The Tower Design App is an interactive web application that empowers architects and designers to create and refine tower designs.
Users start by uploading a site file in 3DM format, which establishes the design context. They then adjust a variety of design parameters through intuitive sliders that control component heights, floor plate sizes, rotations, and more. These inputs are processed via an integrated Grasshopper definition using Rhino Compute, generating highly dynamic 3D tower geometry. The app presents both the uploaded site and computed design in a real-time Three.js viewer, while also displaying key metadata, enabling iterative design refinement and optimization.

Upload Site Geometry:
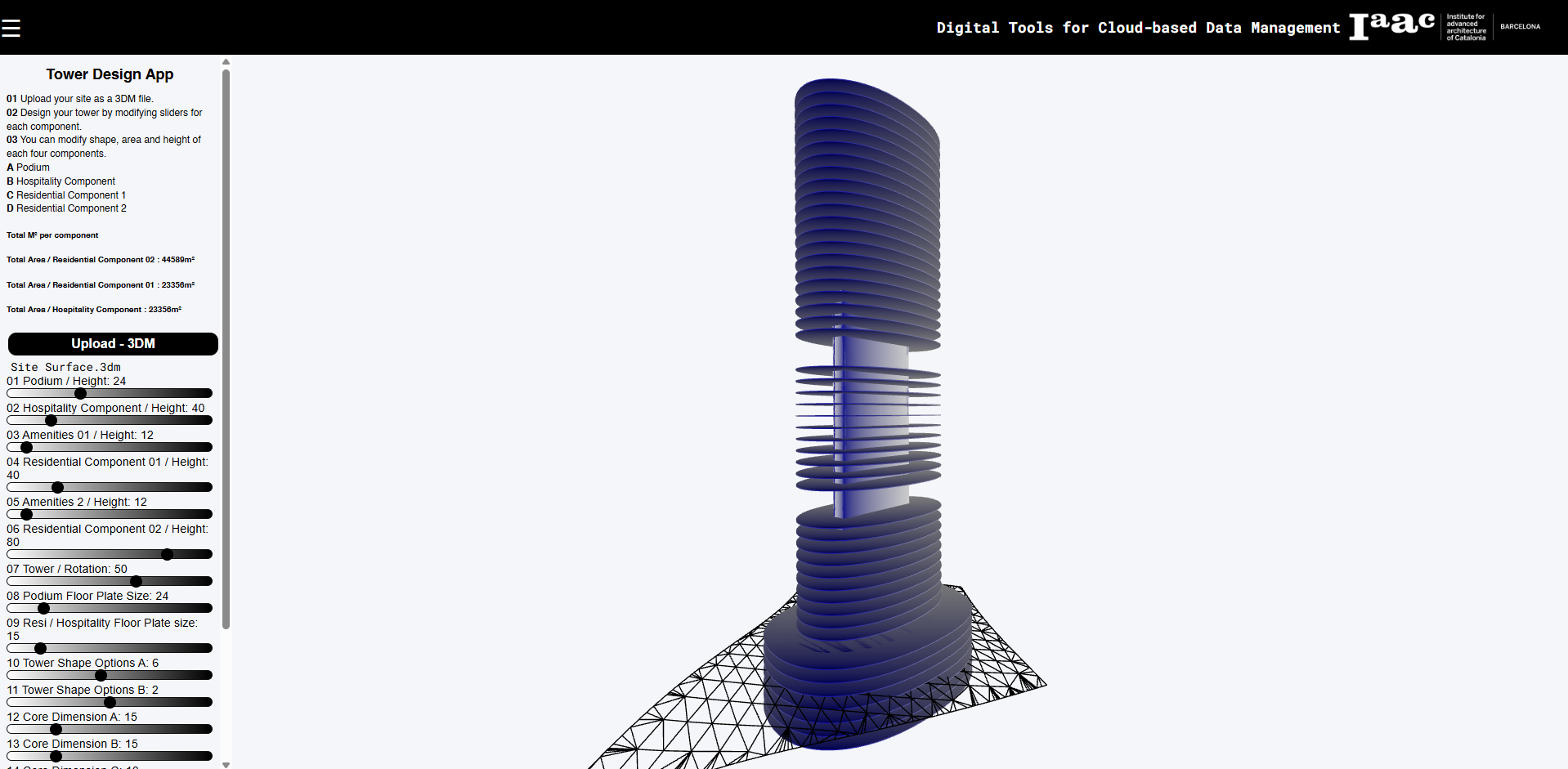
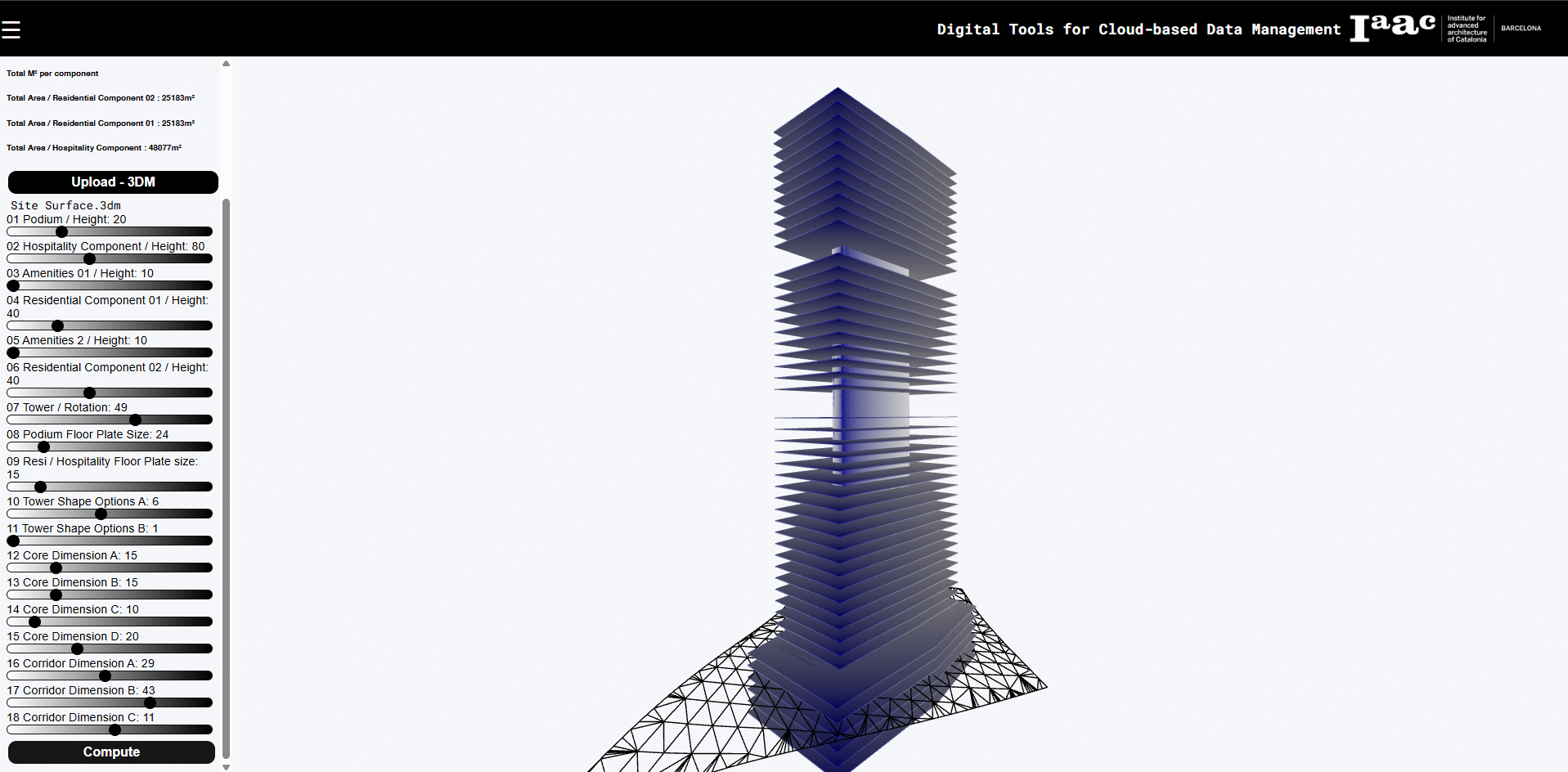
The app begins by allowing you to upload your site in a 3DM file format. This file provides the context and base geometry for the tower design.
Adjust Design Parameters:
A set of sliders lets you modify key design variables—such as component heights, floor plate sizes, rotations, and core/corridor dimensions—to tailor the tower’s attributes.
Built-in Constraints and Rules:
Each slider comes with pre-defined minimum, maximum, and step values. These constraints enforce design rules, ensuring that adjustments remain within practical and proportional limits.
Trigger the Computation:
After uploading the site and setting the parameters, you activate the compute process via a dedicated button. This sends all input data (including the site file and slider values) to be processed.

Grasshopper Integration:
The app uses a Grasshopper definition (integrated through Rhino/Compute) to translate your inputs into a detailed tower geometry, applying architectural logic and design algorithms.
Dynamic 3D Visualization:
Computed geometry is rendered in a Three.js-powered 3D viewer. The app separates and displays both the original site file (often highlighted distinctly) and the computed tower design for clear visual comparison.
Display of Metadata and Iterative Refinement:
Alongside the visual output, computed metadata (like total square meters per component) is presented in the sidebar. This feedback allows you to iteratively adjust parameters and refine your design to meet specific objectives or constraints.
Experience the future of architectural design with the Tower Design App—a gateway to innovative tower creation. Embrace the fusion of cutting-edge technology and artistic vision as you transform your site into a masterpiece. Each slider adjustment sparks creativity, unleashing a world of possibilities that blend precision and aesthetic brilliance. The seamless integration of Grasshopper’s design logic with real-time 3D visualization empowers you to push boundaries and reimagine urban landscapes. Let this app ignite your passion for design, inspiring you to craft structures that embody elegance, functionality, and innovation. Step into a realm where imagination meets technology and dreams become reality.

