
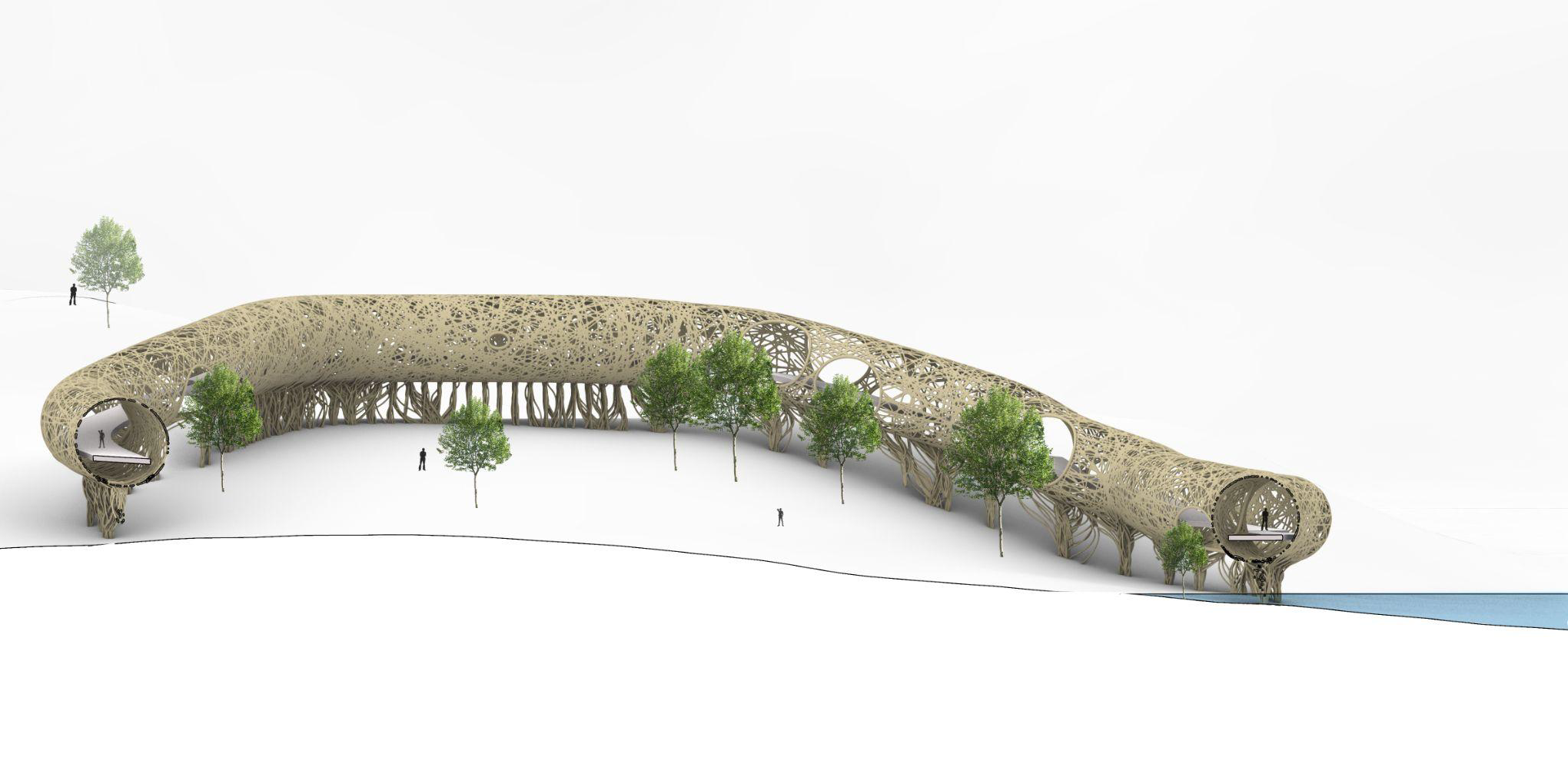
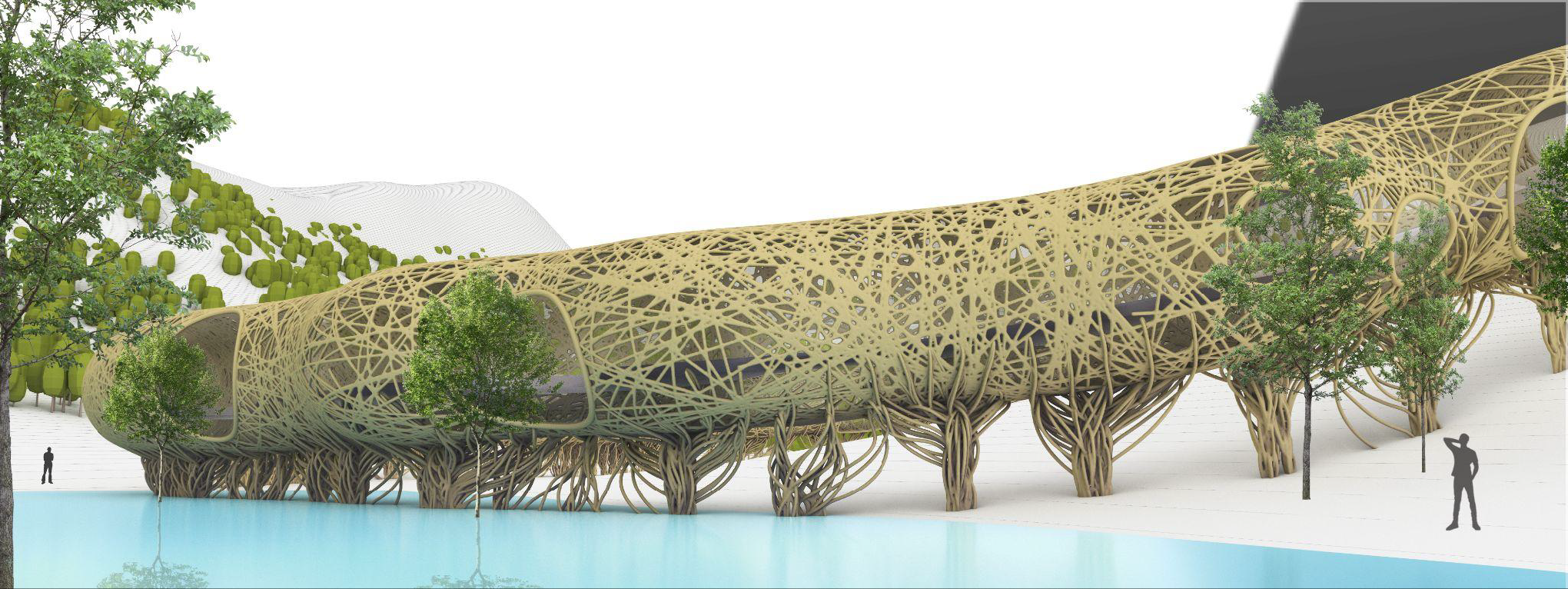
DESIGN CONCEPT
experiencing nature with minimizing the effect on the context.
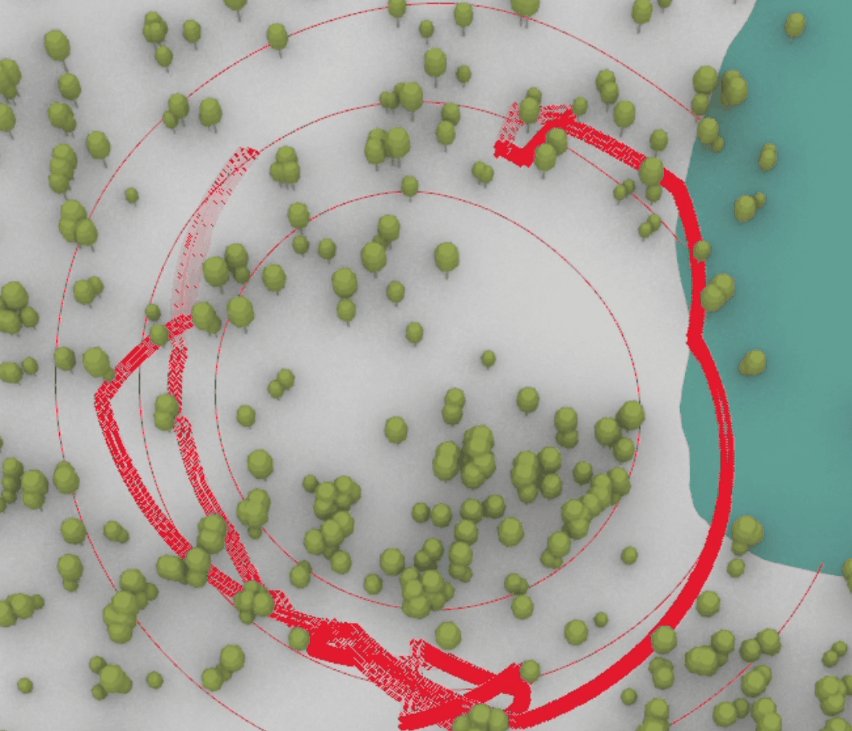
