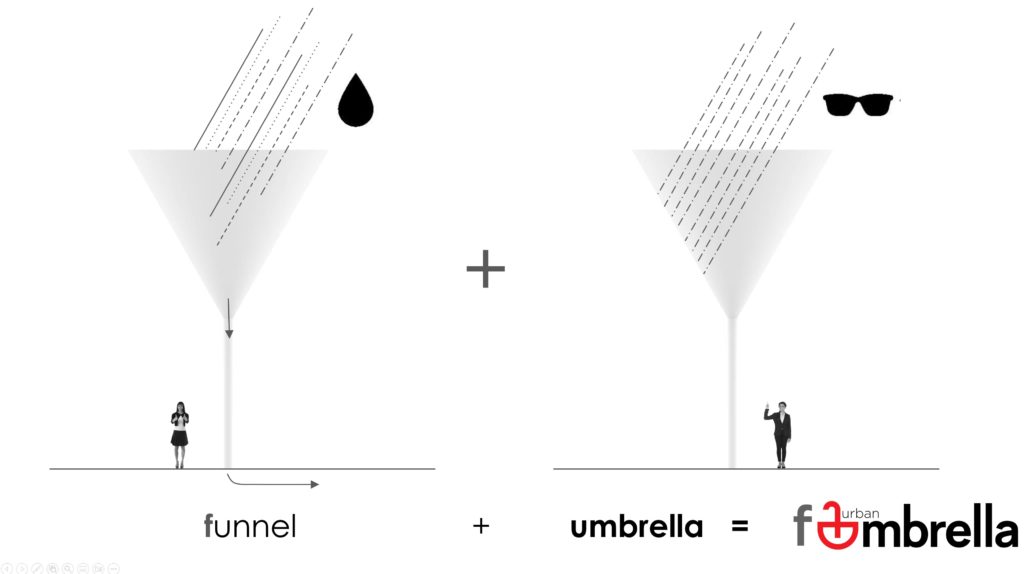
Harvesting water and sunlight
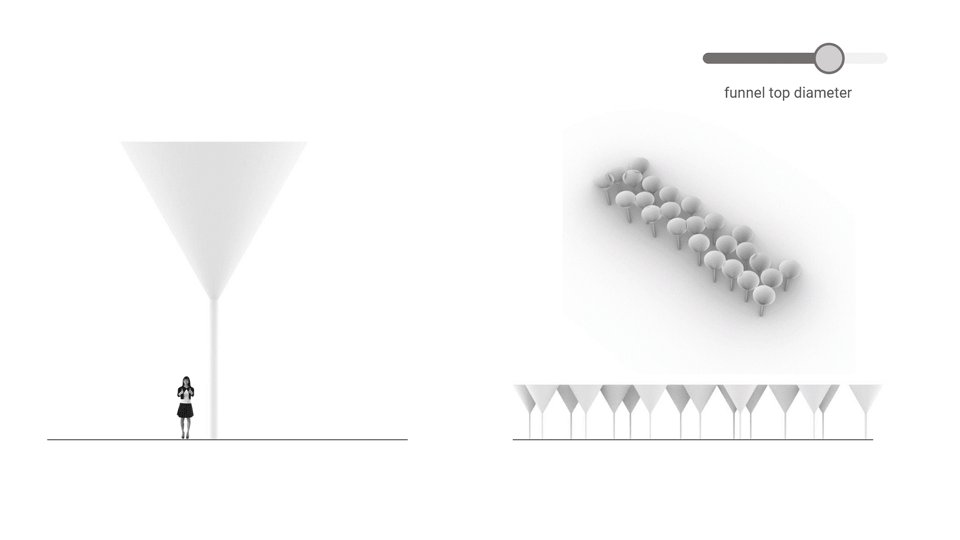
Imagine if we could solve both a water and energy crisis using urban installations. Take a funnel to collect water and merge this with an umbrella. What do you get? A fumbrella of course! In this module we created a custom web app using JavaScript and Vue components.





