Grasshopper is a visual programming language and graphical algorithm editor for Rhinoceros, a 3D modeling software. It automates the recurring process and generates geometric figures through mathematical functions. It helps in creating complex models using simple geometry.
Using Grasshopper helps an architect or designer to comprehend and analyze the design. The form, structure and system of design can be perceived with the help of this tool. In this 8 week course of advanced digital tools, we dwelled into incorporating grasshopper in the design process. We learnt how to maximize the efficiency of a design by using basic components. Exploring parametric forms is generally a tricky subject which is made simple using grasshopper and its multiple plugins.
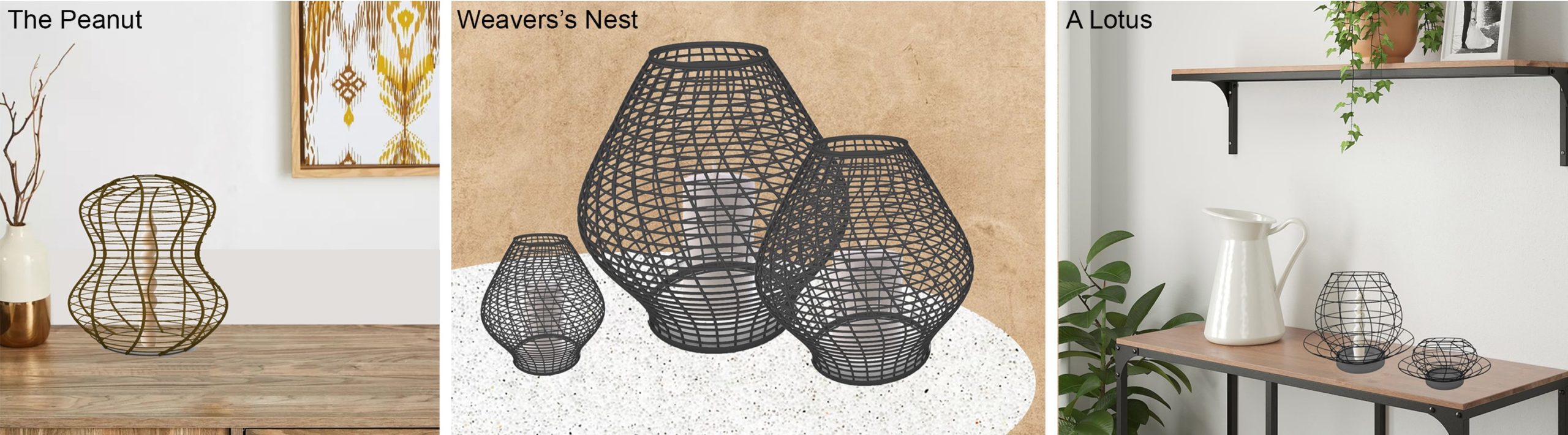
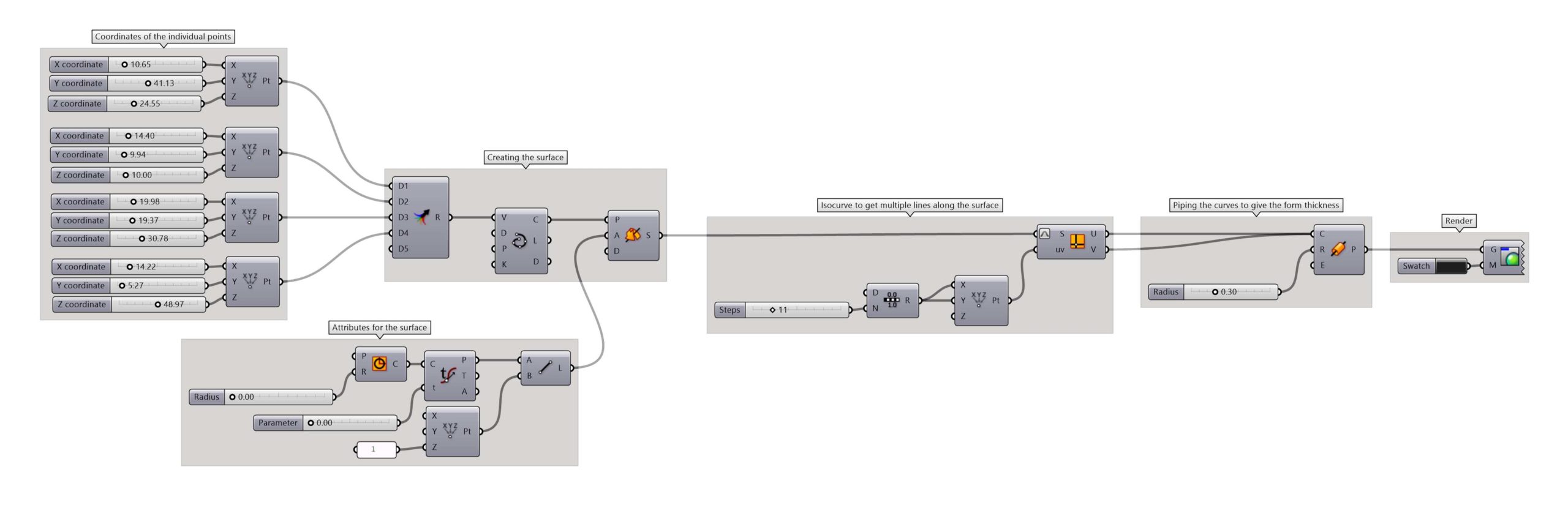
Project 01: A catalog of candle stands
Grasshopper is known for its parametric design flexibility in urban scale building or sculptures. In this project, I explored the basics of parametric designs in a smaller scale. I curated a set of wire frame candle stands which can be used in interior spaces. The grasshopper code consisted mainly of creating a surface using multiple points and using isocurve to make the wireframe. While messing with the number slider for the initial points, the different forms were generated. Changing the number slider with the pipe component, the thickness of the wireframe can be altered.


