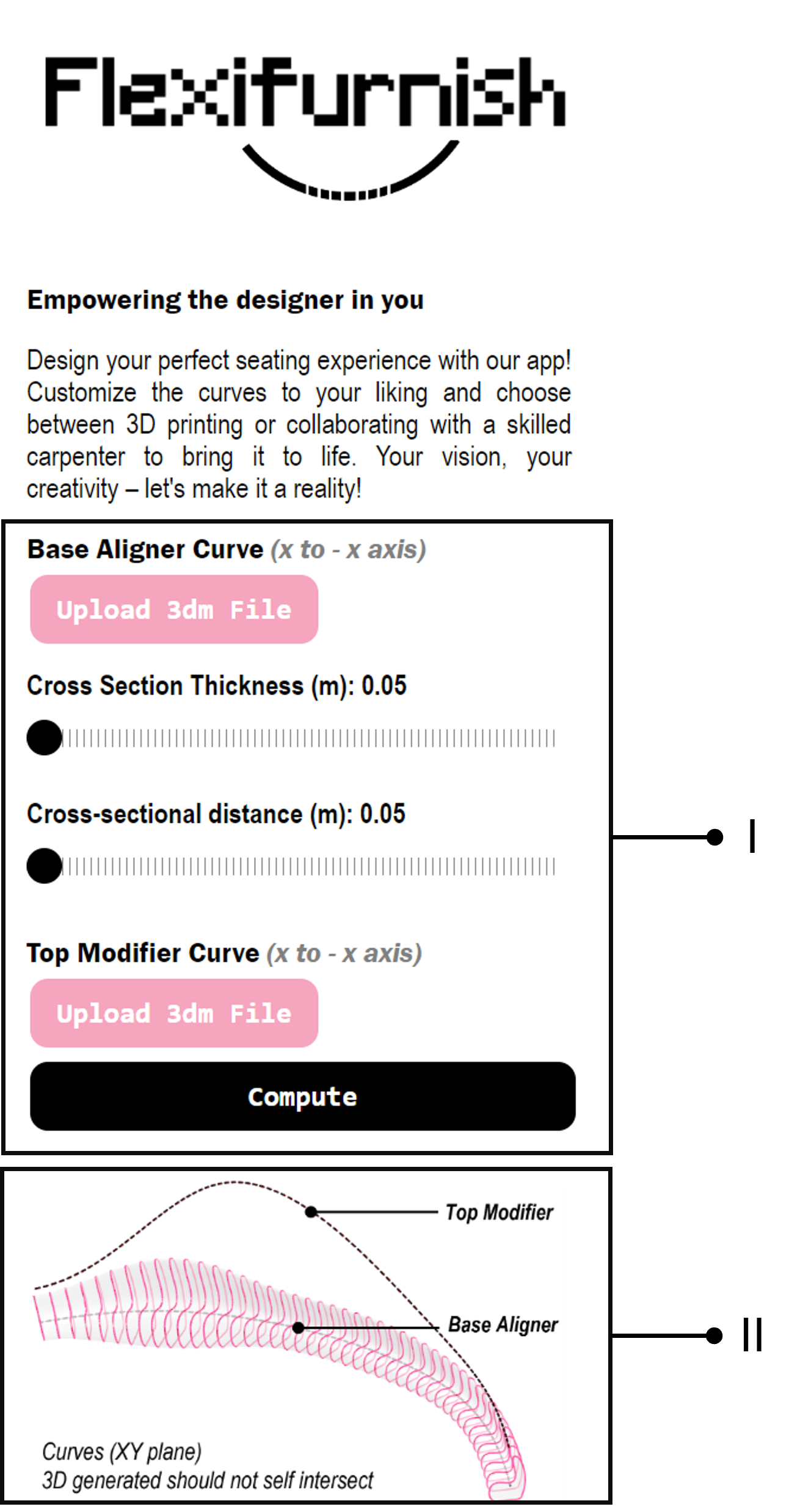
In crafting the user interface for Flexifurnish, simplicity and accessibility were paramount considerations. Recognizing that not all users would possess an in-depth understanding of parametric design terminology, particular care was taken to ensure that the input process was beginner-friendly and intuitive.
