Design a temporary school for emergencies with few clicks!
RE:EDU for Re – Education. The idea of this project is to create a web platform for non-profit associations and municipalities to design an easy to assembly and low cost school structure.
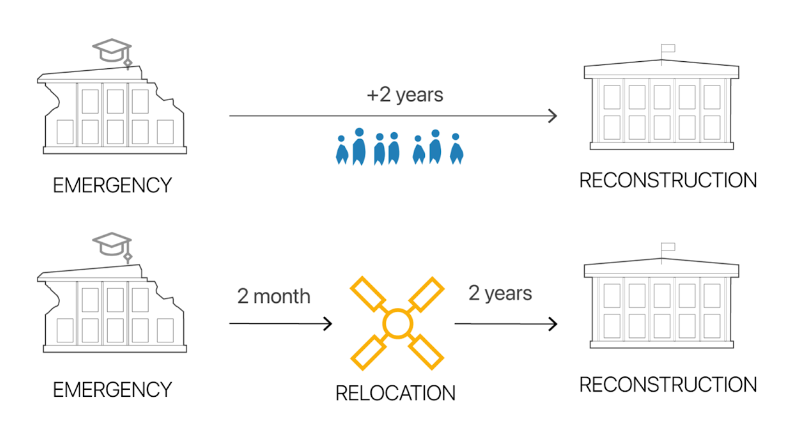
Several events, especially in this past year, have left children without a school’s infrastructure, a place where they can feel safe, they can grow and socialize.
For this reason this platform aims to cut the costs of design and give an overview project of a functional school.





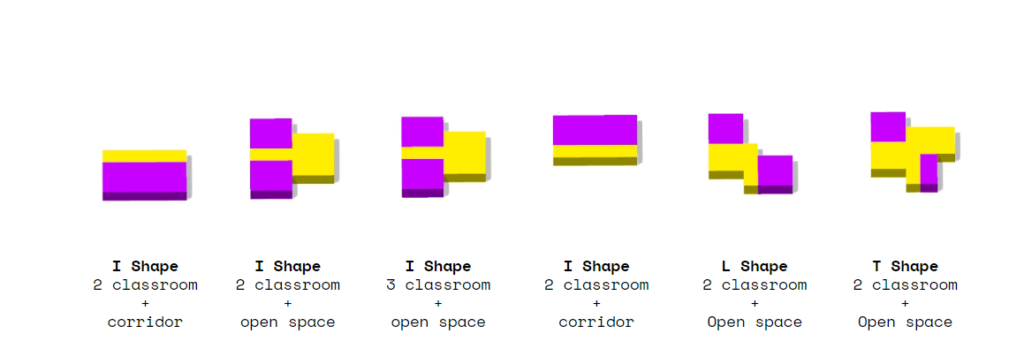
The platform is developed in Visual Studio Code with Vue.js, CSS and Rhino.Compute. The UI is divided in two sides, on the left is the control and information panel and on the right the configuration’s canvas. On the control panel first you can see some instruction on how to use the inputs to get to your design. First Input is the number of students the design is required for. The user has to have in mind an estimation of the amount of children between a certain age range affected by the emergency. Secondly the user can choose from different option (for this example they were 10 but they could be many more) to decide which is the most suitable.
To decide whether an option is more suitable than the other a set of outputs appears to have an idea of the cost, the site requirements and the total GFA. The user, which is going to be the municipality of non-profit associations can look for funds and proceed with product order and assemble in the forecast time the parts on the site following the configuration they chose on the platform.
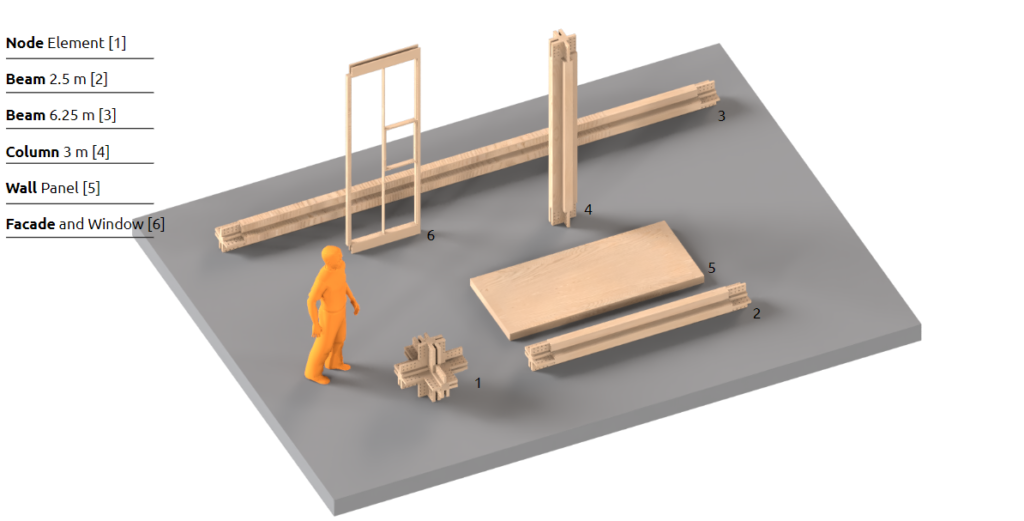
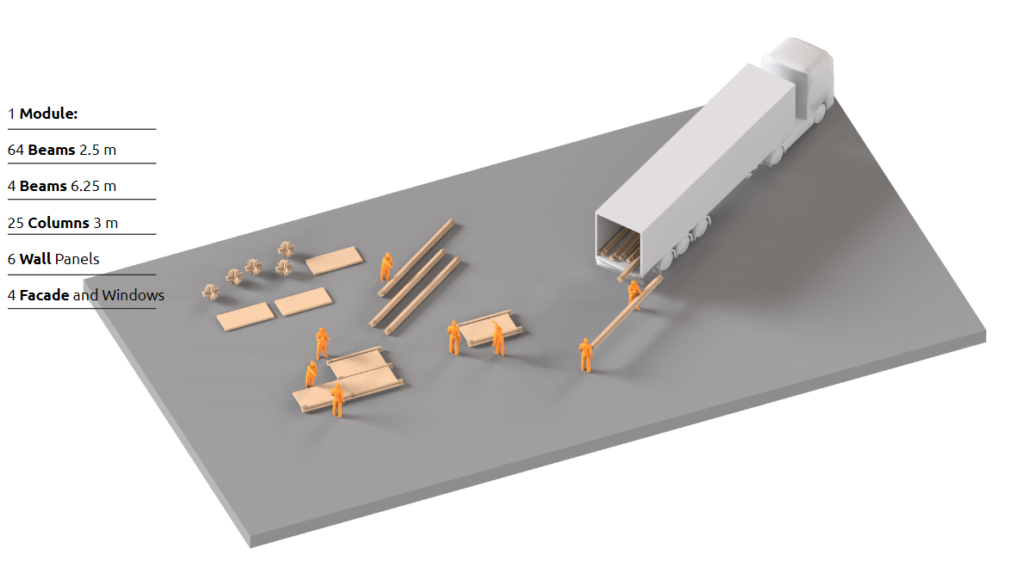
The platform has a lot of potential but need further improvements. A simple addition could be information about how many transportation trucks are need and the carbon footprint of the construction, which are data already available in the Grasshopper Script. Also, at the moment the platform is static, it could be implemented with a raycasting function to select object and get a better understanding of the single parts. Finally something more complicated would be being able to manipulate the parts in the canvas to give the user more design freedom.
You can try yourself the platform at the link: https://bimsc23.data-mgmt.com/
let me know what you think, I am looking forward to learn more!