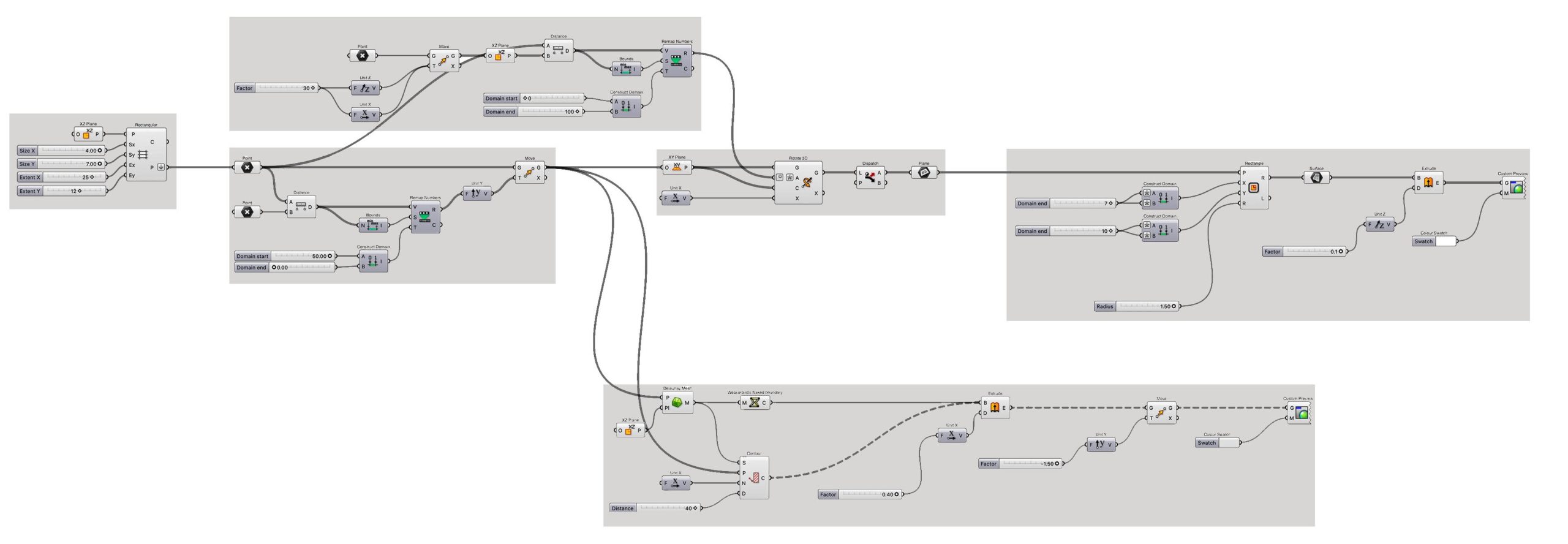
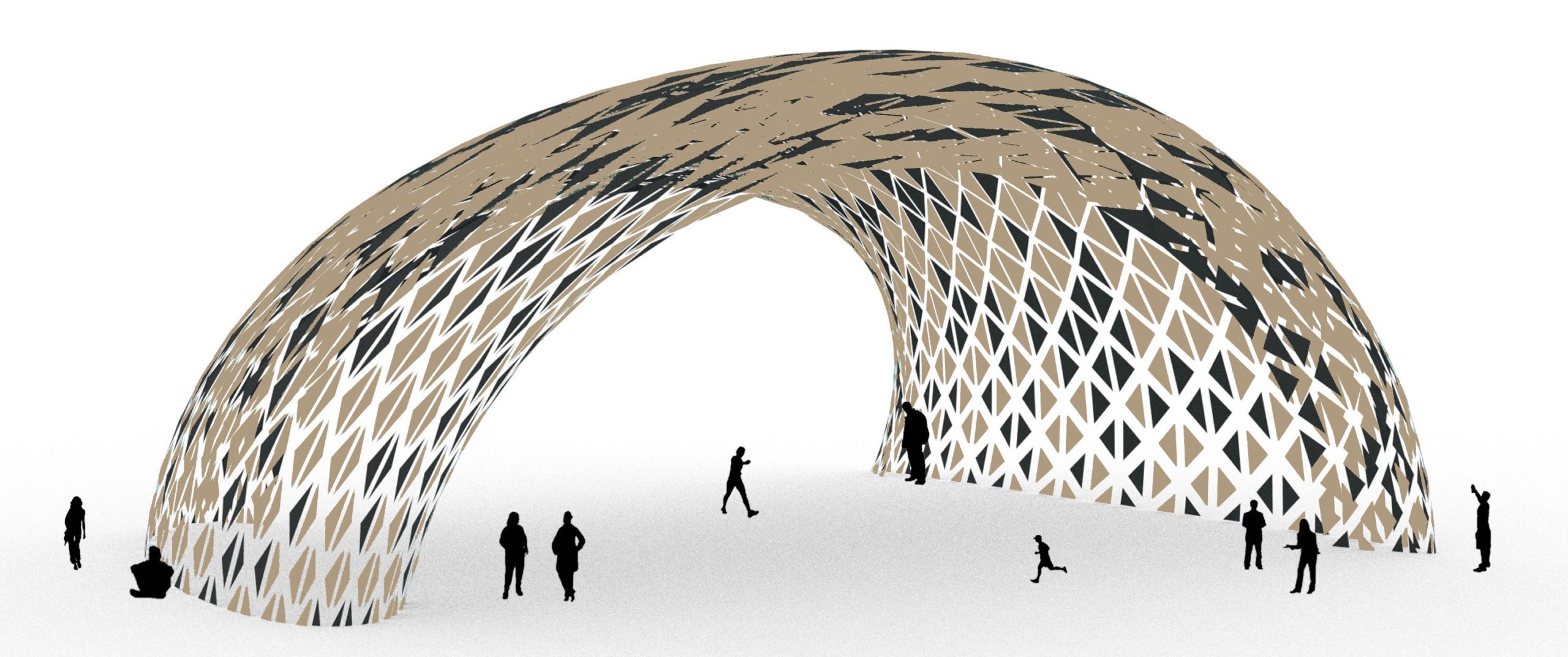
Project 02: Exploring jitter patterns on different surfaces
An unsystematic pattern can be disturbing to the eyes, the beauty is to create a random pattern which is visually pleasing. In this exercise, we analyzed how to randomize a pattern in a controlled manner. Lunch-box is a plugin used to create different patterns like a triangle, square or hexagons which are later dispersed from an increasing to decreasing effect using the Jitter component. The colour, scale and pattern can be altered using the number sliders.
