
Concept

In this custom webapp, we seriously (and jokingly) consider and design for the non-human. While walking my dog, Lumen, and thinking about this project, I noticed how he always picks up a stick and brings it home. This brings him happiness and reason to behave while on our walks. In the spirit of thinking about the more-than-human and our current ecological state, this inspired me to design objects and spaces for dogs!
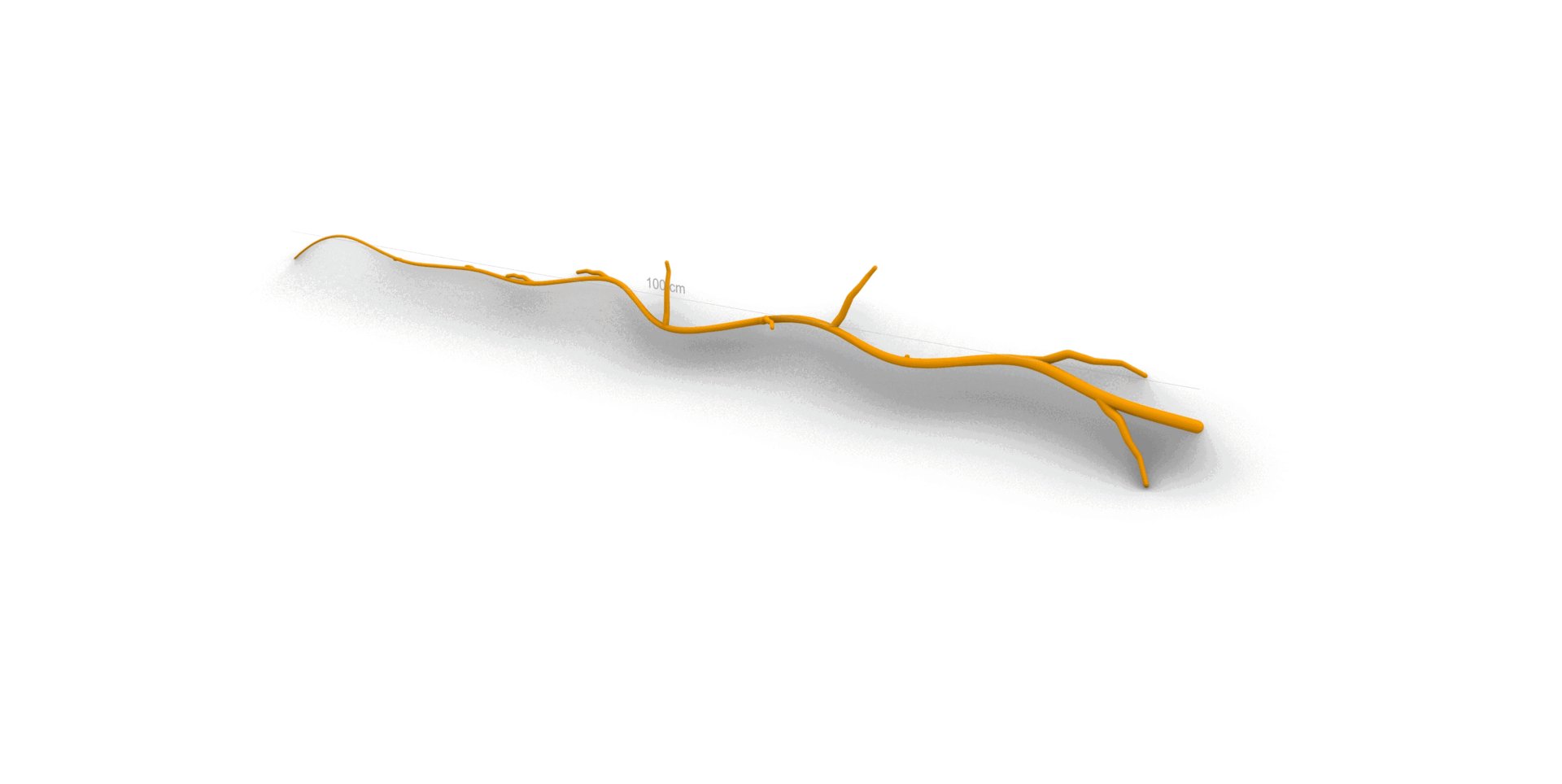
Archistickture allows you (or your pup) to design the perfect branch. The branch is customized to the dog’s birthday, as each branch is one-of-a-kind. The branch ranges from 0.25m to 1m long with a range of thicknesses and interest or gnarliness.
Web Application
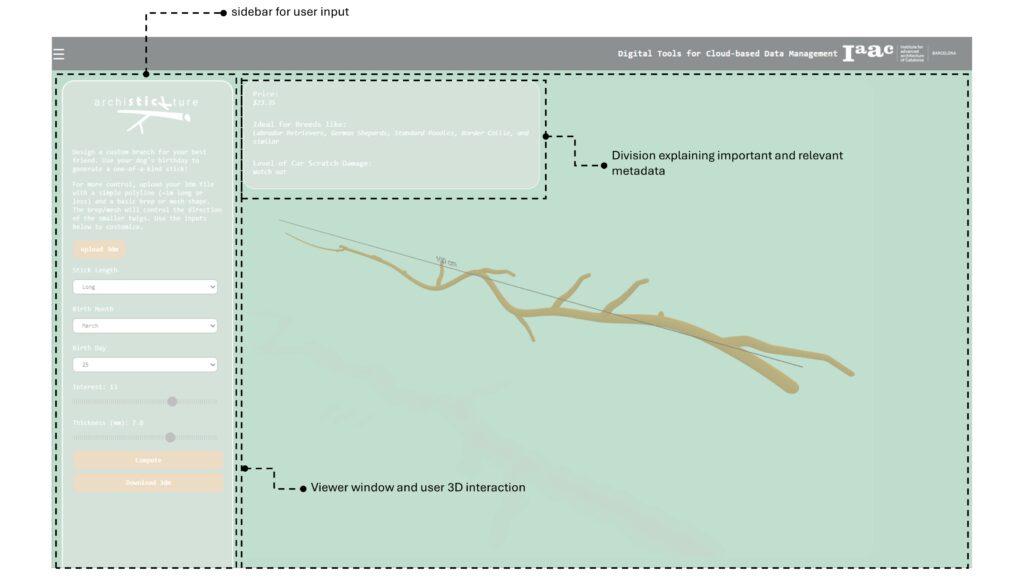
The front-end user interface is divided into three main sections. On the left, users can upload a custom 3dm file as well as provide the dog’s birthday. Furthermore, users can refine the interest level – which changes the number and intensity of the twigs – and branch thickness. In the center viewing window, users can visualize and rotate, zoom, and pan with a 3D model of the branch. A damping factor is applied to the orbit control to provide a more natural feeling when interacting with the model. Finally, relevant metadata is displayed in a subdivision. This data includes:
- Price for the branch which is based on $/m3
- Bred that a particular branch might be ideal for based on the branch volume and categorized according to dog size
- Car scratch potential which is based on the interest/gnarliness of the branch and increases as more interest is introduced
In the end, users can download the custom 3dm geometry to use for 3D printing or further exploration.