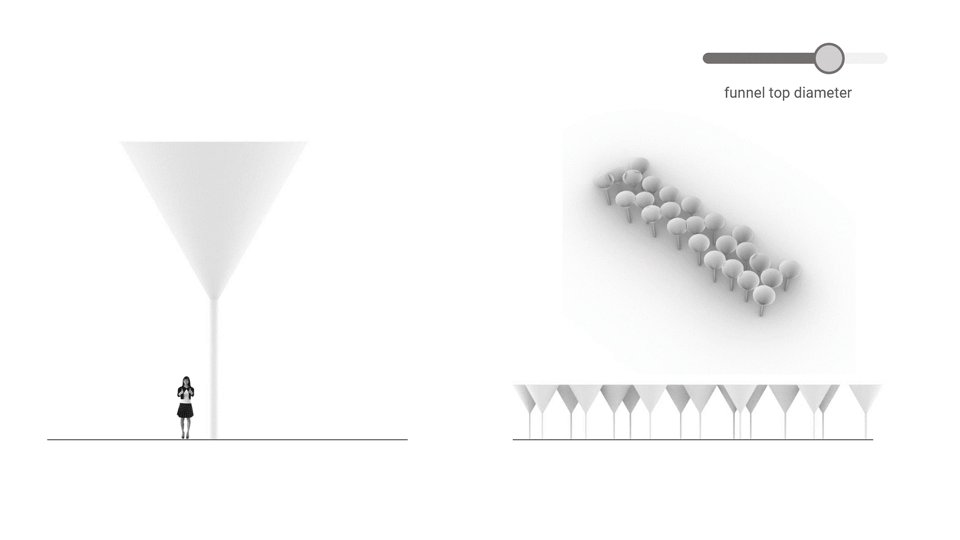
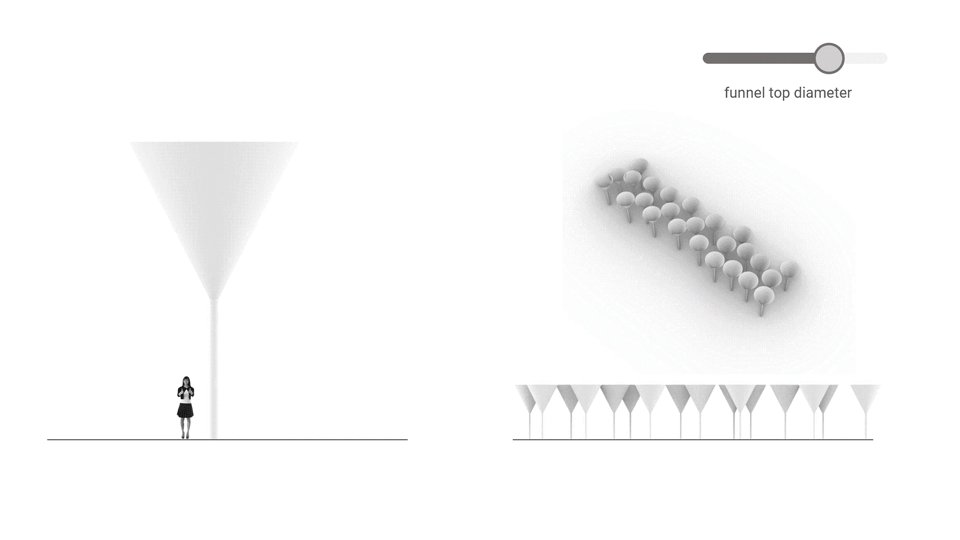
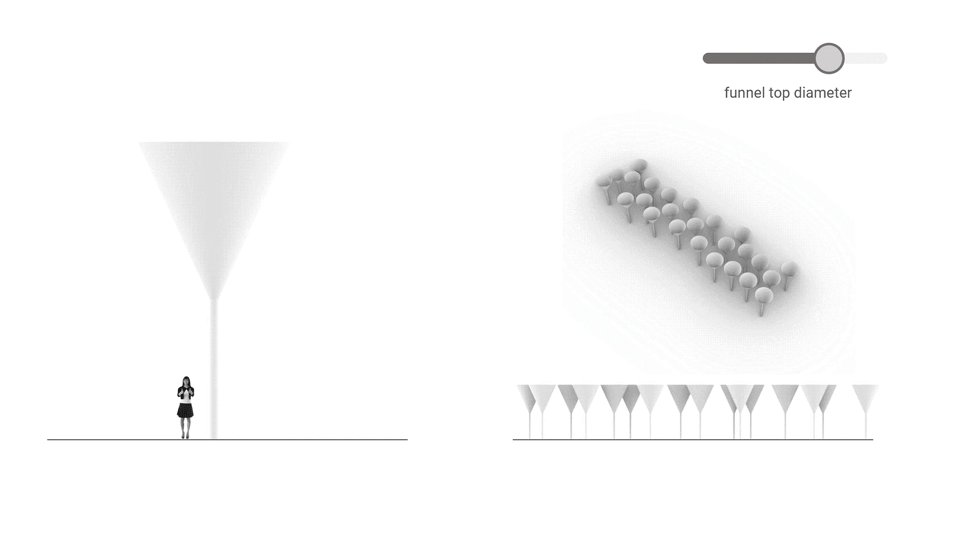
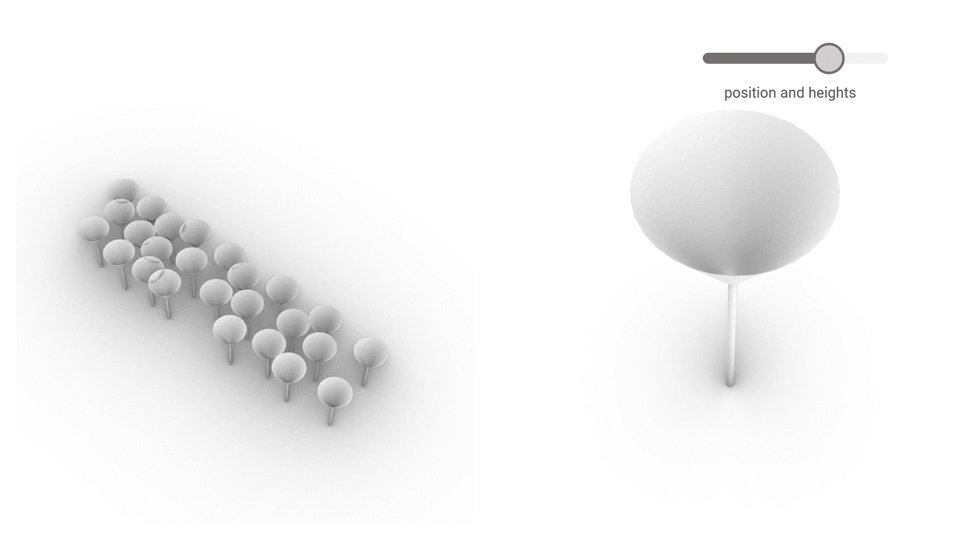
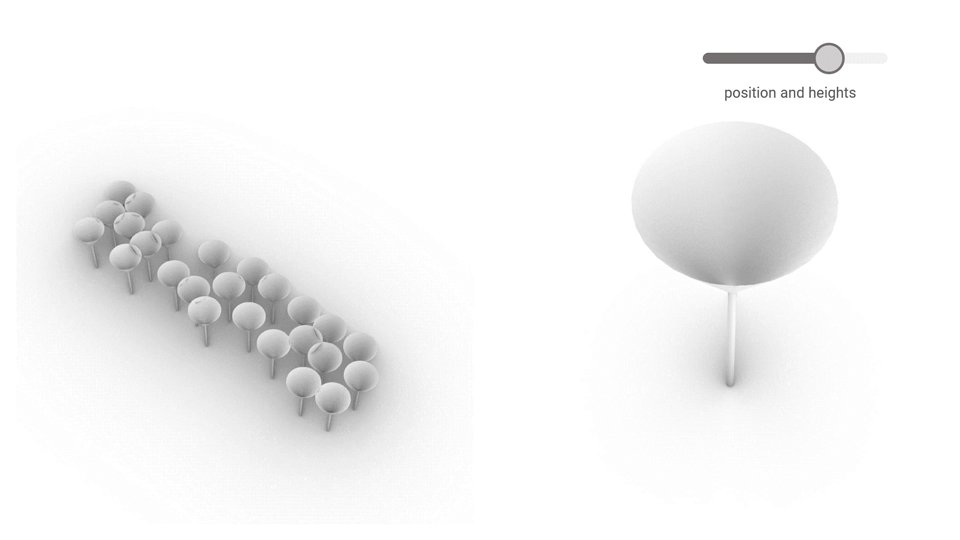
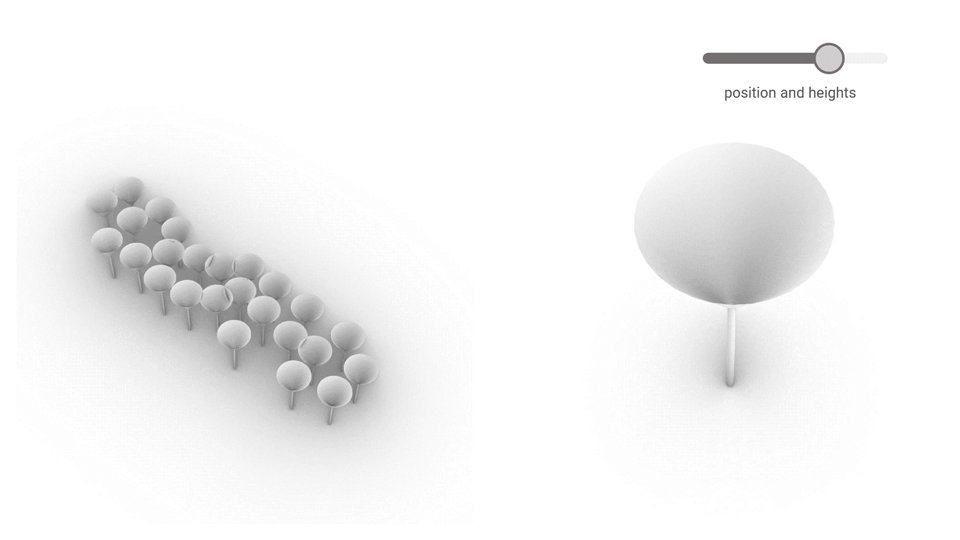
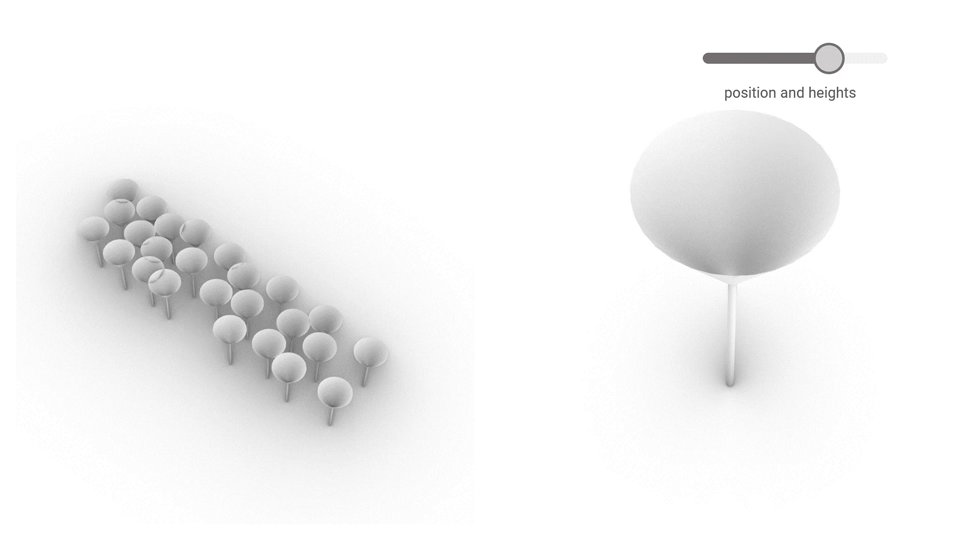
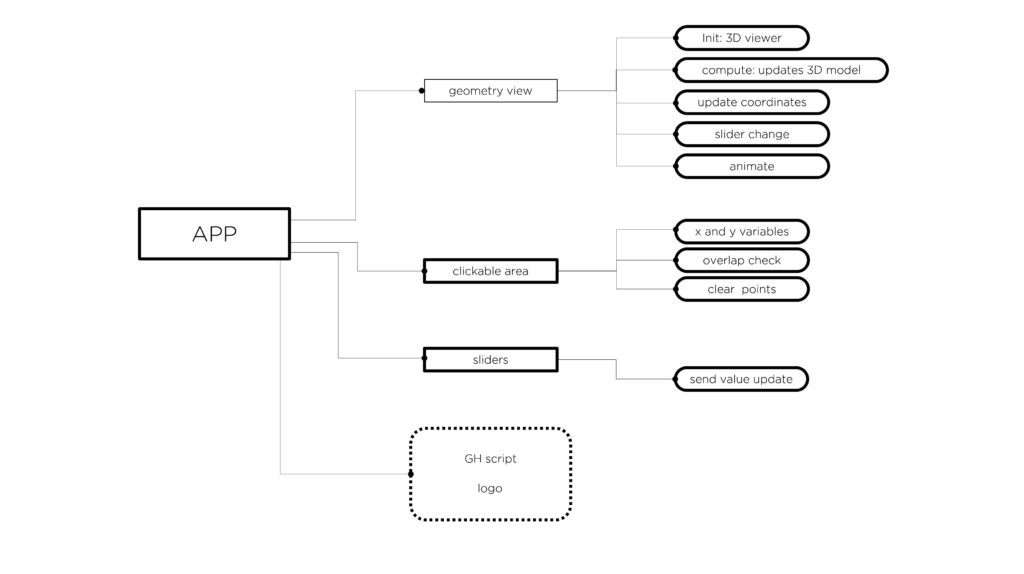
This web application allows the user to customize and design their own fumbrellas. The interface consists of several