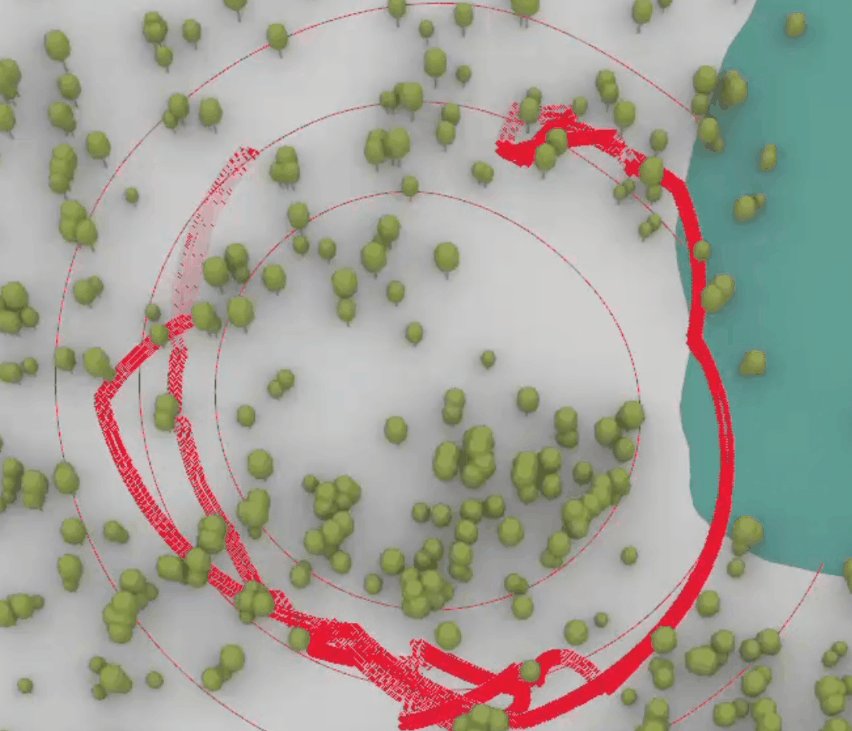
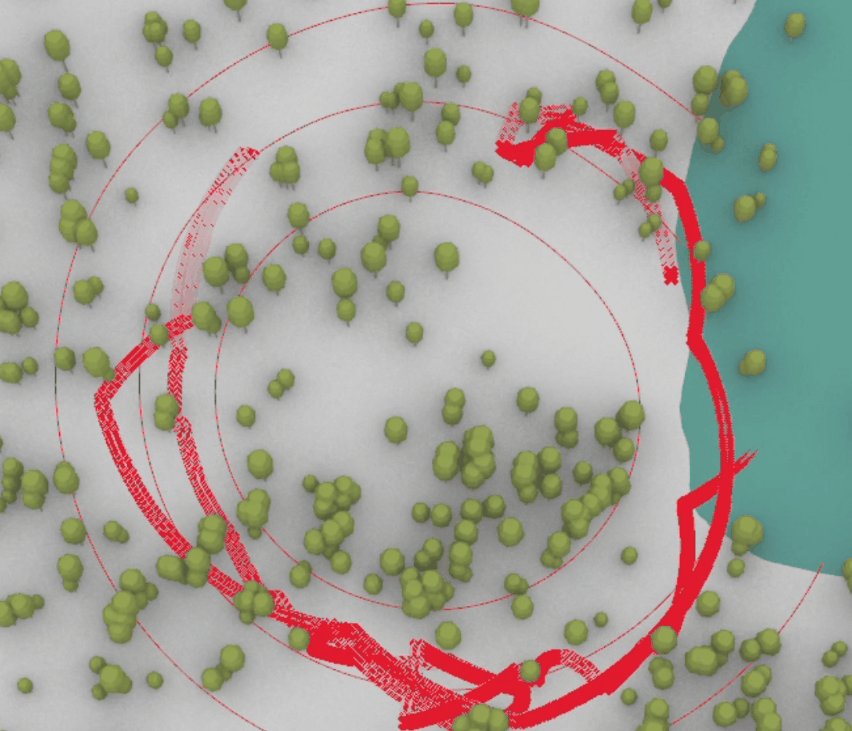
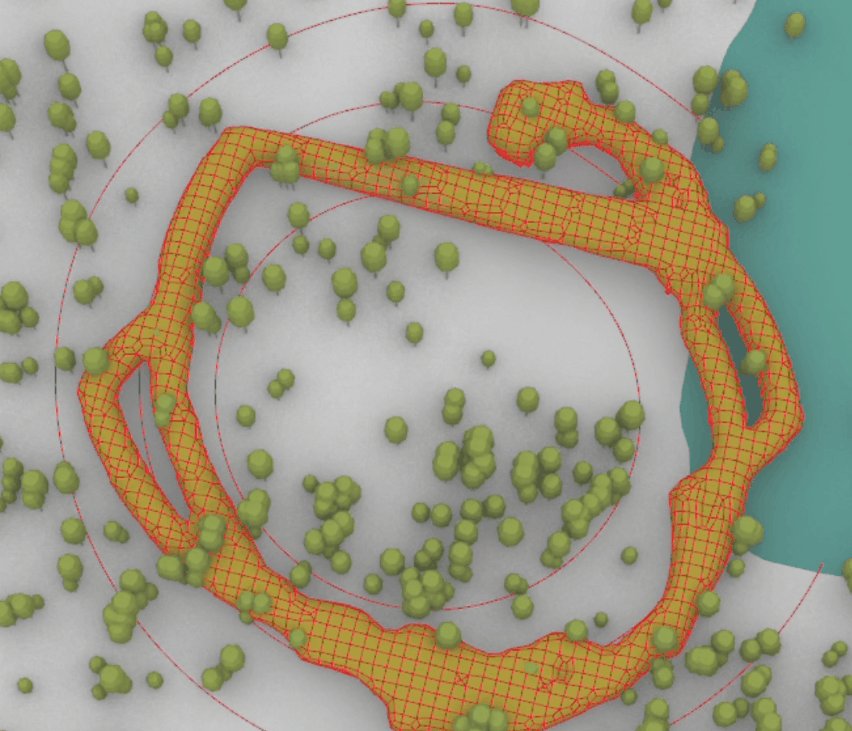
Both the path and the Façade are created through agent-based form finding methods to avoid