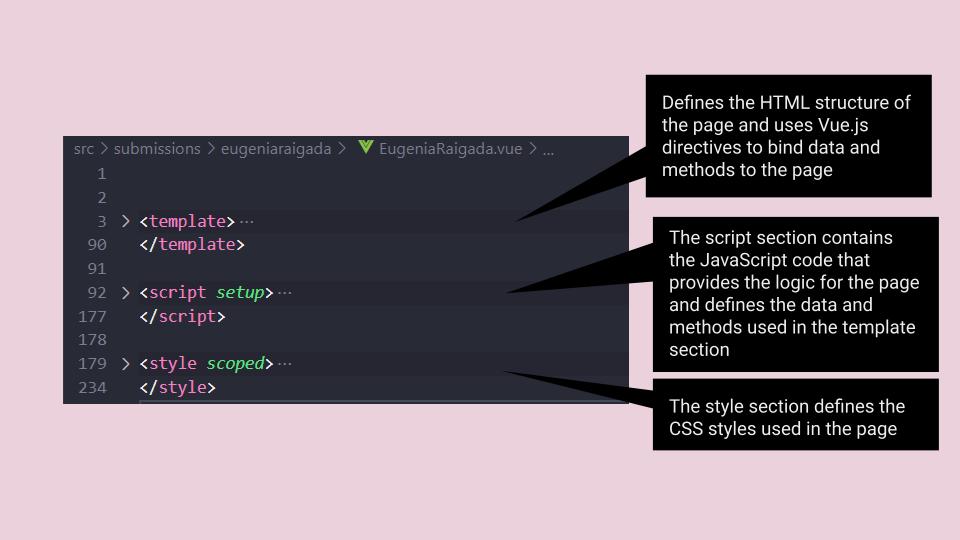
cHair is an app that utilizes an optimized Grasshopper file, defines the HTML structure of the page, while utilizing Vue.js directives to bind data and methods to the page. The JavaScript code in the script section provides the logic for the page and defines the data and methods used in the template section, and the style section defines the CSS styles used in the page.
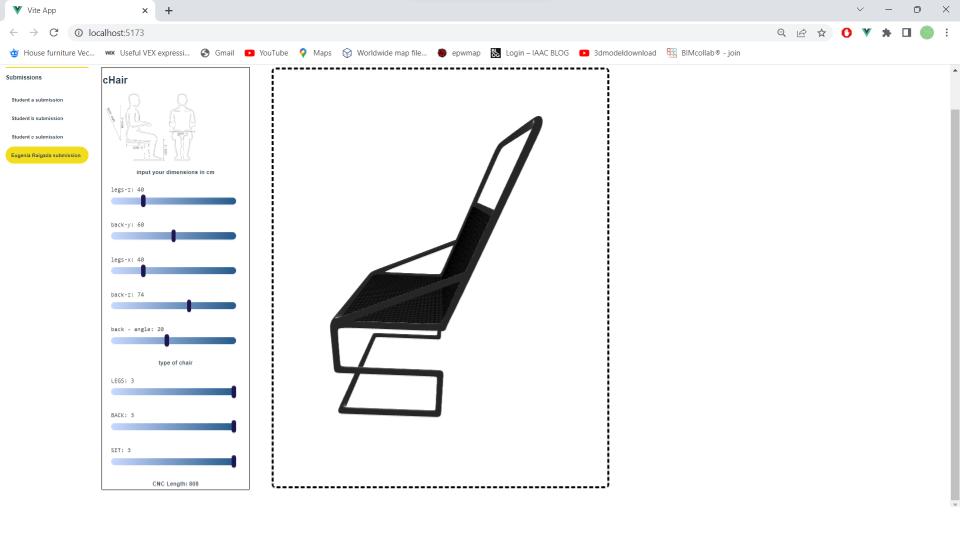
One of the key features of cHair is its interactive interface, which allows users to input their body shapes and the type of legs, back, and sitting they prefer. The app then calculates the geometry and the amount of CNC needed to produce a custom chair that perfectly suits their needs.