components, including an image, several sliders, and a clickable area. The first component is an image which is the logo for the fumbrellas brand. The next component is a clickable area, which allows the user to select a point on the screen and save its coordinates. The next four components are sliders that allow the user to adjust the height and radius of the stem and funnel of the fumbrella.
If the user selects a point on the screen using the clickable area, the coordinates of that point are saved. Finally, there is a “reset” button that clears all saved coordinates. When the user interacts with any of the components, the values of the sliders and the coordinates of the selected points are computed and stored in a JavaScript object. This object can then be used for further processing or sent to a server for processing.


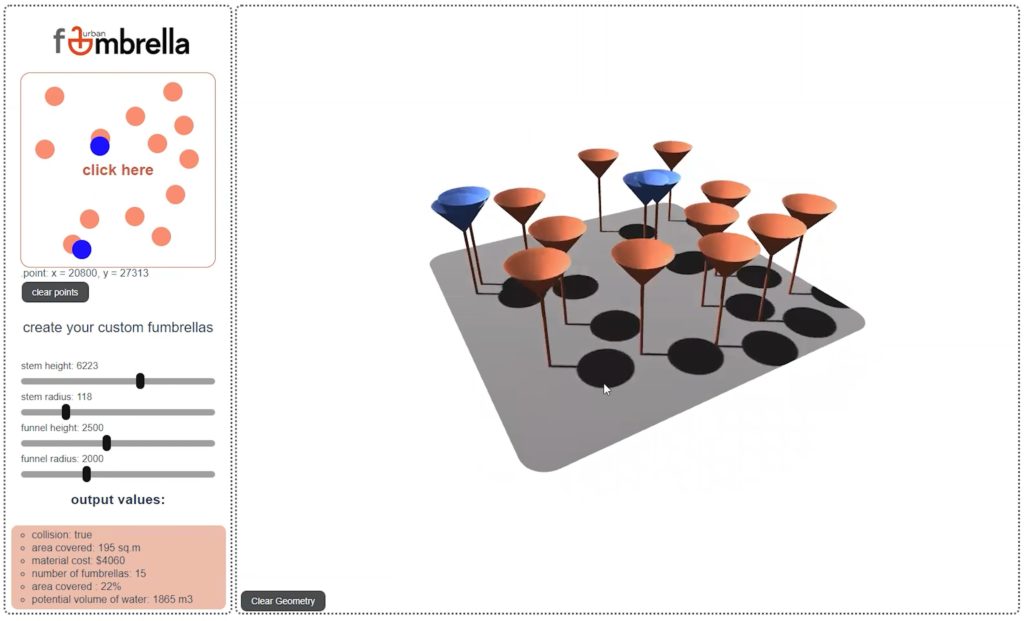
The recorded video showing the app in use.
The user starts by clicking in the rectangle on the top left and the geometry starts appearing. If any fumbrellas happen to collide, these are highlighted in blue. The user is able to alter the stem height, the stem radius, the funnel height and the funnel radius. Outputs include the total area covered both as a percentage and in square meters, the potential water collection as a volume, material costs and also the total number of fumbrellas.