collisions with the context (Trees, Terrain, water) through carving the design in between those elements
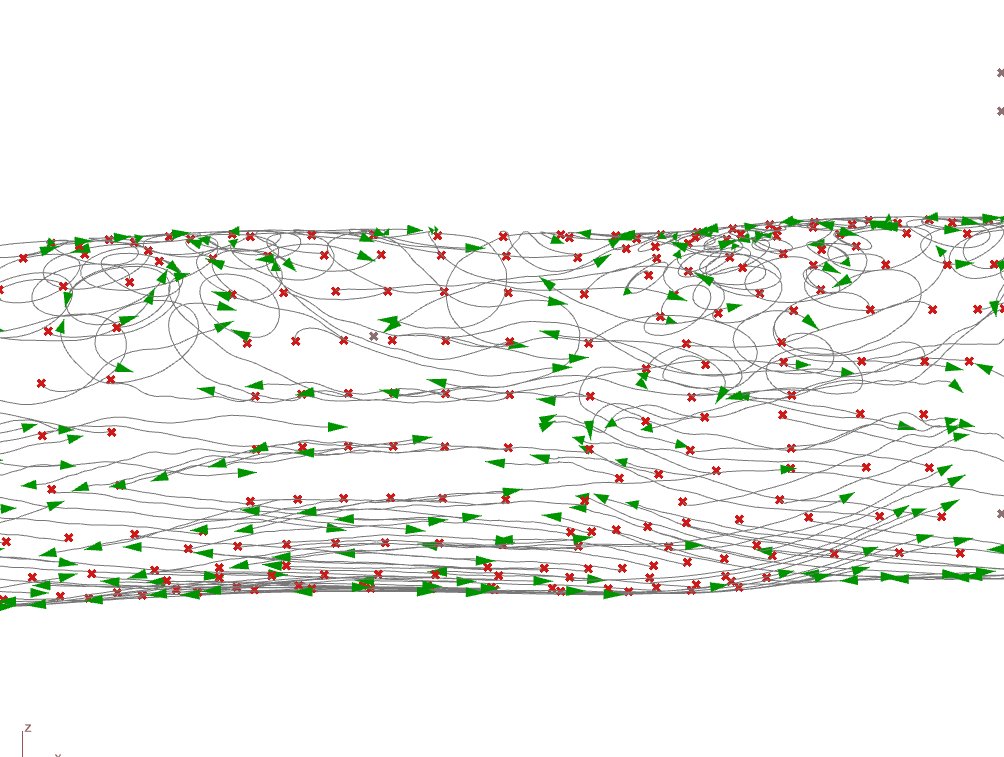
Early explorations and lessons from failures , Using ( Quelea Plugin )

for better agent control , better to used separate agents for façade – tree columns .
moving agent to 1 point , will duplicate the script for each group , better solution to use cohesive Force .