// FILES
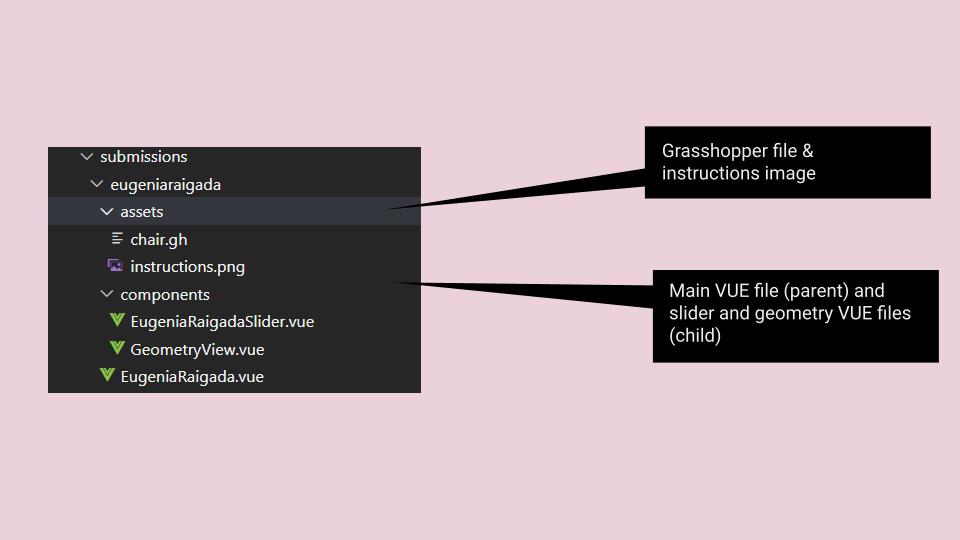
The submission folder of each student is merged into a combined interface where all definitions can be accessed together. The folder of this particular project contains two primary directories, namely the assets directory and the components directory. The assets directory comprises the grasshopper file (used in the computation process) and the .png file (used in the interface to explain the instructions) . On the other hand, the components directory consists of the Slider vue file and the geometry vue file. These two directories are essential in the project as they contain critical files needed for the proper functioning of the system.
In addition to the above directories, there is also the main vue file that acts as the parent file for the project. This file references the previous files mentioned in the assets and components directories. It is the backbone of the system, as it connects all the necessary components to ensure the smooth running of the project.


// ASSETS
//png
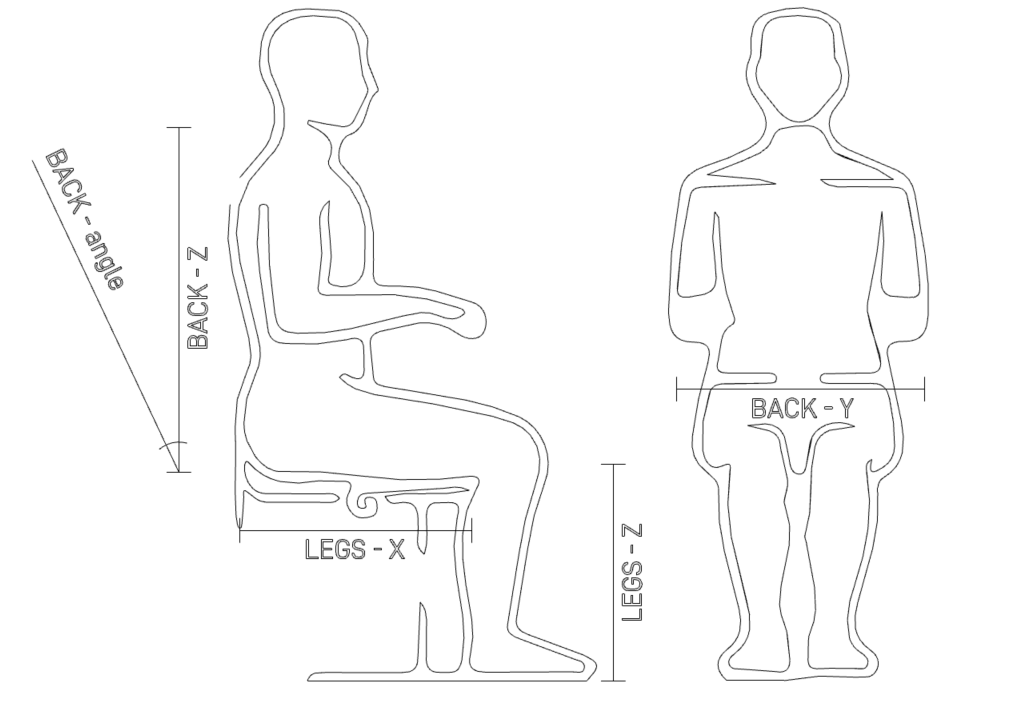
The .png file acts as a visual guide for the user, outlining the specific inputs that they need to provide. These inputs are critical as they refer to the measurements of the user’s body, which are necessary to ensure that the measures of the chair adapt to each type of body.
The purpose of these measurements is to ensure that the chair provides the best possible comfort and support to the user, regardless of their body type. This is particularly important as different individuals have different body shapes and sizes, which can affect how they interact with furniture. By adapting the chair’s measures to the user’s body type, the chair can provide optimal support and reduce the risk of discomfort or pain while sitting.