This form of the Archway is inspired by the Gloriette Guesthouse by NOA in Italy. The archway has a diamond pattern where the intensity increases at the top to provide shading. The sides of the archway is more porous which helps in casting interesting patterns inside the arch.


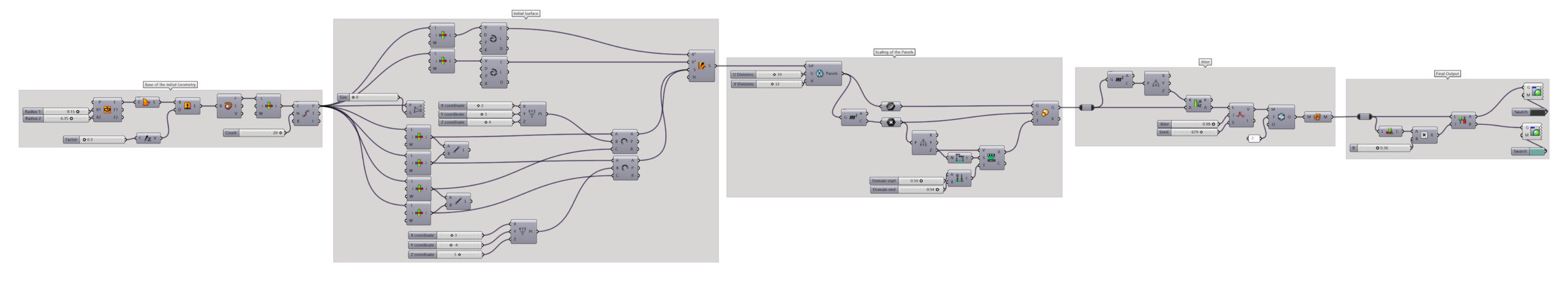