Computational Design Methodology

3 steps to build the geometry
Path – facade – tree columns .
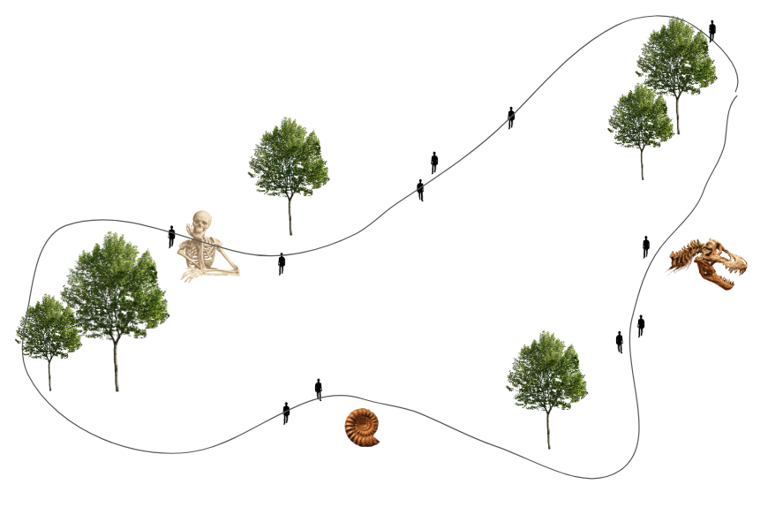
For path we used curve as a guide for the agent , in the same time we used the as an obstacles to be avoided .