// grasshopper
At the core of the app’s functionality lies the Grasshopper file, which is excecuted using Rhino.Compute. This file comprises a set of instructions and algorithms that manipulate the data input by the user and generate customized chair geometry.
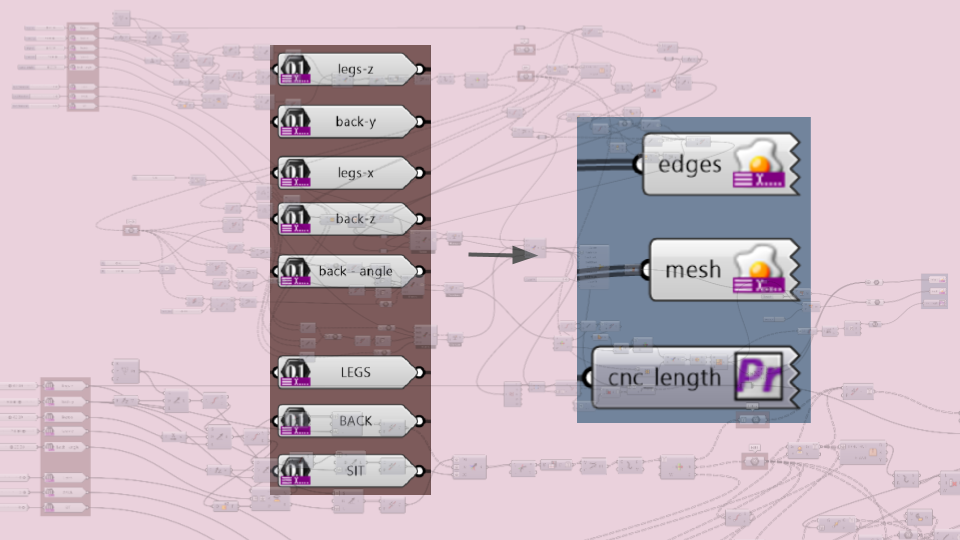
The Grasshopper file’s input parameters are divided into two categories, namely the user measurements and the chair component selection. There are a total of eight inputs, with the first five being measurements of the user. These inputs are critical to ensuring that the chair is personalized to the user’s specific needs and body type. The last three inputs are for the user to select the type of LEGS, SIT, and BACK they prefer for their chair, enabling them to customize its appearance and functionality.
The output parameters of the Grasshopper file are the geometry of the chair and the length of the CNC needed for its production. The chair geometry output is the digital representation of the customized chair, which can be viewed and assessed by the user before production. This output is crucial as it allows the user to preview the chair’s design and ensure that it meets their preferences and requirements. The length of the CNC output, on the other hand, provides a crucial production parameter for manufacturing the chair.
Overall, the Grasshopper file plays a significant role in the app’s overall functionality, as it generates the customized chair geometry based on the user’s input parameters. The ability to personalize the chair based on the user’s specific body measurements and component preferences ensures that the chair provides the best possible comfort and support. Furthermore, the outputs of the Grasshopper file allow the user to preview and manufacture the customized chair with ease, providing a seamless user experience.

// APP
cHair is an app that seamlessly integrates several technologies to deliver a unique user experience. The app utilizes an optimized Grasshopper file to perform calculations with rhino.compute, defines the HTML structure of the page, and generates customized chair geometry based on the user’s inputs. Vue.js directives are also employed to bind data and methods to the page, enhancing the app’s functionality and flexibility.
The JavaScript code in the script section provides the app’s logic, defining the data and methods used in the template section. These methods and data are responsible for manipulating user inputs and generating customized chair geometry, ensuring that the chair is tailored to each user’s specific needs. Meanwhile, the style section defines the CSS styles used in the page, contributing to the app’s interface.
cHair’s interactive interface is one of its key features, enabling users to input their body shapes and preferences for the chair’s legs, back, and sitting. This input customization ensures that the chair provides optimal comfort and support for the user’s body type, reducing the risk of discomfort or pain. The app then performs calculations using the Grasshopper file to generate the geometry of the customized chair, providing a digital representation that the user can preview before production.
Another feature of cHair is its ability to calculate the amount of CNC needed to produce the customized chair, simplifying the manufacturing process. This functionality ensures that the production process is efficient and cost-effective, reducing waste and maximizing resources.
Overall, cHair is an app that seamlessly integrates cutting-edge technologies to provide users with a unique and personalized chair design experience. Its interactive interface, optimized Grasshopper file, Vue.js directives, and efficient production calculation make it a must-have tool for anyone seeking a customized chair that caters to their specific needs.