Process
Rhino and Grasshopper drives the operation of the computational method. A custom grasshopper script is used to create a subD mesh from a simple polyline and attractor point. From the polyline, the curve is divided into a series of points. These points are moved in x, y, z vectors based on random numbers and directions generated from the dog’s birthday. A second shape is used as an repelling point so twigs are arranged in unique and “true to life” manner. In the end, the list of points is sorted and organized to create a joined curve. This curve is transformed into a subD with parametric node and strut sizes that replicate the actual structure of tree branch. The mesh is further color-coded to match the suggest bred data category.

Hops is utilized to record the input slider and geometry as well as record the final mesh and metadata. A local Rhino Compute server was used to test the script while running on a local host. The final application uses a remote IAAC Rhino Server.

The grasshopper script is referenced in a Vue script. All coding was performed using Visual Studio Code. The scripts are hosted on a GitHub server for easy version control, development, merging, and deployment. Coding languages consisted of a mixture of JavaScript, CCS, and HTML. Vue and Node.js was utilized to package and deploy the scripts to a webapp. Three.js was referenced to upload 3dm Rhino geometry and format the viewing window with planes, shadowing, camera control, and orbit control.
Demonstration
Below is a short video demonstrating the app. A live version of the app can be found at this link: https://datamgmt24.iaac.net/
This application explores the fundamentals of cloud-based data management. While silly, the principles in this application are applicable to various architectural, urban design, or product design workflows.