We use pipe to convert the curve into brep to be used in the next stages .
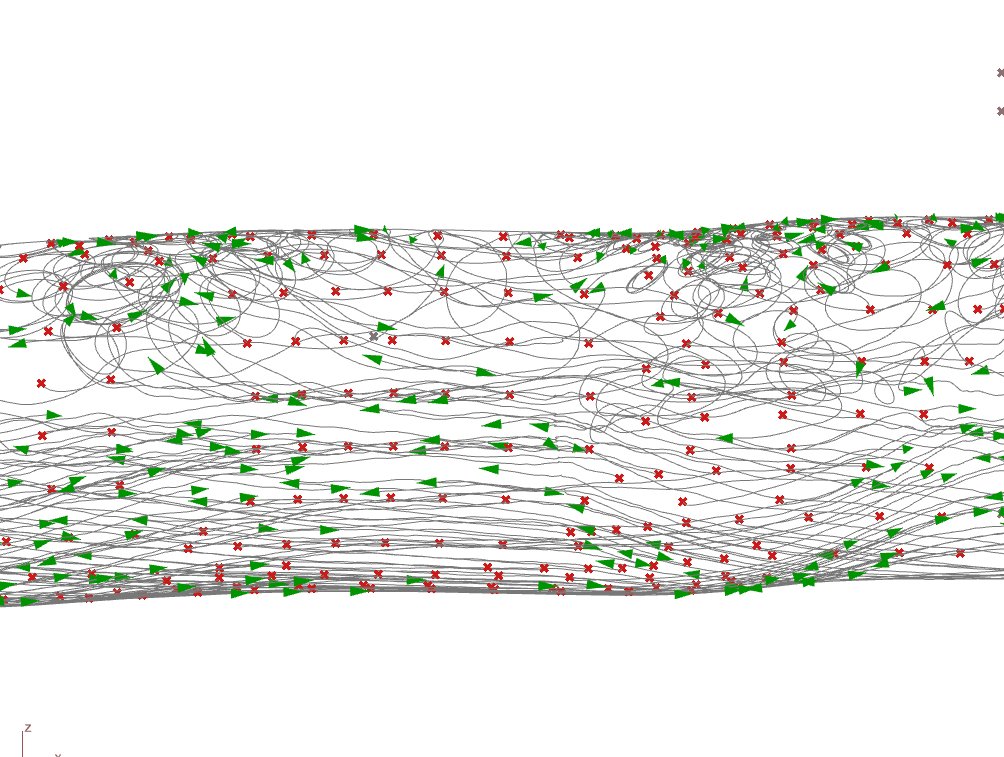
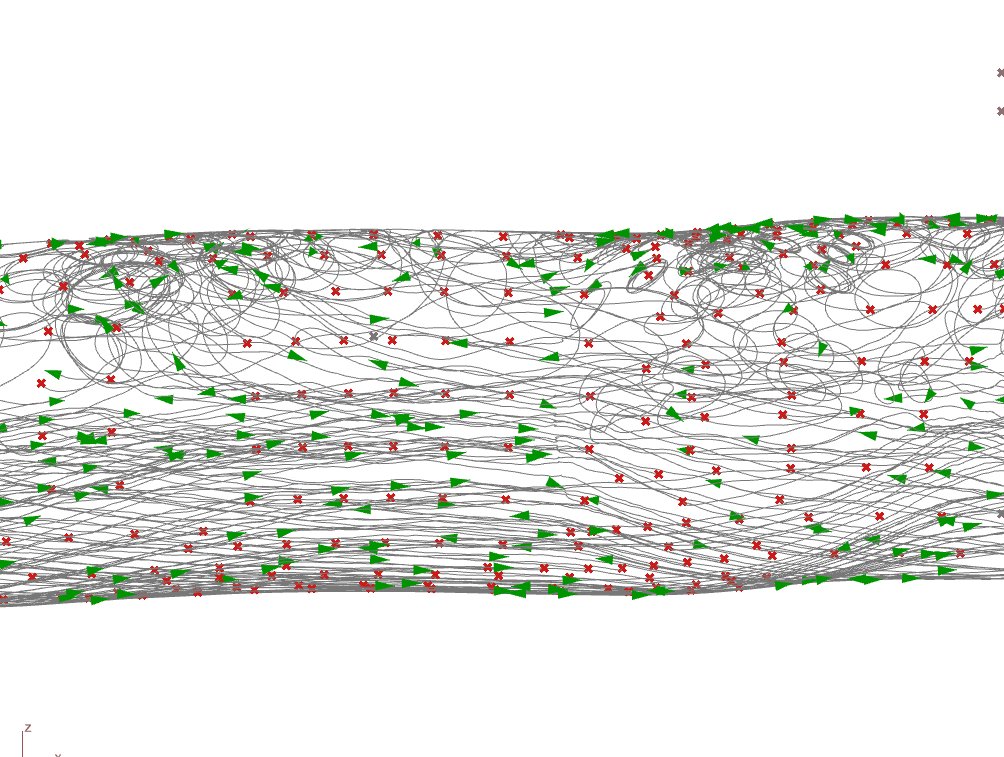
For facade we used +3000 agents to move only the surface with random direction.