At the core of the input process are two fundamental curves: the base curve and the modifier curve. The base curve serves as the guideline along which the geometry of the seating arrangement will evolve, guiding its overall shape and trajectory. Conversely, the modifier curve introduces variability and interest, breaking the monotony of the seating design and allowing for greater creative expression. Both these curves as mentioned in the app have to be drawn from X to -X Axis, but can be anywhere in the XY plane, need not be one above the other.
Understanding that these terms might be unfamiliar to novice users, the interface includes helpful visual aids to clarify their roles. Highlighted areas on the interface, denoted as “II,” reference an accompanying image that illustrates the precise function of both the base and modifier curves. This visual guidance ensures that users can confidently input their desired parameters without feeling overwhelmed by technical jargon.
In addition to defining the curves, users have the flexibility to specify the distance between two cross sections and the thickness of the proposed cross section. These parameters allow for further customization, enabling users to fine-tune the details of their seating design to align with their preferences and requirements.

Geometric Output
After the computational process in Flexifurnish, the seating geometry is generated, users are presented with a crucial validation step: the isometric representation of the seating arrangement. This isometric view offers a comprehensive depiction of the seating design in its solid form, providing users with a clear visualization of how the final product will appear when there is no distance between the cross sections.
The significance of this isometric view lies in its ability to identify potential issues such as self-intersections within the geometry. Self-intersecting geometries can pose significant challenges during fabrication, as they may hinder the construction of the cross sections. By reviewing the isometric representation, users can ensure that the seating design is free from such complications, thereby optimizing the feasibility of fabrication.
In addition to the solid form, the isometric view also includes the cross sections arranged in sequential order at the top of the visualization. This arrangement offers users a convenient reference point, allowing them to correlate the geometric features of the seating design with their corresponding cross sections. To enhance comprehension, dotted reference lines connect the solid form to the cross sections, providing users with a visual understanding of the relationship between the two elements. This cohesive presentation attempts to foster clarity and promote a deeper understanding of the design, allowing users to make informed decisions throughout the process.
This o detail underscores the app’s design commitment to delivering a user-centric design experience.
One of the most compelling features of the output generated by Flexifurnish is its accessibility and versatility. Once the seating geometry is computed and validated, users have the option to download the output, enabling seamless sharing with external parties such as 3D printers or carpenters. This functionality empowers users to bridge the gap between digital design and physical fabrication, facilitating the transformation of their vision into tangible reality.
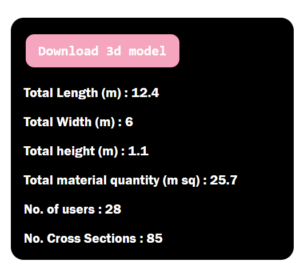
Data Output
For users seeking quantitative insights into their seating design, Flexifurnish offers comprehensive data metrics that provide valuable scale and understanding. Upon computing the seating geometry, users gain access to geometry-specific data, firstly the dimensions of its bounding box. This information lets users assess spatial requirements and visualize the physical footprint of the seating .
In addition , Flexifurnish provides users with crucial metrics related to material requirements and user capacity. By analyzing the total material required to construct the seating design, users can make informed decisions about material procurement and budget allocation. Furthermore, the data on the total number of users who can use the seating arrangement at a single time offers valuable insights into its practicality and usability within different environments.

Looking ahead, I am excited to see how Flexifurnish will empower individuals to explore new realms of design and creativity. In conclusion, the journey of developing Flexifurnish has been both challenging and rewarding. It has allowed me to combine my passion for design with my technical skills, resulting in a product that I am truly proud of. As I reflect on this experience, I am reminded of the transformative power of technology to inspire and empower individuals to turn their creative visions into reality.
For readers eager to explore innovative web applications like Flexifurnish, as well as other compelling projects developed by my colleagues, we invite you to visit the platform at https://datamgmt24.iaac.net/. Here, you’ll discover a diverse range of cutting-edge applications designed to inspire creativity and address real-world challenges.