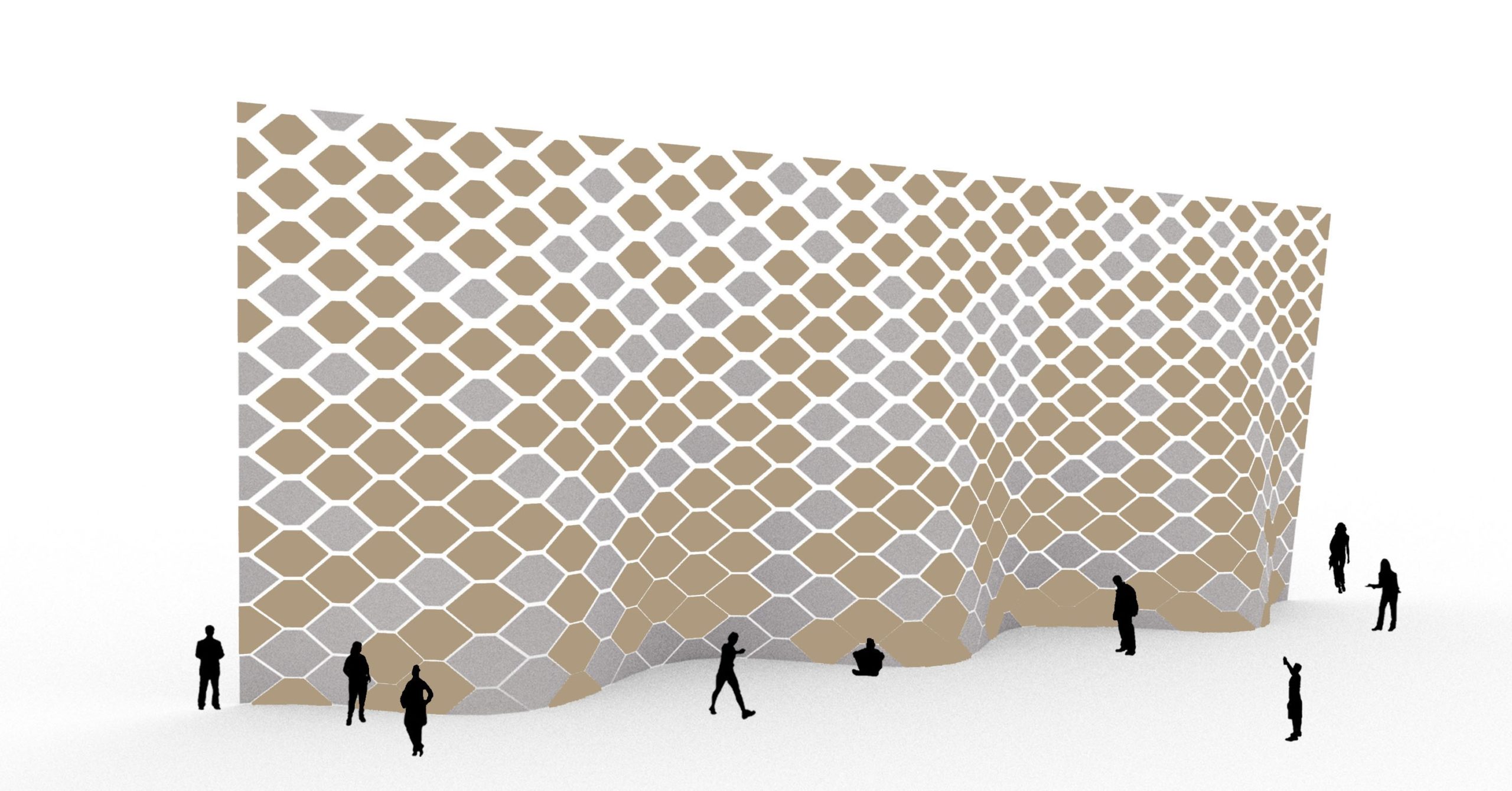
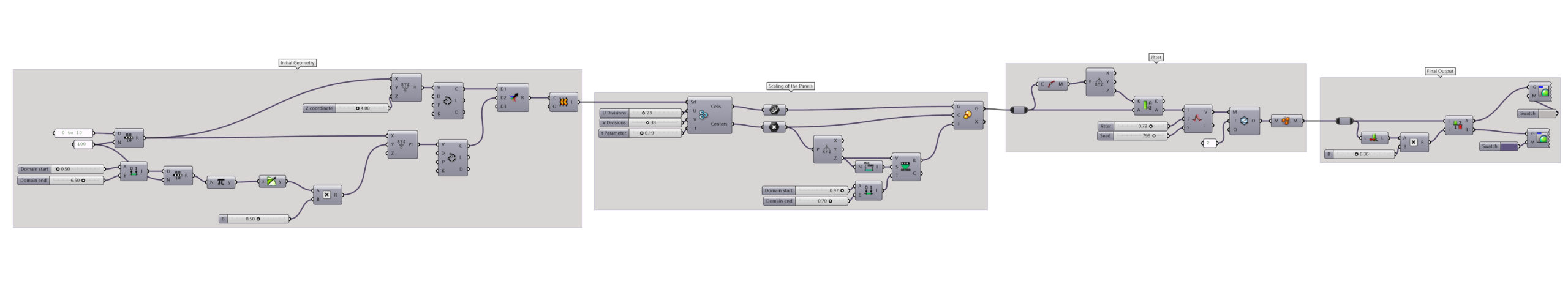
The rising wave is a curved wall which acts as an interactive urban element. Lunch-box plugin consists of multiple panels that can used to create patterns, the hexagonal panels was used here. The scale, scatter and pattern of the wall was controlled by the jitter component.