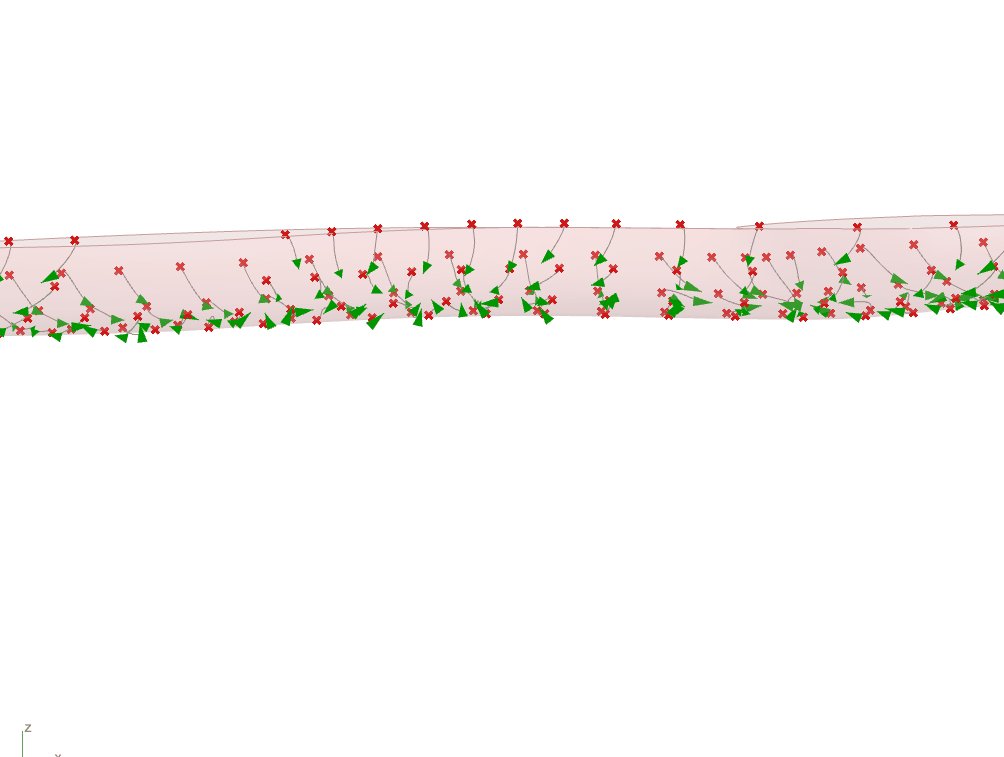
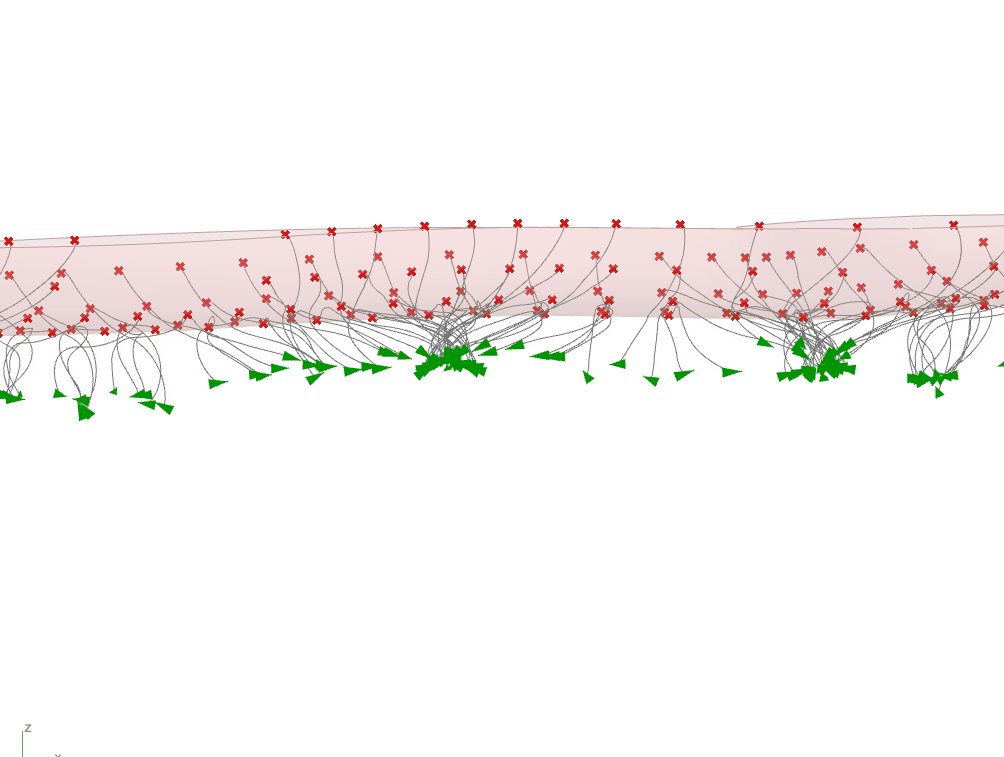
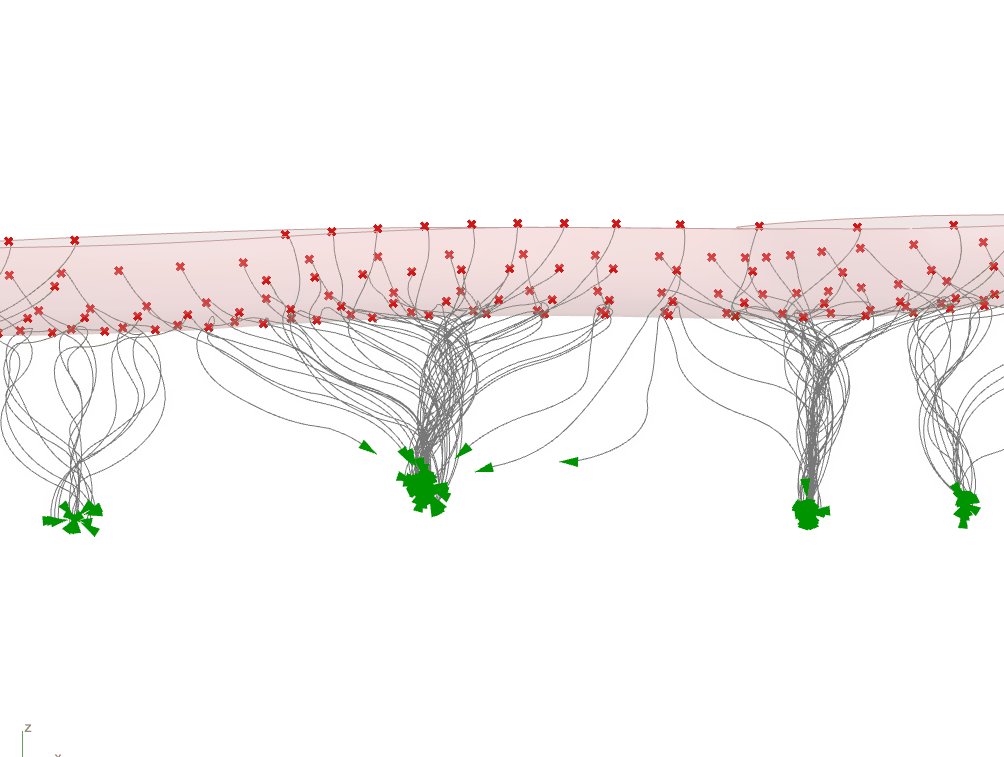
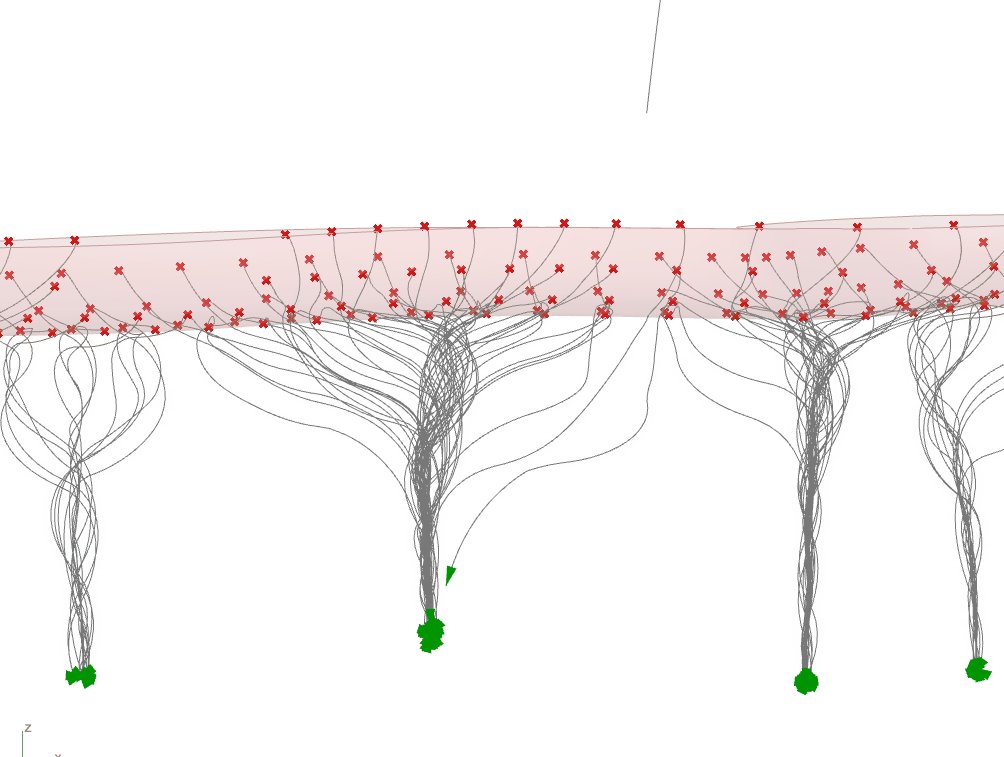
For the trees , we used 2 main forces .
We apply the main force on negative z direction ,
And then we add cohesive force , to let the agents came together as groups to reach the floor in small area almost 1 point .
FORM ITTERATIONS




wonder behaviour


cohesive force .
FORM GENERATION