In the dynamic landscape of urbanization, migration towards cities is an undeniable trend. With this migration comes a myriad of challenges, notably the exponential rise in land costs and the often haphazard nature of urban development. As cities expand, there’s a pressing need for thoughtful and strategic construction that not only addresses the demands of a growing population but also harmonizes with the surrounding environment.

In the midst of this urban evolution, stakeholders ranging from builders to individual landowners find themselves at a crossroads. The pivotal question they face is: What type of building should be constructed to ensure profitability while also being sensitive to the needs of the community and the environment?
Enter Urban Impact Analyzer, an innovative solution poised to tackle this challenge. This app serves as a guiding tool for architects, aiding them in designing sensitive structures that consider their surroundings.

Moreover, it assists builders and investors in making informed decisions about profitable construction projects. What sets this tool apart is its user-friendly interface, making it accessible even to those without a background in architecture, civil engineering, or urban planning. With just a few clicks on the website, anyone can input their plot details and receive recommendations on the most suitable building type.
Say goodbye to uncertainty and hello to strategic development with Urban Impact Analyzer.
Building the Urban Impact Analyzer: Behind the Scenes
To bring this app to life, we employed a variety of backend tools including Grasshopper, Urbano, Rhino Compute, Vue.Js, and Three.Js.

GRASSHOPPER +URBANO
Our journey begins by establishing a foundational Grasshopper file using Urbano, which facilitates data extraction from Open Source Maps. This data undergoes refinement through various Grasshopper components, transforming it into a comprehensible format. Once processed, the data is analyzed to provide easily digestible results, even for those without technical expertise.


Vue.Js + Three.Js
After verifying the functionality of our script through Hops Script testing, we transition to UI/UX development using Vue.Js and Three.Js. These frontend technologies ensure a seamless and engaging user experience.
Vus.js is
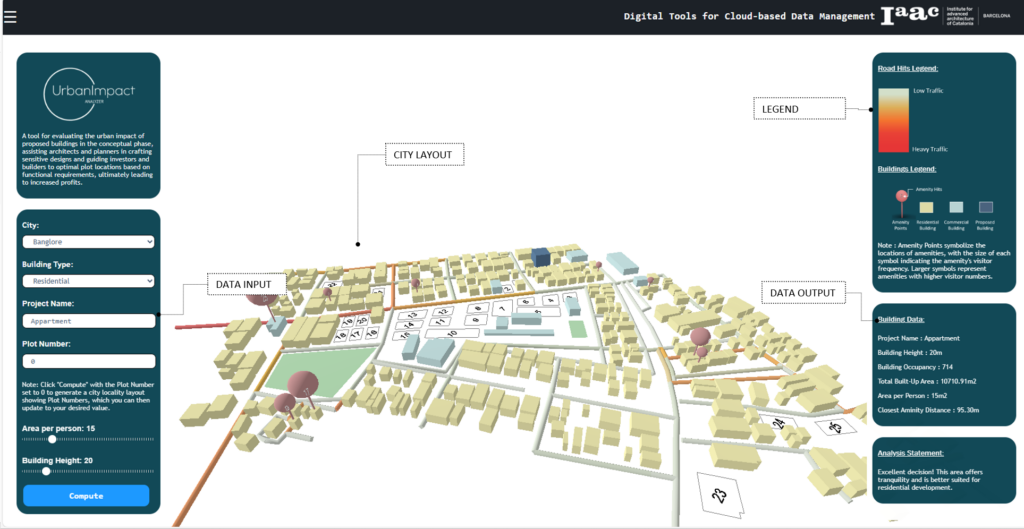
The Urban Impact Analyzer
Currently tailored for Indian metropolitan cities, specifically Mumbai, Pune, Bangalore, and Delhi, the Urban Impact Analyzer offers users a simple yet powerful interface.

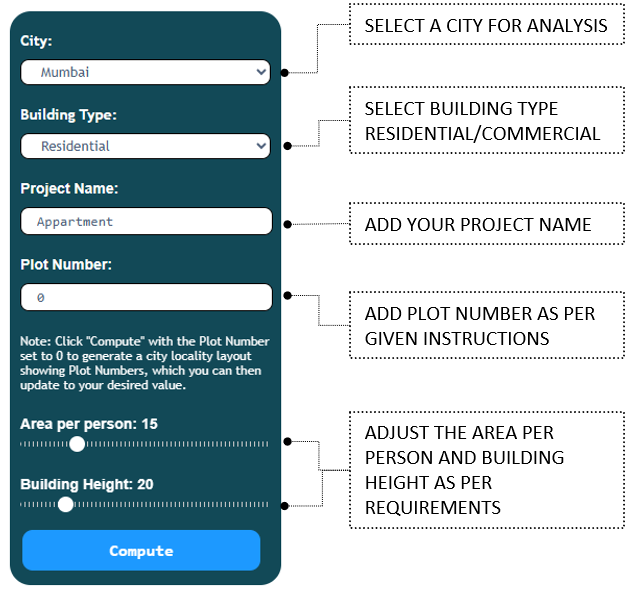
Upon entering the app, users are prompted to select their city and the type of building they envision. They can personalize their project by providing a customized name, adding a personal touch to the experience. From there, users can adjust parameters such as plot number, area per person, and building height to align with their specific requirements.


With its user-friendly design and comprehensive features, we hope the Urban Impact Analyzer serves as a valuable tool for architects, designers, planners, builders, investors, and everyday individuals alike, fostering sustainable and harmonious urban development