Project 03: Understanding attractor points
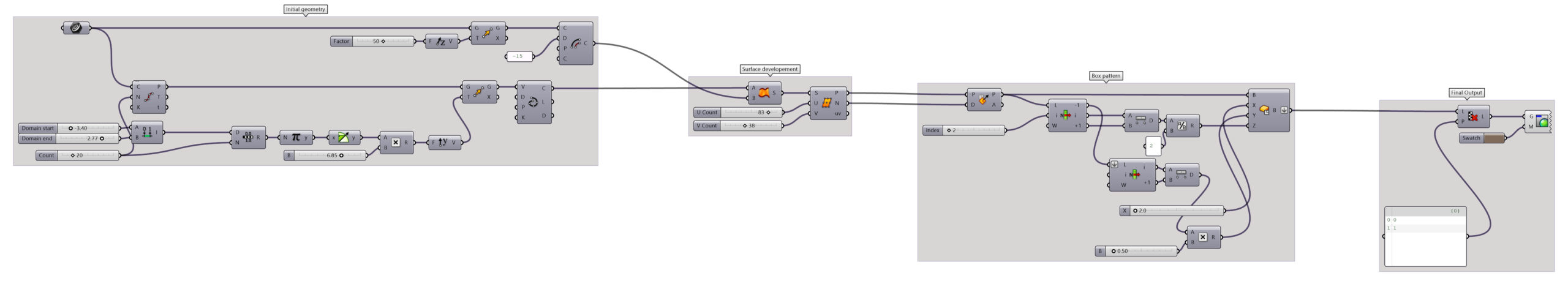
Attractor points is an effect where the objects associated deform based on its proximity to the point or points. In this design, a base curve was drawn which was later divided. The curve with the divided points was later moved in the z-axis and scale down to form the surface. The attractor point was placed above the structure, this point was used to generate the arrangement of bricks along the surface. Grasshopper helped me interpret the positioning, size and aesthetic of bricks in the pavilion


Project 04: Voronoi Patterns
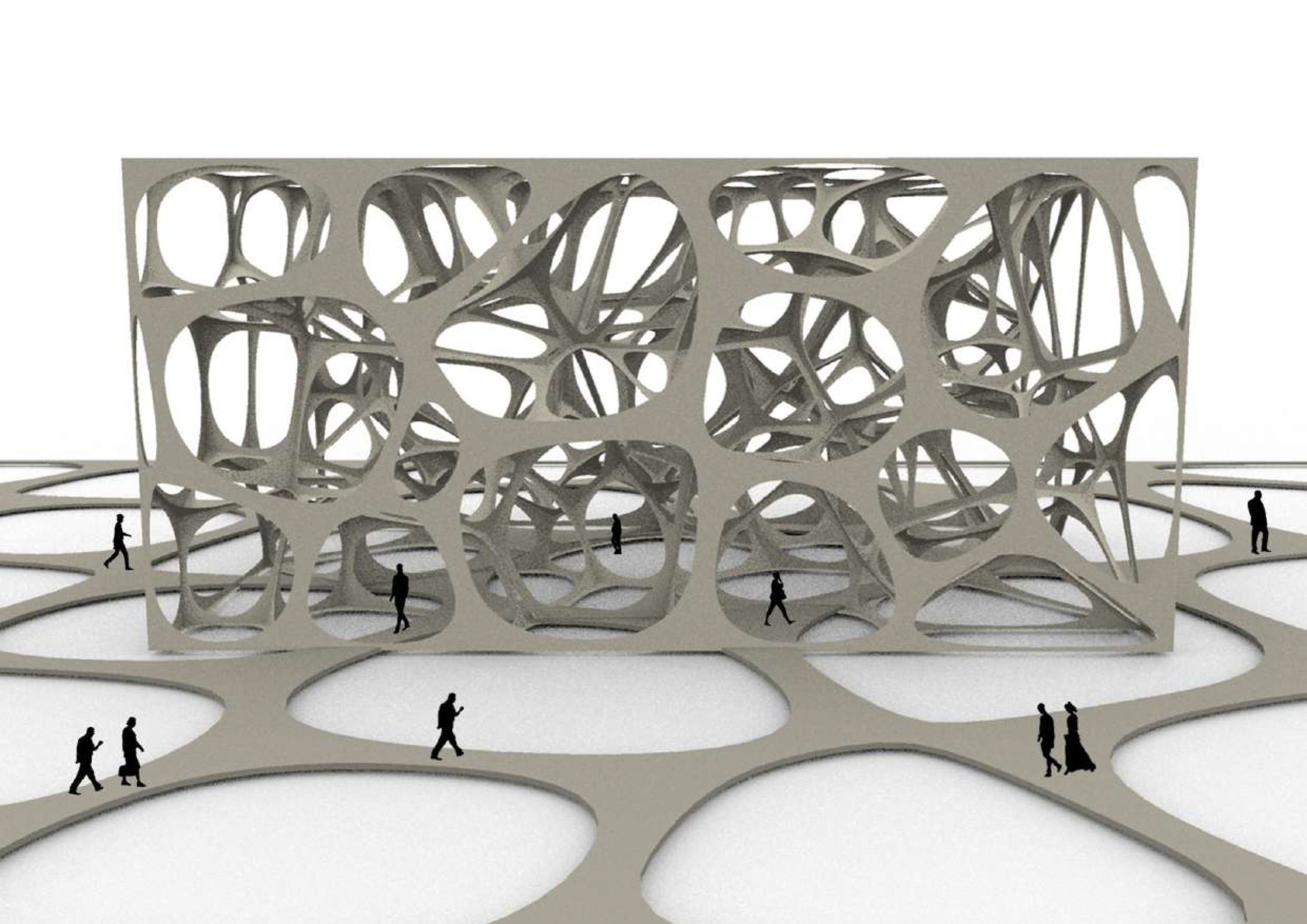
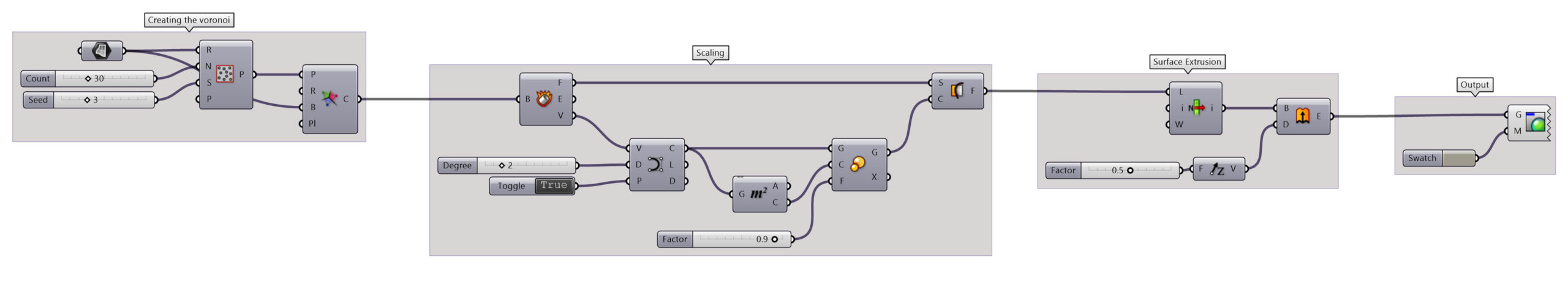
A voronoi pattern is a pattern that divides the space into sub-spaces in an organic way. The development of the pattern begins with multiple points growing an organic shape around it. The similar logic is applied in the grasshopper script, where we started by creating random points on the cube and then generated voronoi around the points.
This design is inspired by voronoi patterns in nature and can be interpreted as a pavilion, exhibition space or installation. The landscape paths, facade and interior spaces are made using Voronoi with a varying scale of the pattern based on the function.


Project 05: Kinetic Installation
Kinetic Pavilion – Inspired by the ’80Hz Pavilion’ by Thomas Wing-Evans in Sydney, Australia. The pavilion is designed to respond to the movement of the sun. The different stages of the design development in terms of form, movement, generation of panels and movement of the kinetic facade can be observed in the video. The design and script is developed in collaboration with Varun Sreenath (MAEBB – 2023-24).